Every single page on a website is highly relevant. From Login to Product pages to Payment forms, they are all important and should be considered as such. However, for the emphasis of this post, we’ll be putting our focus on Login forms.
For e-commerce platforms, you need the best of login forms to get your site visitors to be patient enough to see what you have to show them. If your Login form is any less inspiring than it ought to be, then expect anything to happen.
In here, we’ve got over 75 HTML CSS LOGIN FORM Templates that would surely give you the greatest of e-commerce experience. These login form templates are great for any kind of website.
Awesome 75+ HTML CSS Login Form Templates
They have been neatly structured, lightweight coded, and the rest is just for you to modify and implement. Happy viewing as you scroll through this long list of login templates, and find a suitable template for your business website.
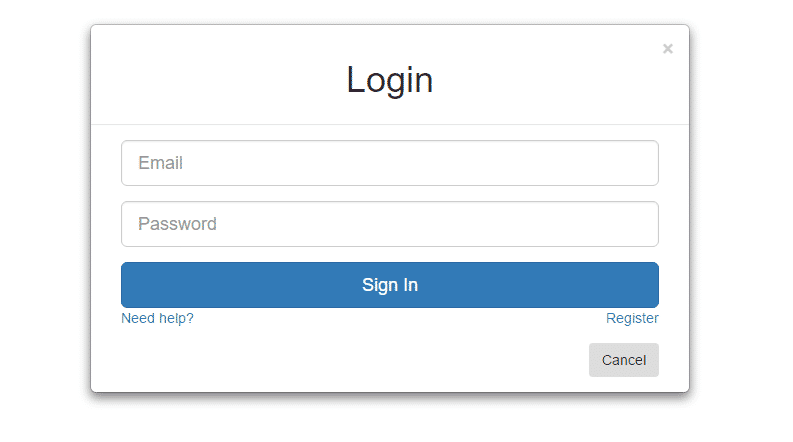
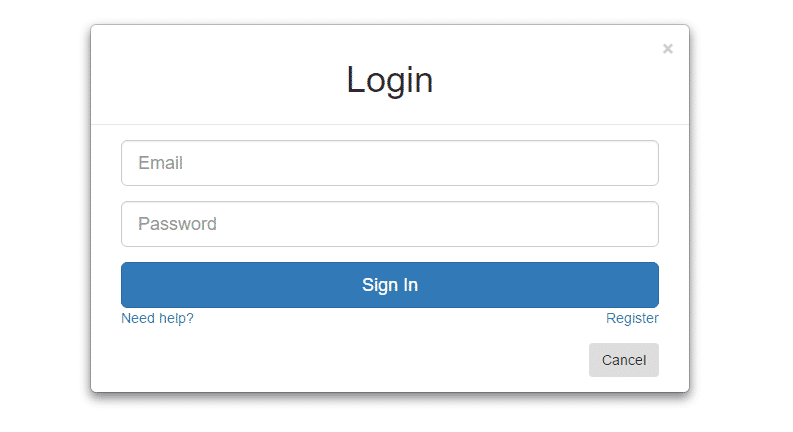
Login Modal Interface
This Login form functions like a modal form. It appears on top of an existing page; most likely your home page.

[button-red url=”http://pixelsdaily.com/resources/photoshop/psds/login-modal-interface/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
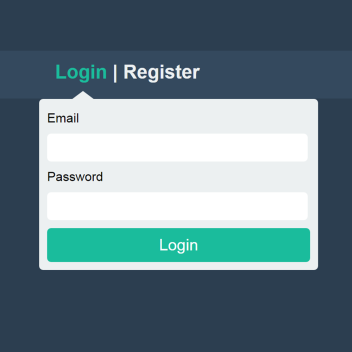
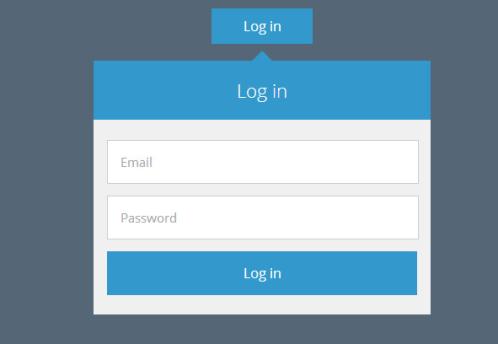
Dropdown Login Form
Have you ever considered putting up a contemporary login form on your website? This dropdown login form is exactly what you need. It’s possible you’ve never seen anything like this before.

