Talking of hover effects, it has been an epitome of user interactivity that adds a fun element to the website, in turn, making one’s brand stay one step ahead in the race. With a plethora of effects already ruling the online platform, there are some that will make your website reflect a unique appeal altogether. Doesn’t that sound amazing?
In order to make a powerful impact on the target audience, a potent yet elegant website design is essential more than ever. With the help of CSS (Cascade Style Sheet), one can accommodate some wonderful Pure CSS3 image hover effects that will add magic to an already superb website. The advantage of using CSS3 reflects in its minimal loading time, over the top image clarity, simplicity of code, and its compatibility with other CSS versions. No matter what niche the business operates in, image hovers effects are all you need to advance the user experience big time.
Once the hover effects are appended to the website, you will see things changing for good. Here are error-free illustrations that will make your website look modern and eye-catching at the same time. What is the wait for? Let’s get started.
Best Image Hover Effects with CSS3 & Bootstrap
Every web designer is aware that the site that they are making needs to be unique as per as look and feel is a concern. There are four main languages which are responsible for designing any website. These are HTML, CSS, JQUERY, JAVASCRIPT. Using JQUERY we can develop some sort of plugins library that will provide stunning effects of the proposed website. Below I am listing down some amazing Best JQuery CSS3 Hover Effects Nowadays web designing fields are considered to be going through rapid changes, now we are getting an upgrade version of CSS which is CSS3. It gives stunning looks and feels of the website compared to JQUERY and it is also lightweight, so the loading time is minimum. Among all these effect hover effects is the most popular one which also adds great usability to a site.
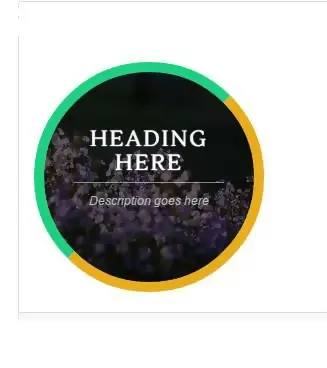
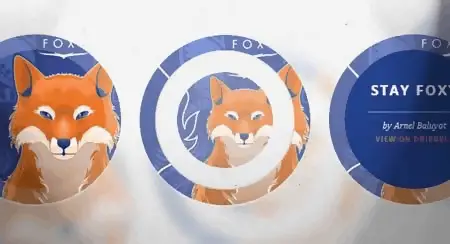
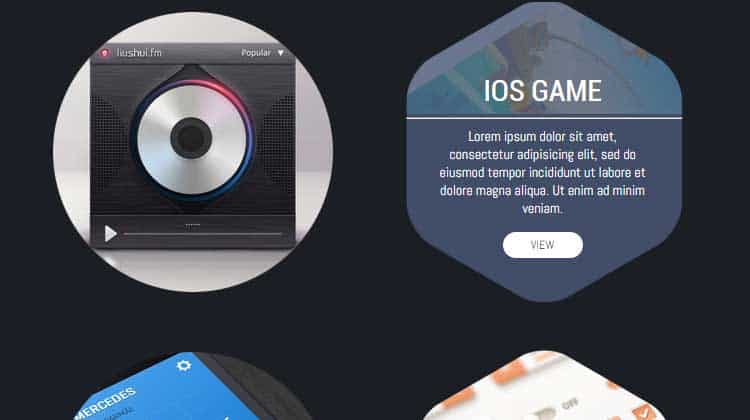
Shape Hover Effect with SVG And Css3
Adopted from the wonderful Christmas Calendar showcased on the “Christmas Experiments” website, shape hover effect with SVG (Learn SVG Tutorials) and CSS3 is ruling the charts of popularity. It is a cool image hover effect that utilizes a triangular shape to display a brief description of what lies beyond the image. One can add a title, a subtitle, and a command button to the image; making the design useful yet attractive.

