The skeletal framework of any website includes the basic building blocks ‘header, body, and footer’. These three components are key elements in designing websites and they also make up a website, hence very important. The footer is a strip the runs across the bottom of a web page containing contact information, copyright notices, social media accounts and quick access links to pages of interest. Generally, footers and headers all carry almost similar information but the ones on the footer are not critical.
Today, times have changed and developers are being creative on a daily, creating codes that will improve the feel and general outlook of a website. A lot of designers and developers have created various Footer HTML Templates that are unique, responsive and super creative for website owners. They have created various type of Login Form Design Template, Forgot Password UI Design Template also.
These Footer HTML templates are totally free, easy to implement on any website and fully responsive. Footers are very important on every website, although it looks insignificant; it is where website visitors can get some information that is not available in the header and body sections. Today, many web designers are focusing on creating responsive, catchy and simple footer HTML designs that engage website visitors.
- Click each image to see it bigger or use demo button
Free Bootstrap Footer HTML Templates
According to Chartbeat statistics, most website visitors scroll down to the footer of every website. There are a lot of paid tools that can show you the scroll depth data of all the activities on your website; which is another topic we will be looking at in our next article. Some of the things included in the footer section of a website include copyright, sitemap, privacy policy, terms of use, contact, address and link to map/directions, phone and fax numbers, navigation, social icons, social media widgets, email signup, employee/ partners login, press, site search tool, images, mini gallery, branding, mission and values, keywords for search engine optimization, awards and certification, association memberships, testimonials, latest articles, upcoming events, welcome message/video, audio jingle, and call-to-action.
Simple Footer Template
Although a lot of websites use footer HTML, some do not use any at all meaning they have an infinite footer and sites like ESPN and Quartz are some of the few which use this footer design. Below are the footer HTML designs that are available for free, some of which come with five different layouts and designs.
Bootstrap Arabic Footer HTML
This is the first footer HTML design on our list and it is fully responsive, easy to implement, and also 100% free for developers or website owners. These footers are created using Bootstrap 3 library, which gives it that nice and responsive look on all devices with high resolution.
Bootstrap 4 Footer HTML Templates : 5 Variations
The footer is designed such that all 5 footer HTML designs come with their CSS files, this makes it very easy to implement and customize on your website. For those who might be scared of using these CSS files, it won’t affect your websites page style because it is self-contained.
CSS Footer Design Templates
These simple footer HTML templates come with navigation bar sections, social icons, logo area including fullscreen background image section and many more features. Each of the four templates has example sections included to guide users through the process of customization and so on.
HTML Footer Layout Templates : 5 Variations
This is another bootstrap footer HMTL design with four different options to choose from when considering using this on any project, business or personal website. It comes packed with four Bootstrap Footer Html templates that you can use for free on any website or project.
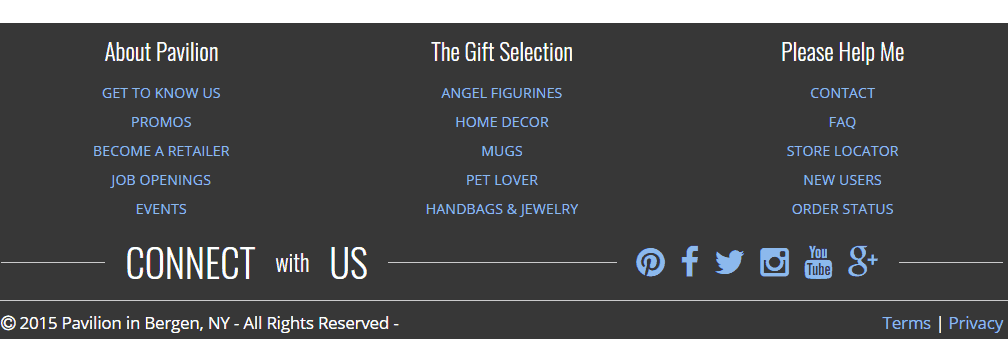
Website Footer HTML by Scanfcode
This footer HTML template is designed simple and efficient codes that will help your website’s footer look great. Scanfcode footer HTML template has just five sections which include the about us, categories, quick links copyright and social media links section that you can edit to suit your needs. It is easy to implement, simple and will add quality to your site.