[button-red url=”https://codepen.io/azureknight/pen/ypicK/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
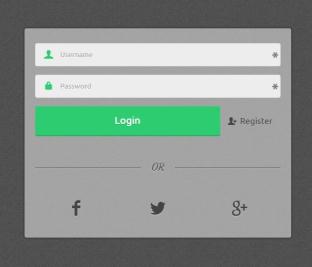
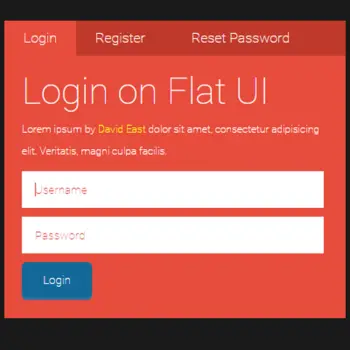
Flat Bootply Templates
This flat login form has a design that is very common with that of many developers’. It is very simple and can actually be adopted by any coder whether new or old.

[button-red url=”https://www.bootply.com/101498″ target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
Random Login Form
How about this for a login form? The background and styling is quite unique for its kind. If you are hoping to try something a little different, this could be on the cards.

[button-red url=”https://images.template.net/wp-content/uploads/2014/12/random-login-form.zip” target=”_blank” rel=”nofollow external noopener noreferrer” position=””] Demo / Download[/button-red]
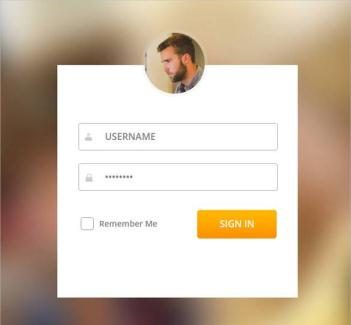
HTML & CSS Animated Login Form Template
Amazing! Isn’t it? Why would you want to waste your time going through those stressful styling and HTML codes when you have something like this? You just need your HTML and CSS knowledge to put it to work.

[button-red url=”https://w3layouts.com/login-form-flat-animated-template/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
Flat HTML Login Forms Pack
This is a seemingly simple looking form that can serve your authentication reasons very nicely and efficiently.

[button-red url=”https://1.envato.market/c/205502/275988/4415?subId1=DDJ&subId2=Codecanyon&u=https%3A%2F%2Fcodecanyon.net%2Fitem%2Fformicon-flat-forms-pack%2F7139591″ target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
Beautiful CSS Login Form Template
There are login forms that just come with fantastic designs, and this login form is one of such. It has been perfectly and elegantly designed for the said purpose. Be notified that it equally works with all browsers unlike some other login forms.

[button-red url=”https://codepen.io/clein/pen/xnmKL” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
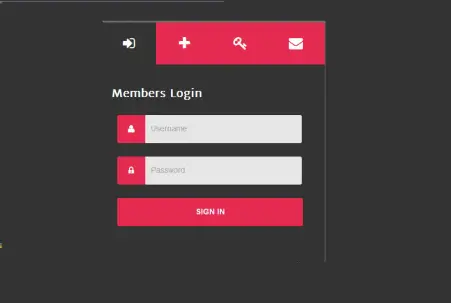
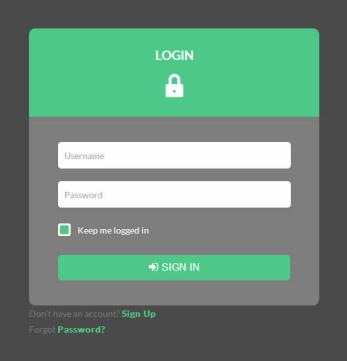
Dark HTML Login Form Template
Dark login screens are for the mature minds. With well styled buttons and input areas, you may want to give this particular login screen a try.

[button-red url=”https://images.template.net/wp-content/uploads/2014/12/Dark-HTML-Login-Form-Template.zip” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
HTML Coded Login Form Template
Lightweight, full compatibility, highly attractive and what more, is what you get with this very login form template.

[button-red url=”https://images.template.net/wp-content/uploads/2014/12/LoginForm.zip” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
Beautiful Login Form with New HTML5 Attributes
This login form is quite simple and straight to the point. A great piece for any contemporary website.

[button-red url=”http://red-team-design.com/slick-login-form-with-html5-css3/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
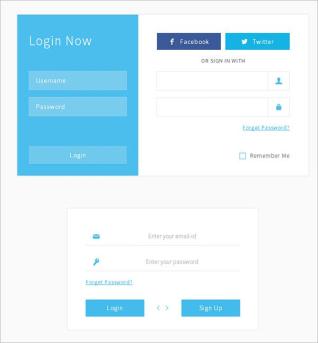
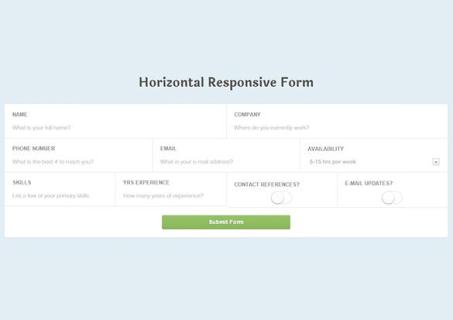
Horizontal Responsive Login Form UI Design
This Horizontal responsive form comes with a unique layout. It can be accessed on all screens which includes mobile devices. You do not have be a Pro coder to get customization done within a short period of time.