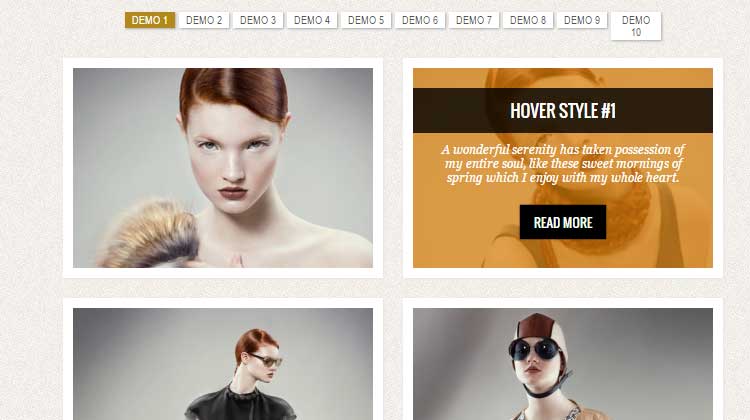
IHover – Css3 Image Hover Effects Plugin
This one hover effect is likely to spin your head around with amazement. It is an amazing hover effects collection that is built using pure CSS3 and is also compatible with Bootstrap3. With nearly twenty hover effects to try, you can choose what soothes your eyes the best. There is a code available for each of the hover effects, making it easy for you to implement and execute it.

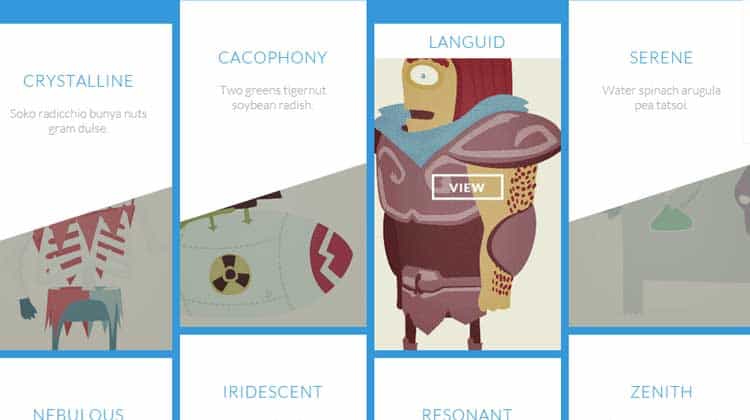
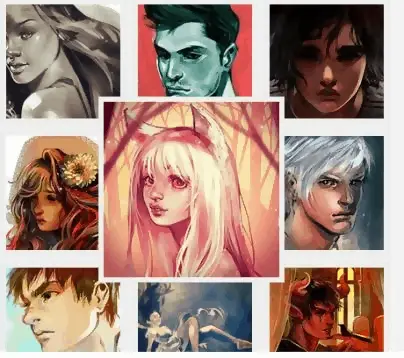
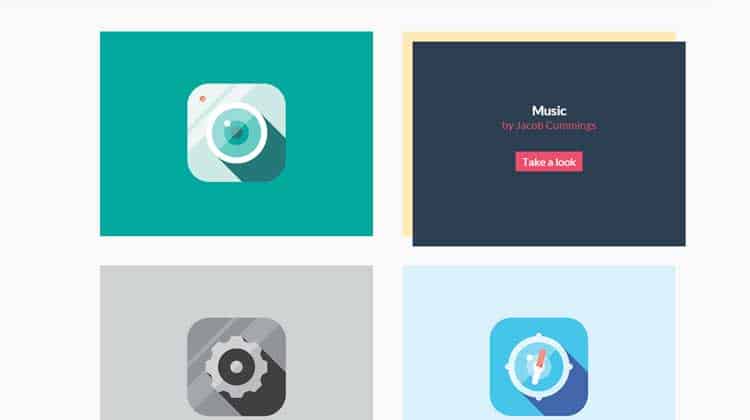
Caption Hover Effects Using Css3
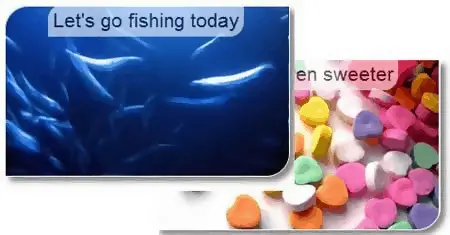
The objective of this caption hover effect is to give priority to user convenience and intuition. There are large caption icons visible on the screen that produces a nearly overlapped icon screen with a description of what you are exploring. The design basically comprises a grid of icon figures that will further have a caption along with the title, the author, and an associated link button. It is a must try and ought to be part of your hover effects library.