Bootstrap Snippet For Footer HTML Design
This is another footer HTML design by DKStudio; it is also simple and free for all. It is designed to give site visitors more information and links to other pages they might have missed on the site. Some of its features include about us, contacts (address, email, phone number and more), copyright, links to other pages on the site and bold social media links just underneath. Check this template out below.
Twitter Bootstrap Footer Example Code
Footer HTML with Bootstrap 4 is a sleek design; it is responsive and easy to use on websites.
Site Footer Copyright Template
It is a Bootstrap 4.0.0 Snippet by developed by Sunlimetech and includes the following features such as three quick link sections that are editable for various purposes which all depend on what the site owner wants. Other features include the fact that website visitors can connect with your brand across all social platforms easily using social media icons on the footer.
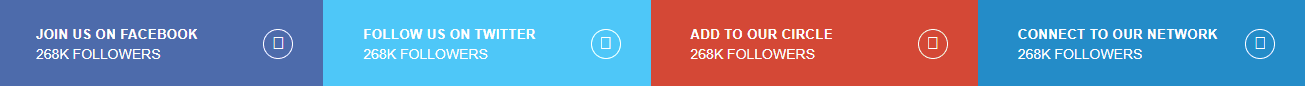
Tall Footer HTML With Bootstrap and Gradient Background
Tall footer HTML with Bootstrap and gradient image template is designed using Bootstrap 3.1.0; it is a colorful footer that has gradient colored images giving it a beautiful look.
Bootstrap Footer Full Width Template
This template is ideal for business sites as it includes an about us section with space for team information and photos. It can be edited and customized for any site. Check it out below.
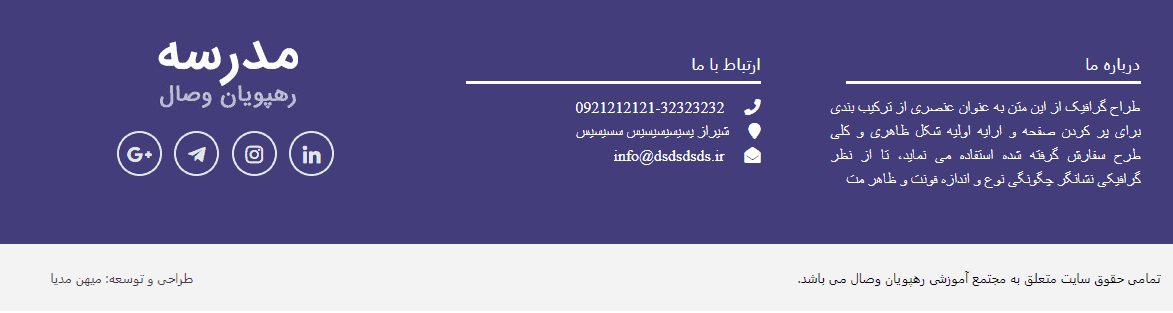
RTL Right to Left Footer Design
This is a different RTL design, Its right to left aligned text and built in bootstrap. You can simply add this into your HTMl templates.
Bootstrap Footer Navbar Template
Footer HTML Bootstrap 4 is a template that is great and has a lot of options to add for your visitors to enjoy. It has a search section with subscribe section, two quick link sections which can be customized to link the numerous pages or information on the website.
Responsive Footer Code in Bootstrap 4
Also, apart from the social icons section just above the copyright section, there is a follow us widget with some updated posts from twitter or facebook. All the menu links found on the header can also be added or removed from this template.
4 Columns Footer HTML Template
This is another footer HTML design by DKStudio; only this time it is a more sophisticated template with room for more links such as the about us which Carries the company info and photo or logo. Under my account, it has links to the sitemap, privacy policy, login, advanced search and more.
HTML Header and Footer Template
The customer service section can be edited to tell customers the services you offer and how they can get access to it, and lastly a contact us with all contact information. This footer template is responsive and easy to implement with a step by step guide.
Footer Design in HTML & CSS
This is a Bootstrap 4.3.1 footer HTML design with a lot more features than the others. It has the about us, social media links, tags widget, quick links to important pages (support, privacy policy, careers etc), latest news, contact us and latest works done. This can be implemented on a news site, blog, media site and many more.
5 Column Footer HTML with Grey Background
Celine footer HTML is simplicity; this footer design is clean and arranged to help visitors without stress. This footer is simple and easy to add to any website and it can be used for business or personal websites and for other website projects. Its features include copyright, about the company, contact us, help us, newsletter, social icons, search bar and more.