[button-red url=”https://images.template.net/wp-content/uploads/2015/07/horizontal-responsive-form-ui.zip” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
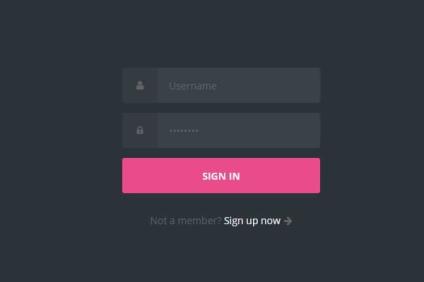
Simple HTML5 Login Form Sample Source Code
This Android-looking design is just fantastic for any modern website. People pay anything for stuff like this. A white form on a black background.

[button-red url=”https://codepen.io/lexeckhart/pen/RPLPwX” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
Batman Styled Dark CSS3 Login Form Download
With its classy appearance and a rich background, this template seems like the perfect stop for your e-commerce website. It works fine with any device, be it mobile or desktop.

[button-red url=”https://designssave.com/2014/09/css3-dark-batman-login-form.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
Login / Registration Form with Password Meter
For a beautiful login template that requires zero efforts, this particular login form makes a lot of sense. With its transparent layout, users will be wowed.

[button-red url=”http://cssdeck.com/labs/f4egy2wz” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
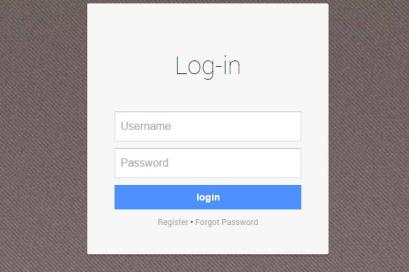
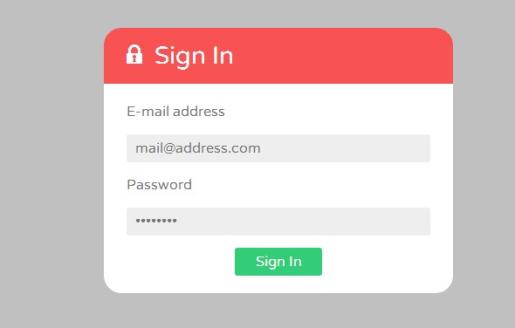
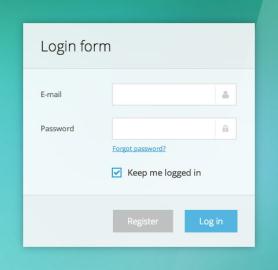
Classic HTML Login Form Template
A simple white form on a grey-like background. Although it depends on what you want, you might want to give this login form a second thought.

[button-red url=”https://images.template.net/wp-content/uploads/2014/12/log-in.zip” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
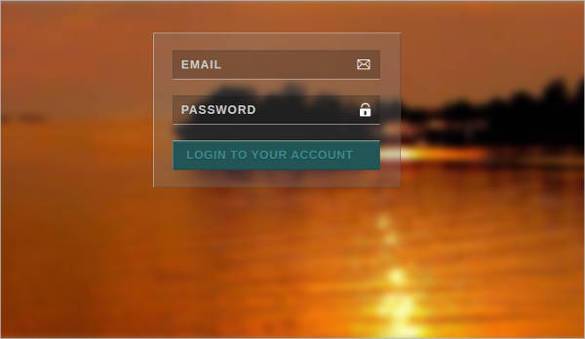
White Transparent HTML Login Form Template
This login form simply tells you that anything is possible. The best part is that you can easily customize it. It contains PSD that can be converted to CSS.

[button-red url=”https://codepen.io/innerstorm/pen/nagFi” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
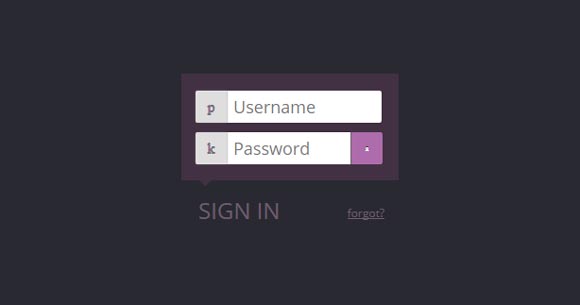
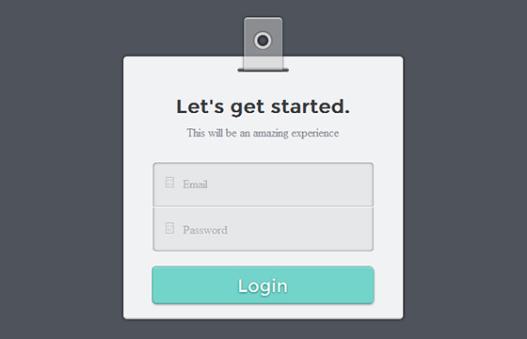
Minimal Flat CSS Login Form
It is very acceptable if you are amazed at what you are seeing right now. It’s a unique login form.