Image Caption Hover Animations with CSS3 Transitions and Transforms
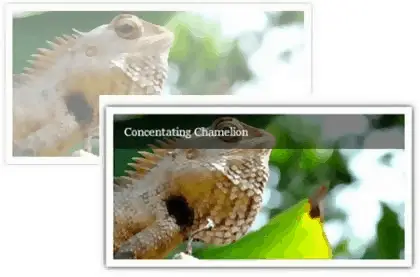
It is a simple and innovative hover effect that makes your design look sophisticated and neat. It is a caption animation that appears once you hover over a static image icon. The effect is designed to work on modern and updated browsers that support CSS3 animations. There are around four types of hovering effects to choose from and each one of them is worth a try.

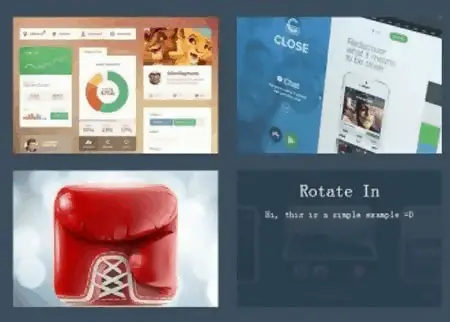
InContent – Animated Pure Css3 Image Hover Plugin
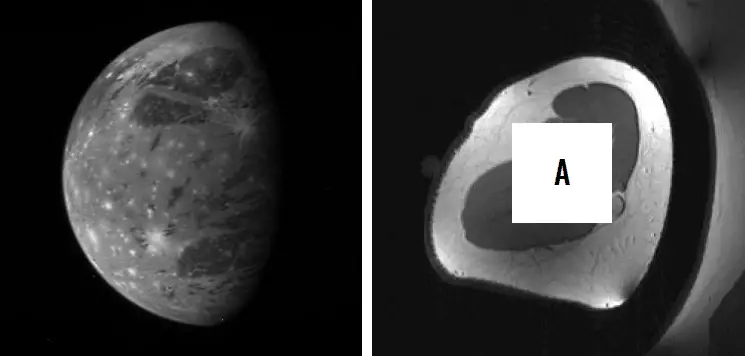
An ideal addition to the image gallery of a website, this pure CSS3 is built using LESS/SASS. It is a creative and responsive design that gives the perfect first impression. The image caption hover effects are available in varied animations such as effects like rotate, flip, open, and slide. The hover effect works fine with updated browsers that are compatible with CSS3 transitions and transforming features.

CSS3 Mouseover Effects Free Download
In terms of creativity, the mouseover effect plug-in takes away the brownie points. With nearly five animation types, it becomes tricky to finalize one. Be it the triangular watermark effect, the rectangular effect, the circle-out or the multiple rectangular zoom out effect; you will be impressed and so will be the visitors to the website. The different CSS3 properties give life to your website by adding on the dynamic aspect.

Super Cool Image Hover Effects Using Pure CSS3
It is an amazing hover effect to experiment for your new website designing project. Here, circular image icons can represent products, and display cool animations when hovered over. The hover effect perfectly utilizes the combination of CSS3 transitions and box shadow effects to add the oomph feature to your wonderful and flawless website design.

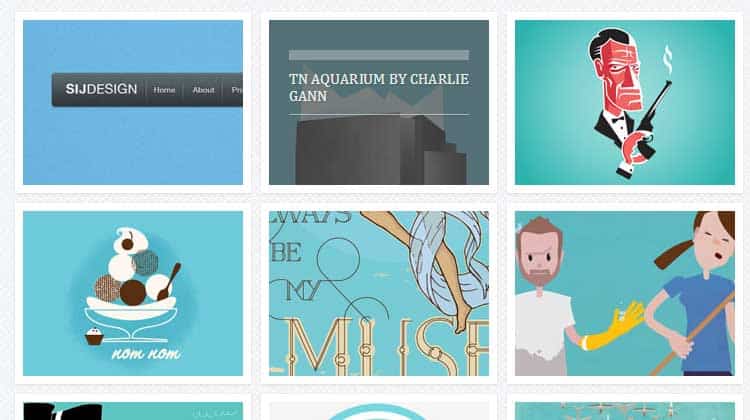
Pure Css3 Image Hover Effects
This is one of the best pure CSS3 hover effects that give a new facet to the realm of image hovering. With about ten animation examples to try, you have to pick what suits your websites’ overall niche and outlook. These are more like thumbnails hover effects with complimentary CSS3 animations. Once you hover over the image thumbnail, a description of what lies inside the link appears.