Footer Design HTML Code
This footer HTML is designed and developed by John Niro Yumang; it is a good footer template for corporate websites, small businesses, and many other businesses. This footer has a lot of links which you can change to fit what you want but for the exemplary purpose, it has a product section, support, documentation, social media icons, contact info and more. It is very easy to customize, implement and use on for your next project.
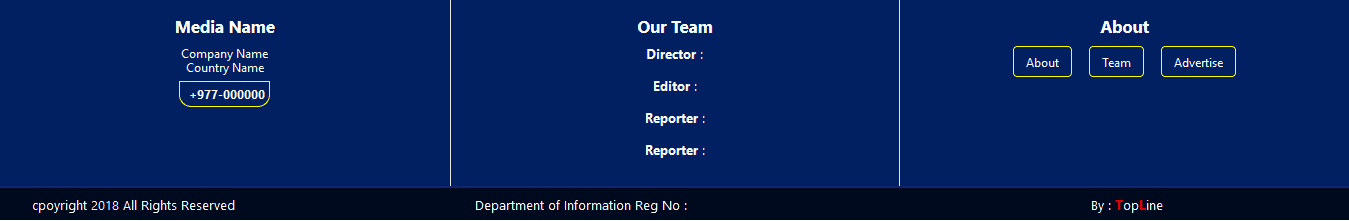
Topline Bootstrap 4.1 Footer
This footer HTML design is specifically built for media organizations or branding agencies and small companies. It is segmented into three sections, the first sections carry the brand/company name, country name, and phone number; the second segment has links to ‘our team section’ which includes the company director, editor, and reporters.
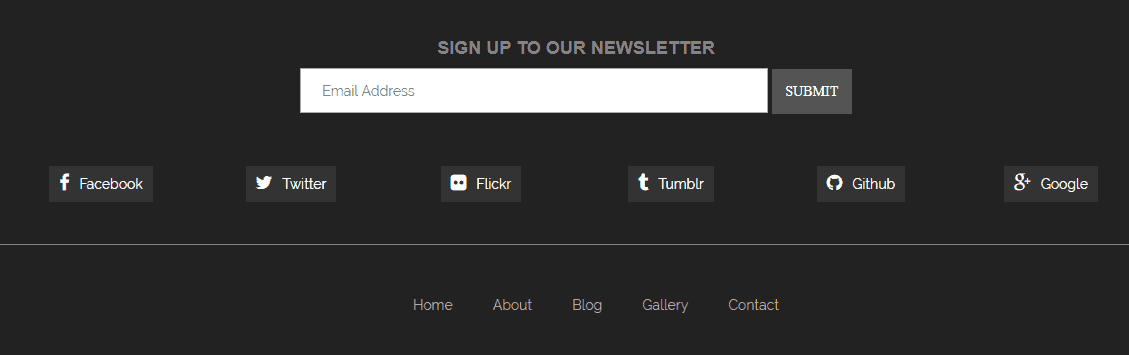
Social Media Footer with Newsltter Form
The other segment is where you will find the about us links to the social media, about the company and advertisements, so if you have any media website project going on, you might want to consider using this template.
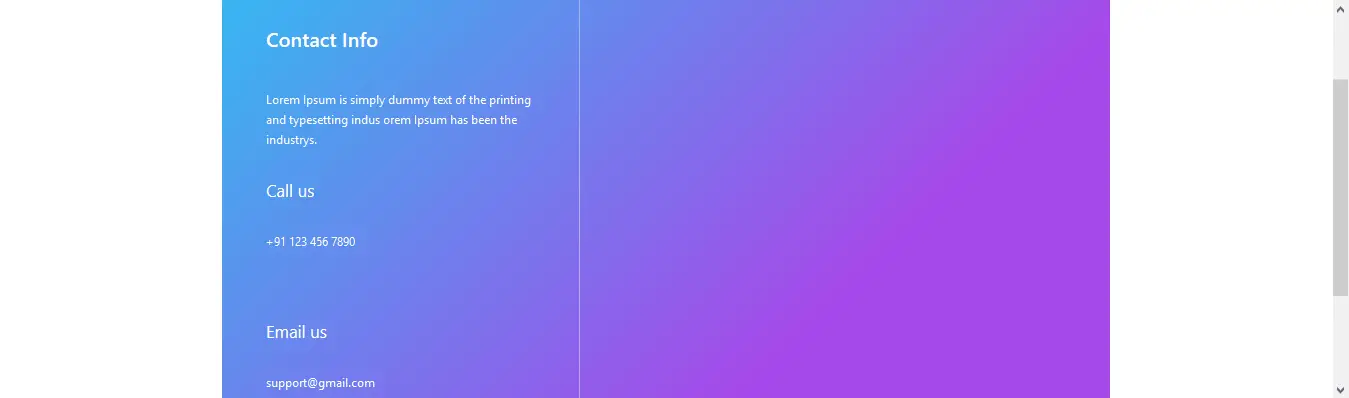
Gradient Bootstrap Footer Design
Just as the name implies, this gradient bootstrap 4 footer HTML design is a great template to implement on a website for visitors. This footer template is simple with just basic features like the contact us section which includes everything from company info, to contact number, email, address, Google map locator and a message box for inquiries.