[button-red url=”http://cssdeck.com/labs/minimal-style-login-form” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
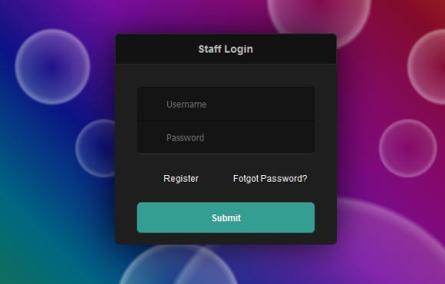
Simply Login Form
Just when you thought you’ve seen the best, you come across this login form. Go ahead and just edit the text and get on with it. Because it has got everything you can ever dream of if you are the eagle-eyed developer.

[button-red url=”http://cssdeck.com/labs/simply-login-form” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
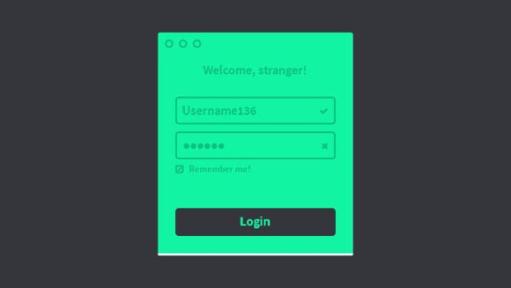
Flat Login Widget PSD & CSS
This is a simple flat form with a very visible button to welcome any possible logins.

[button-red url=”http://pixelsdaily.com/resources/photoshop/psds/flat-login-widget-psd-css/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
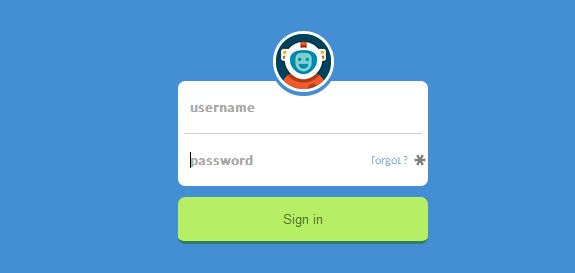
Animated SVG Avatar Login Form
If you are the type that loves some level of animation on your website, then this Animated SVG Avatar Login Form may just be what you need.

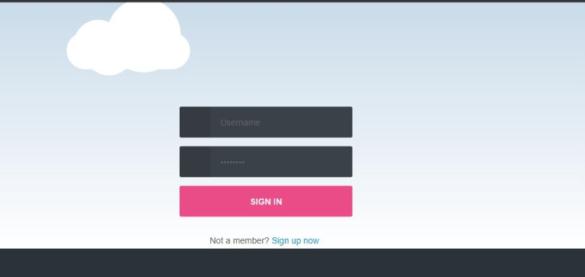
CSS3 Animation Cloud and Login Form
This is a Login form that is 100% depictive of cloud services. So if you run a cloud related service, this CSS3 Animation Cloud and login form could be a perfect choice.

[button-red url=”https://codepen.io/ravinthranath/pen/GggyrP/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
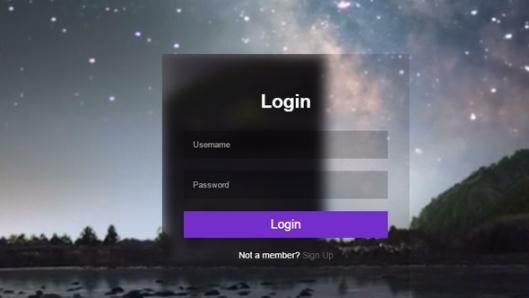
Pure CSS Blurred Video Background Login Box
This is where an ordinary Login screen gets very complicated in its functionality. This login screen has a video in the background. The dark theme is equally excellent for those who love it.

[button-red url=”http://codepen.io/maggiben/pen/KwdeaM/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
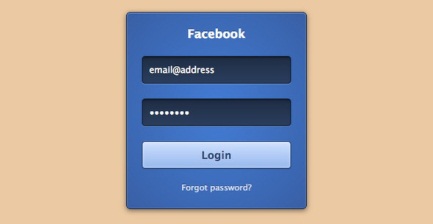
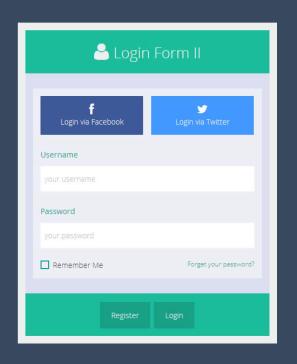
Facebook Login Form
Try out this login form that looks like Facebook login form. It is not actually Facebook, but it’s got a background theme like that of Facebook.