Animated Opening Type Css3 Hover Animation
This opening type plug-in is simple and creative. It is similar to 3D animation effects that comprise of pseudo elements and CSS3 transitions and transform effects. For you wish to try this animation, there is a tutorial available that will walk you through the process. With the use of colors and shadows, you can easily accommodate the hover effect to the website.

Simple Stack Effects With Css3
The simple stack effects can make your website win the SEO games owing to how effortlessly it attracts more traffic. With over fifteen stack effects, a designer has a lot on the plate. The best part is that its code is simple and convenient to customize in accordance with changing client and user needs.

Creating a Border Animation Effect with SVG and CSS3
This makes for an excellent choice to make those borders shine and animate. The hover effect is achieved by animating the widths and heights of icon borders with the help of SVG and CSS transitions. With nearly four transition effects, you get to experiment the border animation effects that range from color animations, frame effect to border spins.

Simple Icon Hover Effects With Css3
If light and flexible is what you seek for, this simple icon hover effect is all that you need. With about nine animation effects, this one hover effect is superb for websites where a number of icons need to be added. There are different background colors too with each of the animation and transition type, which gives you an edge while matching the hover effect to the website theme.

Thumbnail Zoom Hover Effect with CSS3
This hover effect takes advantage of 3D transitions with the help of CSS3 and jQuery. The thumbnails are more than just mere images as they are capable of displaying useful information for the ones hovering. The images can be twisted and folded in about five types of animations, making it the coolest addition to your gallery section of the website.

Circle Hover Effects with CSS3 Transitions
When a user visits your website, give them a reason to stay. And, this one hover effect can make it happen. You can download the code for free as the circle hover effects infuse life into the image icons on the screen. The moment you hover over the image, the icon will flash information about what the link contains. There are about seven demos, and each one of them is unique and apt for any website designer who wishes to try something out of the box.

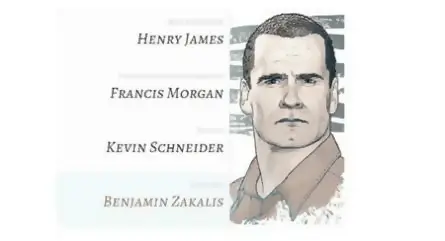
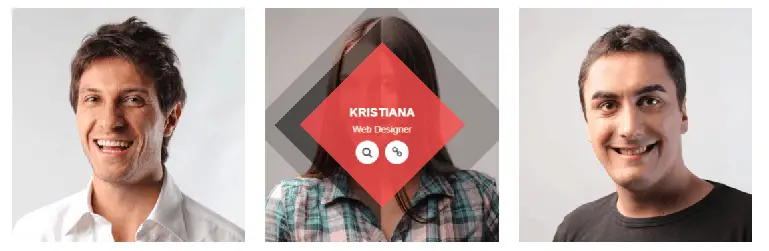
Stylish Author Menu Using Css3
This stylish author menu hovers effect should top your priority list for it adds unprecedented uniqueness to the website design. You can add this hover effect to the people who matter to the organization section. The moment you hover on the name of the person, their picture slides to the right side. There are three available animation effects to choose from that come with a free and accessible code.