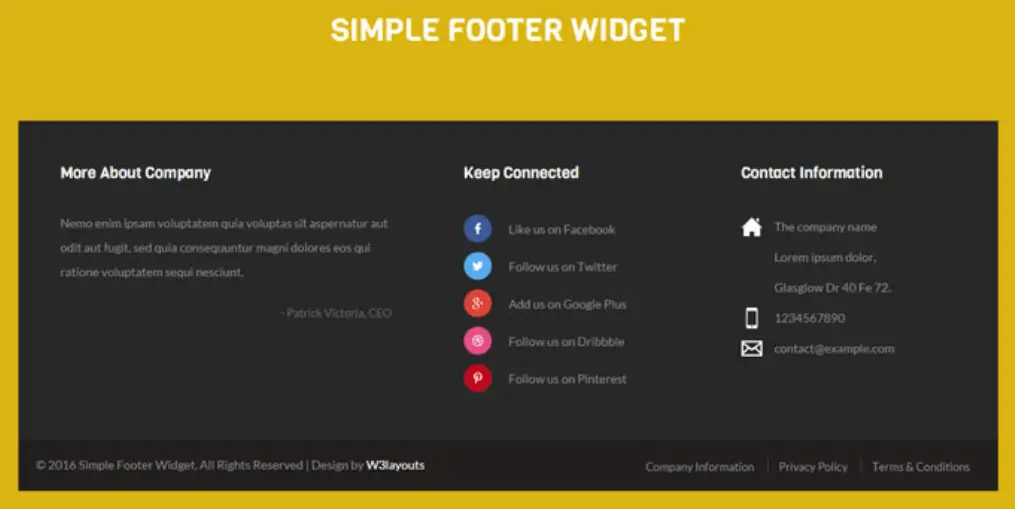
Simple Footer Responsive Widget Template
Simple footer HTML is a responsive widget template with many features that will give website owners an edge over their site visitors. With this simple footer HTML template, visitors can learn about your business/brand, connect with your brand across social media platforms and even call, send emails or visit your office based on the information on the footer of your business site.
Fat Footer Examples Footer Templates : 7 Variations
This is a collection of 7 free Bootstrap 4 footer HTML templates, which can be used by anyone. These 7 free footer templates have different layouts, they are responsive and easy to implement on a website, some include Google maps but basically, they all have the about us sections, feedback, subscribe options, quick links, address, social media icons/links, contact number and more. To get more information about these 7 highly responsive templates, follow the links below.
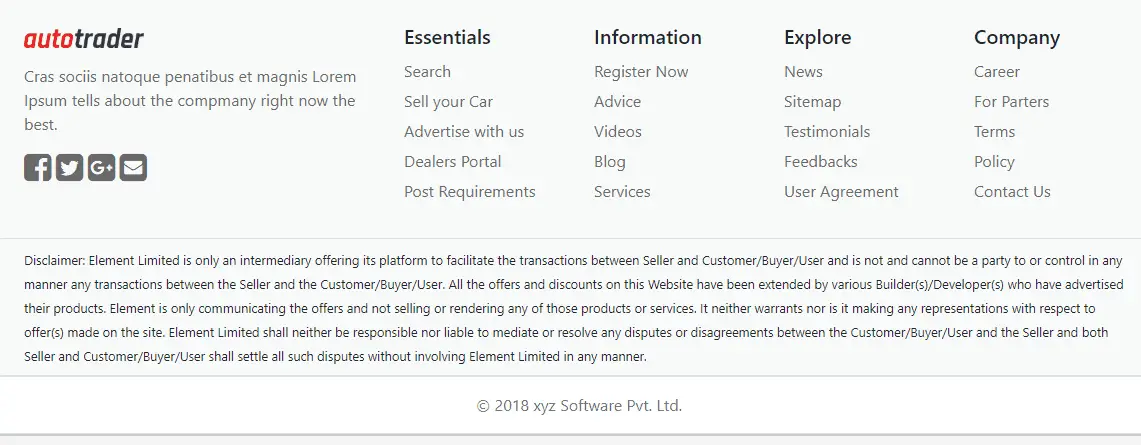
Bootstrap Copyright Footer HTML Template
It is free and easy to incorporate on all website types either for business, personal use or for a client who wants that effect. The footer HTML template comes plain so users have to add the details they want to be seen on their website footer.