[button-red url=”https://w3layouts.com/facebook-login-form/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
Flat Login Form
Well-centered and rounded edges, which is what this login form has to offer. You could spend an entire day trying to code this by hand.

[button-red url=”http://cssdeck.com/labs/ryn8lp74″ target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
White Simple Login Form
Explore this well-styled input areas and rounded submit buttons for your login benefits. It’s quite straightforward to implement.

[button-red url=”http://www.cssflow.com/snippets/login-form” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
JS Login Form
This is a login form that wears the look of most sign in forms. It has also got HTML validation. You don’t need to stress yourself with any server-side validation when you are working with this form

[button-red url=”http://codepen.io/miroot/pen/qwIgC/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
Unique Style For Login
For some more unique styling and never-seen before kind of login form, get your hands on this form and give your users a pleasant experience even while they are logging in.

[button-red url=”http://codepen.io/alireza_attari/pen/xyIqv/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
Calm Login Screen
It is quite simple-looking with some little animation to spicing your login activities. Download the whole template in zip format.

[button-red url=”http://codepen.io/Lewitje/pen/BNNJjo/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
Elegant Login
This is another great login template that is coded with performance in mind. You shouldn’t have any headaches trying to implement it for your personal use.
no link available.
Alpha Sign in Form
Experiment this Alpha template with its stunning features. It’s got a progressive bar loading in the background, which makes logging in more interesting.

no link available
Eternity Account Login Form
Eternity Account Login form has got more than just a login feature. It has got registration and password recovery options.
no link available
Zi-4 Tabbed Login Form
This is most likely the first time you are seeing a login form with tabbed feature. This is a one shop stop for your login, password recovery, registration and contact forms. Above all, it’s very easy to use.

[button-red url=”1.envato.market/c/205502/275988/4415?subId1=DDJ&subId2=Codecanyon&u=http%3A%2F%2Fcodecanyon.net%2Fitem%2Fzi4forms%2F4818832″ target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
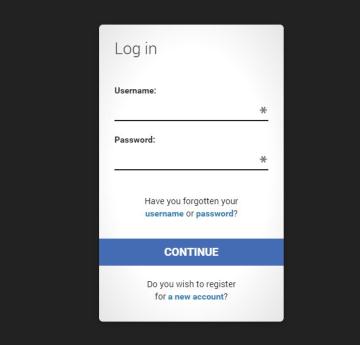
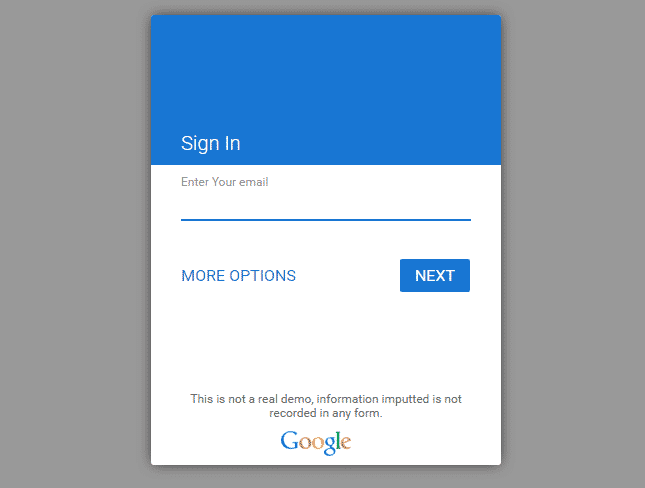
Login Form Like Google
Many developers have envied the Google login pages for long, but now you have an opportunity to implement it on your website for real.