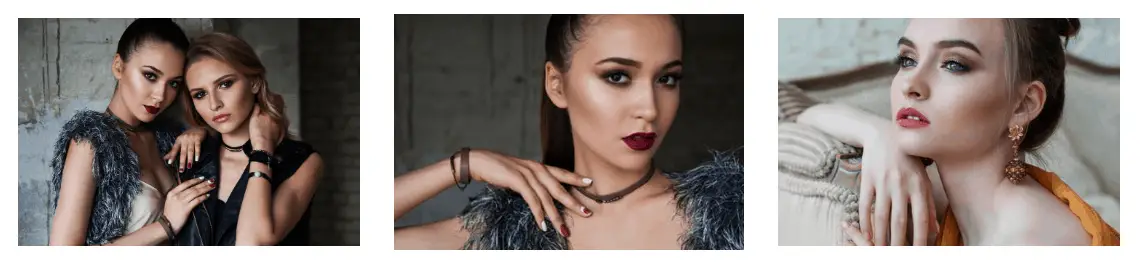
Captionss – Pure CSS3 Based Image Captions
This easy to implement and responsive CSS image captions is a good choice when it comes to minimalistic design. The images can either contain static or even animated captions. There are over fifteen image transitions to choose from irrespective of them being static or dynamic. In simple words, these pure CSS3 based image captions emphasize on descriptions that give you a fair idea about what the image is all about.

Nice CSS3 Zoom-in Zoom-out Slideshow
A simple yet innovative CSS3 zoom-in zoom-out effect is a perfect addition to your slideshows on the website. With each of the images having its own significance and description, you can catch the attention of the visitors. It is compatible with all the browsers and is mobile-friendly too. The best part comes when you get a free copy and paste script to make the hover effect come alive on your website.

Simple CSS3 Slick Animated Image Caption
It is a commonly used CSS3 based hover effect that gives authentication to the image on the screen. You can implement the simple code that adds the animation effect to the image titles. However, the slick animation might not work well with every browser as it is only known to be compatible with Firefox 4 and updated versions of Chrome and Safari. If simplicity is your thing, do give it a try!

Different Hover CSS Effects Boostrap
It is a pure css3 hover effect plugin that experiments with the box-shadow properties in particular. The creator has done the job well by adding four divs in order to give the vignetting effect to the four corners of the image icon. Yes, it is a static representation of image and captions, but a decent investment altogether.

Hover Effect on Images From Different Directions Using Pure CSS
This hover effect ought to be your personal favorite. Whenever there is a big description of a single image, this hover effect can come in handy. It works on directional sensors as it displays different information while you hover over from each of the directions of the square-fit image. Whether it is the upside down, sideways transition, or vice versa; a different colored background with different captions appear.

Flexbox Grid with Pure CSS3 Hover Effects
This is a nice and decent CSS3 hover effect that is a good experiment for beginners. The hover effect has a caption embedded on the lower portion of the image icon that expands to occupy the major portion of the image as soon as one hovers on it. The flexbox grid design can be useful when creating innovate image galleries for your website.

Image Hover Effect Like Flash and JS In Pure CSS3
The image hover effect is usual when created with Flash and JS, but CSS is the new experiment that makes the code lighter and the execution of the source code easier. There are around six image transition effects available that show different animations when you cursor or de-cursor on the image icon. Check out its demo to get a better idea.

Pure Css33 Blur Effect
The blur effect is the trending effect that attracts the website designers and website visitors alike. It has a simple set of instructions created using easy-to-adapt codes. The moment you hover on the image or distant the cursor, the image blurs and clears itself out. It is pure fun to witness the transition that is created using CSS and SVG.

Pure CSS Image Zoom On Hover Inside A Div
Proudly adapted by Google+, this hover effect uses pure CSS3 transition effects to show its magic. Every modern browser seems to support the animation effect that revolves around the concept of image icon magnification. The code accommodates the grid items under the div tags that, in turn, would affect the zooming and location detection of the image.

Pure CSS3 iOS 7 Photo-App Icon with Hover Effect
This is another pure CSS3 art of work well implemented by Apple’s iOS 7 photo app. It is a bright and colorful icon that is responsive and effective. Once you hover on the image icon, three rings appear around it to indicate your interest in what lies beyond the clickable logo.