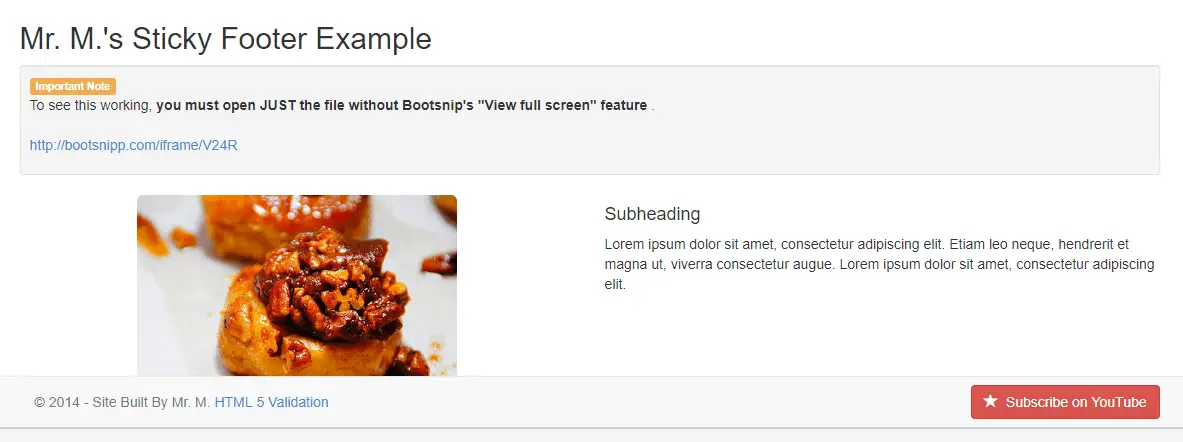
Flexbox Sticky Footer HTML Template
Flexbox is a sticky footer HTML design which sticks to the bottom of a website’s page without empty whitespace underneath it. This is an issue some site owners have faced before, after creating their websites they leave empty whitespaces under the footer, which is exactly what this footer design has solved.
Parallax Footer HTML Template
Parallax footer is a cool, classy and sleek tool for any website whether it is for business, personal blog or a school project. The parallax effect makes website background content move faster than the foreground, this means the content moves as you scroll through the site but the footer remains in places appearing just after all the content moves up. Check out a demo using the link below.
Footer and Sub-Footer Design
This is also a cool effect and can be used by media organizations, branding/advertising agencies, tech, and other businesses to show elegance. Check the link below for more information.
Animated Awesome Footer Design
This is another footer HTML design that has almost the same effect as the parallax footer. This footer has content scale effect which resizes the page as you scroll down a webpage leaving the content still visible for site users and also reviewing the footer.
Social Media Footer HTML
Social media footer HTML is a beautifully designed footer template for web developers and users who want to use it for their personal project. This is about one of the simplest of all the footers on this list; it is just perfect for advertising agencies, public relations, social media management agencies or media companies generally. The footer is designed to display just beautiful social media icons at bottom of your web page with hover effect.
Animated Mobile Footer Menu HTML
This footer menu is suitable for mobile devices; it is also clean, simple and easy to add to a website. The footer is designed to review the menu when the browser window is shrunken on big screen devices, while it is constantly visible on mobile devices. This is ideal for mobile browsers and other handheld devices. Check out a demo below.
Social Icon Footer Template
Social icon footer is a clean and colorful design which can also stand out for any website project you might be working on currently. In this design only included on social media.