[button-red url=”http://codepen.io/thechrisbravata/pen/yNyzjB/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
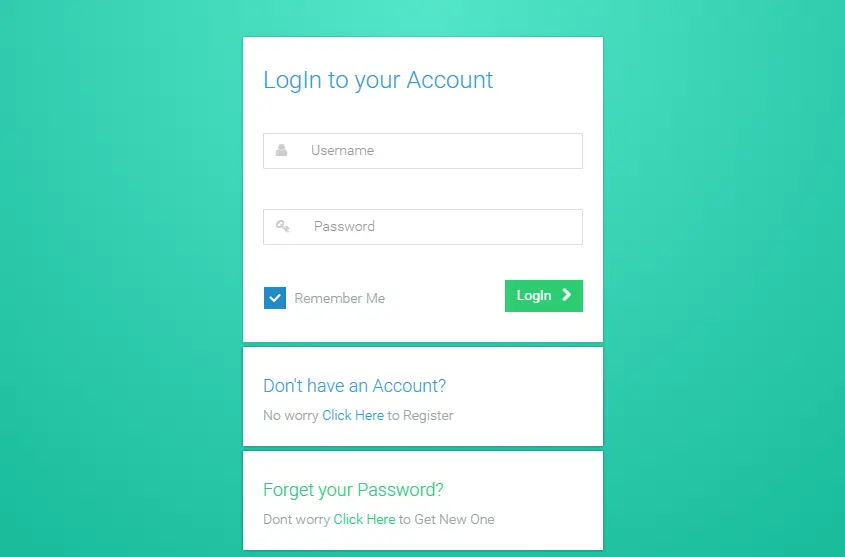
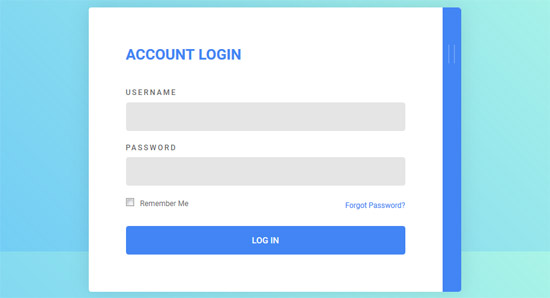
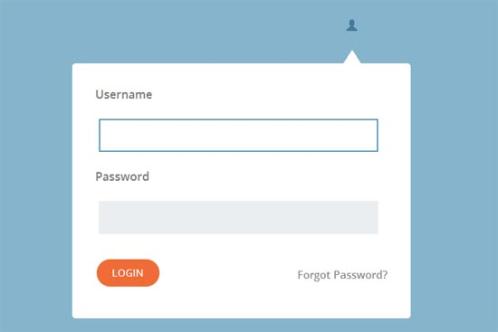
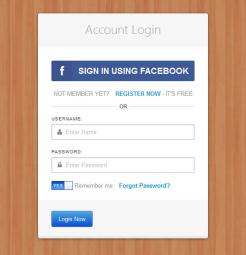
Interactive Admin Login Template
Make your customers view you as someone who is very serious with your business by taking advantage of this interactive admin login template. It even has remember me option.

[button-red url=”https://app.box.com/s/gvcpkfv1phfw8uaw7nfnvdf002vjyndr” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
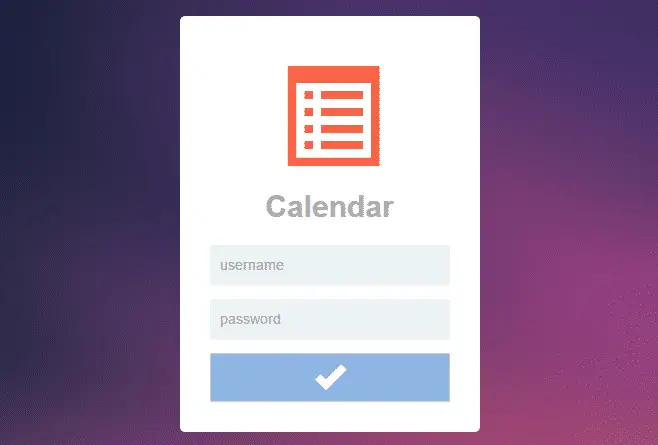
Calendar Login Form
This is a smarter choice for a calendar login page. But if you mind, you can switch the calendar image with your choice image and use it the way you like it.
no link available
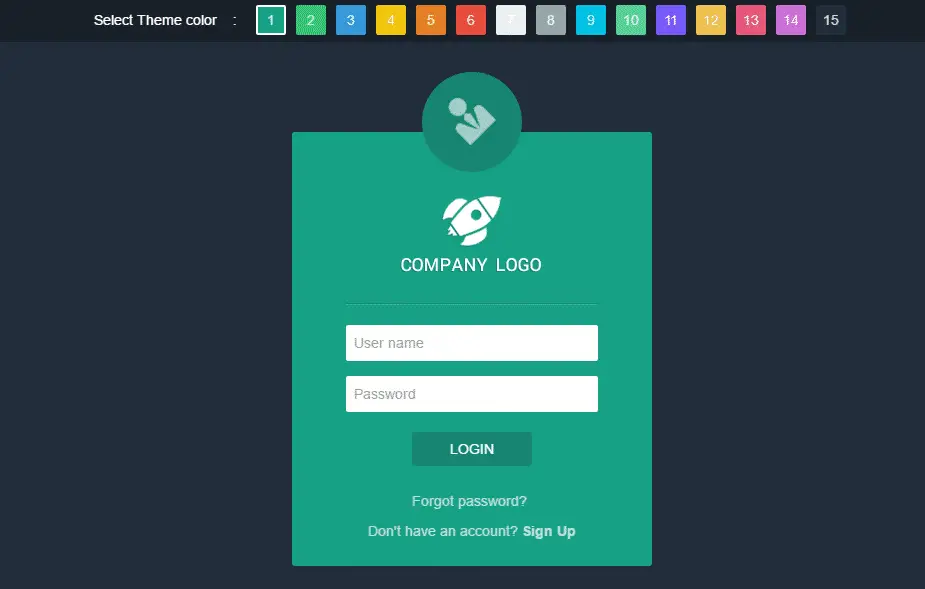
Login Form With Color Themes
A creative and responsive login template that comes with several color themes. The color themes provides you with the privilege of changing the color of the form to your preferred color.