Image Gallery Hover Effect Using CS3 and Bootstrap
This is the simplest of designs created using CSS folded corner effect and subtle shadow. Neither does it require images nor an extra markup, thus making it an easy implementation. The hover effect is suitable for almost every modern browser and blends well with sober background colors. As for the folded corner, it is created using pseudo-element that is placed at the boxes’ top corner.

Direction-Aware 3D Hover Effect
This delusional cuboids-like effect is what amazes the user like no other. Yes, it is an exceptional hover effect that gets thumbs up for creativity. The concept is designed around tracking the mouse position, the credit to which can be given to clever JavaScript techniques. Each of the boxes content is hidden until you hover over it. In simple words, the content of the box gets revealed as soon as you happen to bring your cursor on the desired box.

Different Types of Hover and Transition Effects Bootstarp
It is a simple animation yet manages to grab the eyeballs of visitors. It can prove to be a knight in the shining armor as it is a nice trick one can experiment with CSS3 along with SVG. It is a clean code that creates a moving shimmering in-motion effect when one hovers on the image icon. Along with impeccable browser support, the graphical animation is scalable and resolution-independent too.

Good Pure CSS3 Spinning, Zooming Effect
This hover effect would swirl your head around for it is amazing and creative. The animation deploys pure CSS3 to rotate and zoom in the image icon. It is a preferred website feature for many as it adds the fun element that gathers the interest of the audience. The advantage of embedding this hover effect lies in how it marks the advent of node animations in browsers.

CSS3 Animation, Shadows Image Hover Effect
This is a CSS3 animation that gives special significance to the images on the website. The smaller thumbnails are not enough to get a visitor to stay; you need to experiment with the hover effect to make sure the thumbnails expand. This is what this animation and shadows effect does by zooming and highlighting the image when one hovers on it.

Awesome CSS3 Images Stacked Elements
It is definitely a fresh approach for making your website images speak a thousand words. This hover effect aims to reveal a larger thumbnail of the small picture when you hover on it. It is a CSS3 code that gives priority to images by zooming them in, the moment you bring the cursor to the image. If you have been designing the gallery page or a photography website, it makes for a perfect choice.

Innovative Modular Hover Effect Bootstrap
This is a simple hover effect that is built using pure CSS and canvas elements. When one hovers on one of the textual content options, the icon brightens up and highlights to demonstrate the user’s preference. It is a good choice to add to various options on the menu of the website so that a user knows where the cursor points at and what information they are browsing.

Zoom Image On Mouse Over Bootstrap HTML & CSS
If sophistication is your thing, then this simple CSS-only experiment is worth the time. When you hover on the image, it will display a title while the image fades away in the background. The fun part comes when you click on the image and it expands on the screen along with a small description of what the image tries to convey.

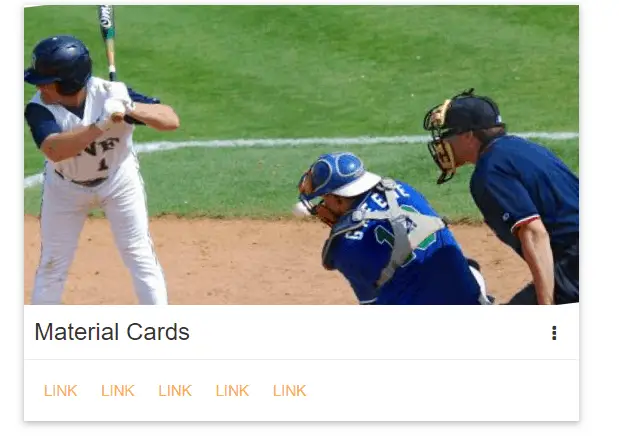
Material Card Reveal with Image Effect
This CSS3 tricks animation featured boxes is a pretty cool effect that lets you balance between minimalism and stylishness. Once you hover over the image, the background goes brighter while highlighting the underlying text to make it visible and attractive. It is like flashes of images that go from white to black and vice versa.