Boostrap Sticky Footer Design Example
Footer is fixed to the bottom of the boostrap page while background content goes over it with transparency when you scroll through the page.
Fixed Footer without Transparency
This footer HTML is fixed to the bottom of the page also but it is not transparent. This is a dark footer which is immovable and carries all the information you wish to include on your websites page footer like about us, contact us, privacy policy, help, careers and more. Check the demo using the link below.
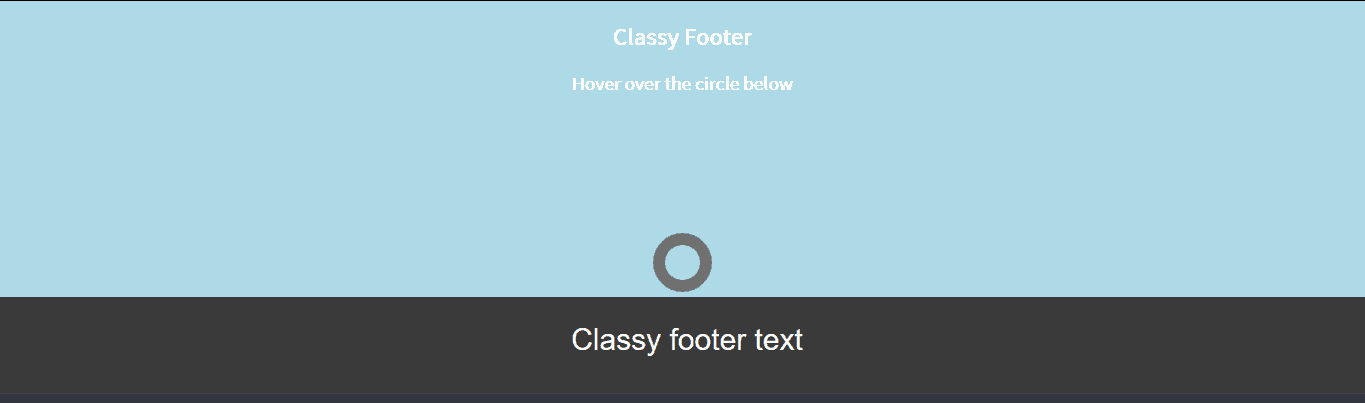
Pure CSS Classy Footer with CSS3 Animation
Pure CSS Classy Footer with HTML as well, it is also cool and responsive. The CSS effect gives this footer HTML its hover effect when you place the cursor on the circle at the bottom of your webpage. This can be edited and customized to suit your footer needs, depending on the information you want to include in your footer. Use the link below to see a demo before you download this element.
Aurora Footer with Light Effect using CSS3
The main aim of the developer of this beautiful piece of art is to give website owners and visitors the same aurora effect seen in the North Pole. This footer HTML design comes with radiant lights that change into different colours, this attractive footer is good for people who will like to stand out. With this template, users can edit and make custom changes to match their project
Responsive Bootstrap Footer Templates
The footer is well designed and self-contained so you don’t have to worry about conflicts with your existing webpage. It works very well on tablets and smartphones.
Responsive Bootstrap Footer Templates : 5 Variations
This is a simple footer HTML design, which is responsive, elegant and sleek for use on business sites. It is a collection of five beautifully designed responsive footer templates that can be used interchangeably on any website project.
Simple Slide Out Footer HTML
Simple slide out footer HTML is another amazing design that is built to give that beautiful feel to websites. This footer has an effect that slides out as you scroll through a webpage, showing information about the brand/company, contact address and number, quick links to other pages on the site and so on.
Responsive E-commerce Footer
Last on our list, is the free responsive e-commerce footer HTML. This is a clean looking footer that can be implemented on your e-commerce business site, it has an email submit section and quick links that you can edit or customize to fit what you want. Check out a demo and also get this footer HTML design using the link below.
Newsletter Footer HTML Template
Newsletter signup form is the highlight of this design along with footer. Most of the websites or blog have subscribtion section, so this design will be simplyfied your coding effort.
Conclusion
Footers may not be the first things you see when you visit a webpage, but they surely have a lot of information which might not be found on the header. As a web developer or website owner, you may be looking for new and free footers to implement on your website project. These footers add beauty and aesthetics to websites with other important information that is not available on the header such as the website sitemap, quick links to other pages, contact phone numbers, address, copyright, privacy policy and many more. So we have compiled a list of free footer HTML design templates that can help with your website project.