[button-red url=”http://ad-says.com/themes/login-pack1/login4/index.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
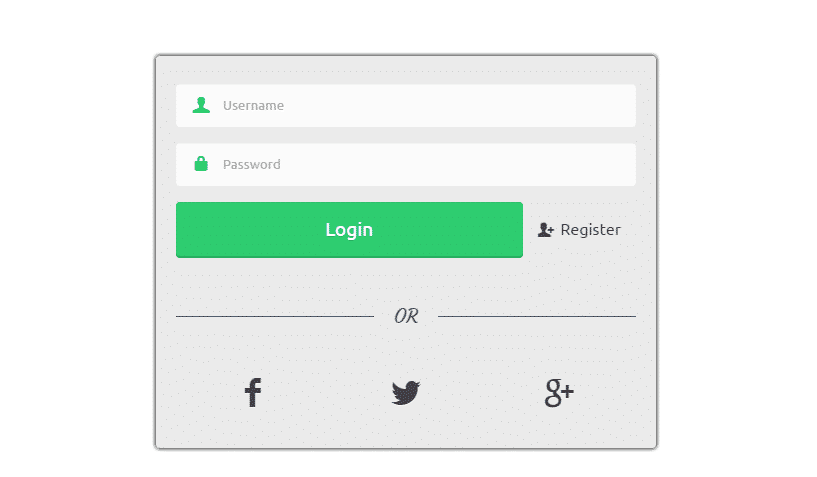
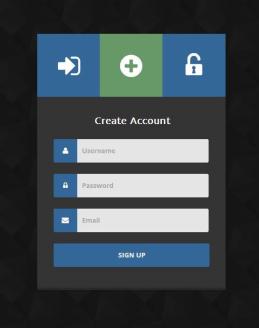
Sign Up For With Social Icons
This template is purely based on HTML and CSS with highly functional hover icons. It has options for registering and links to social media platforms.

[button-red url=”http://codepen.io/clein/pen/xnmKL/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
Cosmo Login Form
A handy sign in form laid with enticing icons and stunning dark background.

[button-red url=”https://w3layouts.com/cosmo-login-form-responsive-widget-template/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
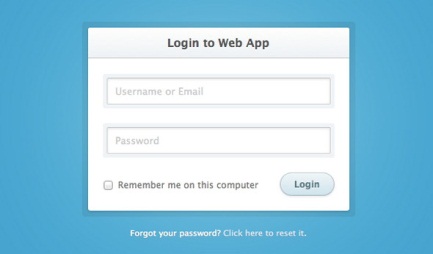
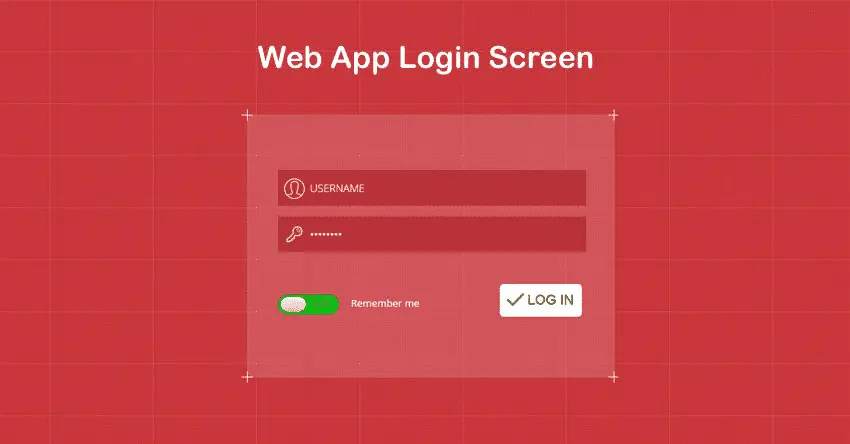
Web App Login Widget
Give your website a completely new look with this Web App Login Widget. What will tickle your fancy the most is the off and on switch for remember me.