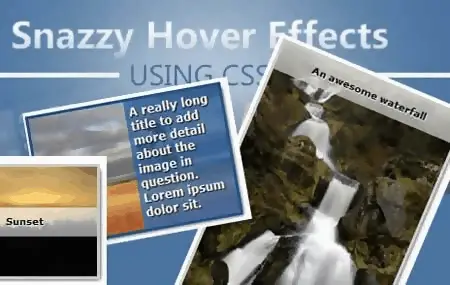
Snazzy Hover Effects Using CSS3
With nearly eleven animations available, this snazzy hover effect built with CSS3 plays with the image captions that appear once you hover on the image. It can work for small and large images alike and is even capable of changing the color of caption backgrounds and borders. It is a simple and impressive hover effect to make your website convey the message it intends to.

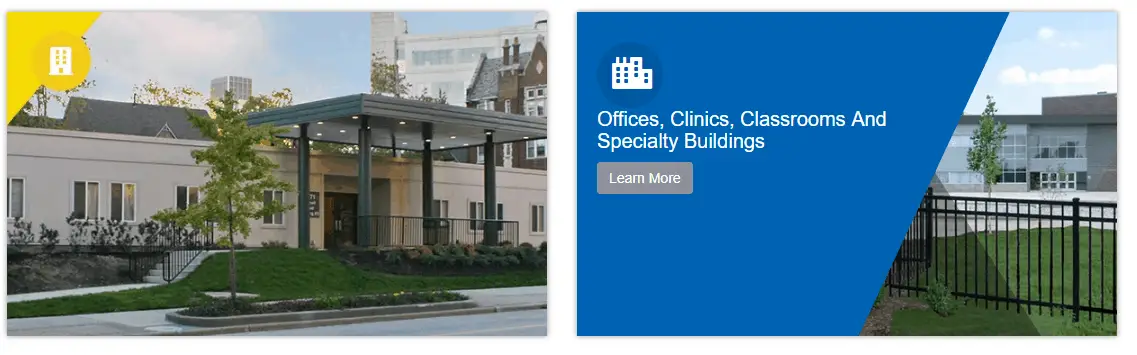
Shape Hover Effect with SVG
It a striking hovering effect which can be used when you want to display title, subtitle, read more links along with the image. It is a good effect to be used.

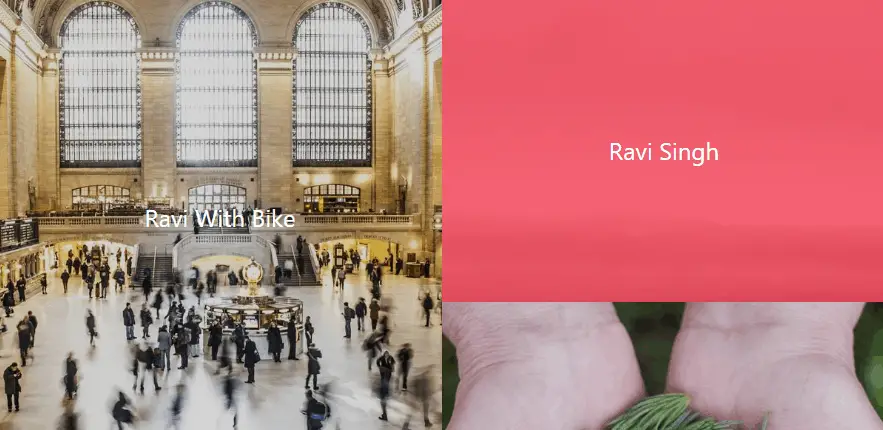
Hover effect With Amazing effect in Bootstrap 4
It is consist of two images with a divider when the mouse is hovering on the left image, the right will be revealed and vice versa.

3D Thumbnail Hover Effects
It is based on CSS 3D transforms and jquery technology. It gives some stunning effect on image hovering.

Caption Hover Effects
This another dazzling hover effect which is developed on JQUUERY and CSS3.It provides modern caption hover effect.

Direction-Aware Hover Effect with CSS3 and jQuery
It is an another popular JQUERY and CSS3 hover effect.Effect will be occurred on the direction the mouse will move.

Original Hover Effects with CSS3
We can deliver the great hover effect using CSS3.In this hover effect , when we hover thumbnail it will reveal the description of the thumbnail.

Bootstrap Hover Effect CSS3
This is another kind of stunning hovering effect which display the title upon hovering on image.

Direction-Aware Hover Effect
This is another kind of impressive hovering effect. It is specially used when we are enlarging the images in lightbox.

Animated JQuery CSS3 Hover Effects
It is specially used when you are trying to display a text heading along with some text and links. This will show during hover the image.

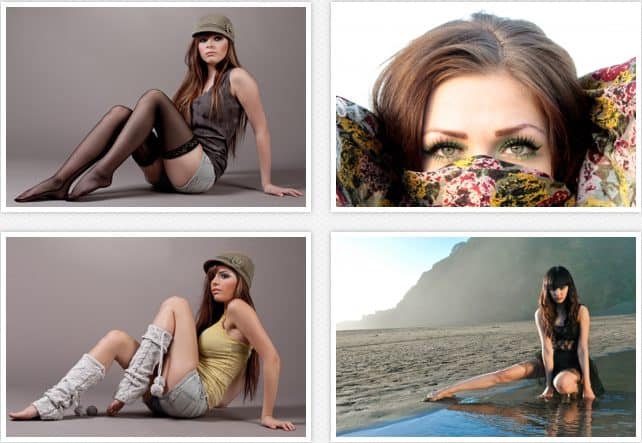
Sexy Image Hover Effects using CSS3
This is another beautiful CSS3 plugins which is specially used in zoomin/zoomout effect.

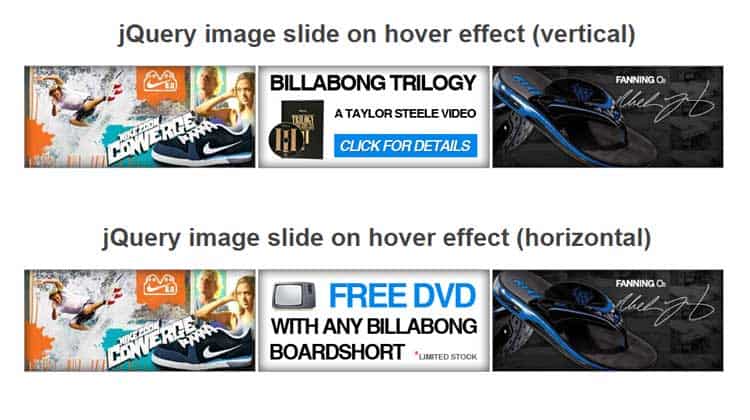
JQuery image slide on hover effect
This is another devastating plugin which will manipulate animate function to create transition between two places upon hovering image.

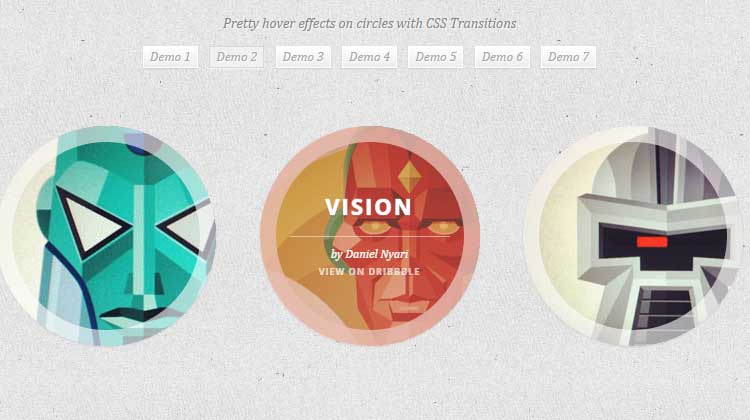
Circle Hover Effects – Pretty hover effects on circles with CSS Transitions
This will provide a stunning circle hover effect on content.

CSS3 Image Hover Effects
This another CSS3 plugin which will typically be used when needs to enlarge an image during hovering.

Annotation Overlay Effect with CSS3
This is a CSS3 plugin which will display extra text about an image.

Conclusion:
This is it for now! All the above mentioned pure CSS3 image hover effects have been carefully chosen and represent a demo and a download link. No matter what effect you choose, your website designer career will surely fly high. What is the wait for? Get started with experiment technological inventions that will make your website a standardized example for the others to follow.