[button-red url=”https://w3layouts.com/web-app-login-screen-widget-template/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
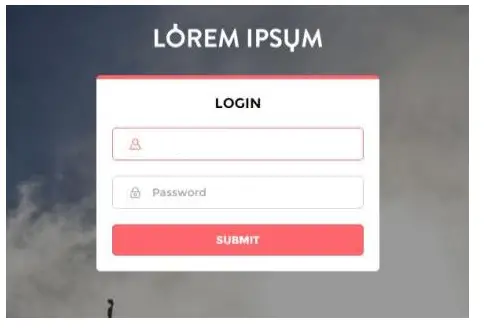
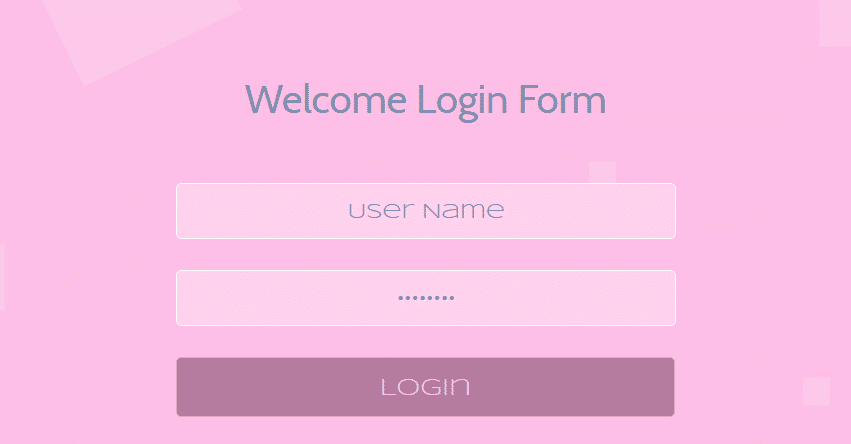
Responsive Welcome Login Form
Here, you’ve got a pink background that gives that much needed feminine touch. An excellent login piece for the ladies.

[button-red url=”https://w3layouts.com/welcome-login-form-responsive-widget-template/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
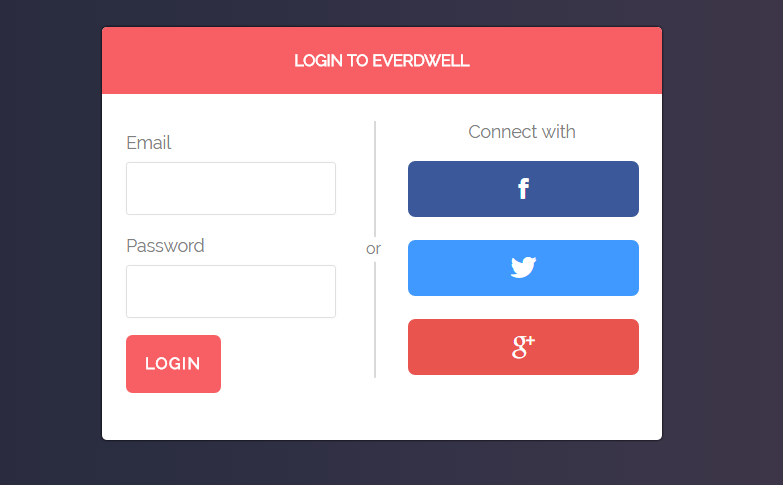
Login Form To Ever Dwell
This login form is incredibly easy to use and it equally has social media login alternatives if that is what your users prefer to login with.

[button-red url=”http://codepen.io/kman/pen/DFAzG/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
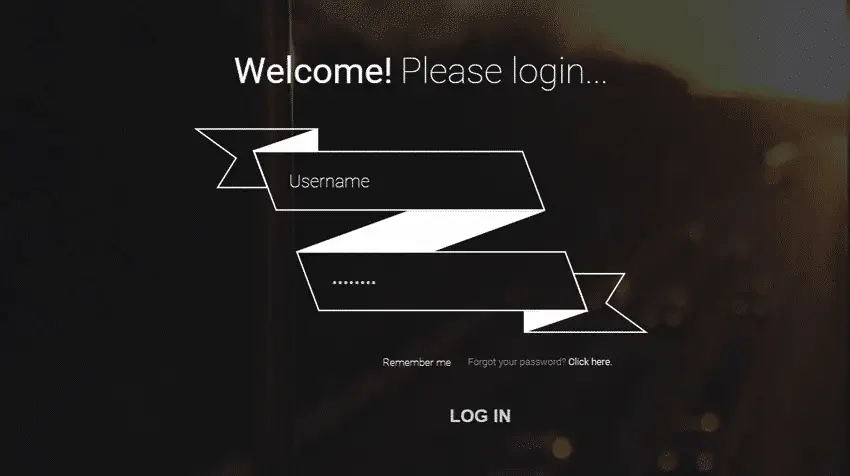
Responsive Ribbon Login Form
This login form just beats all the odds. It’s superbly unique, responsive and so not common with websites. Plus, guess what? You don’t have to pay a dime to download it.

[button-red url=”https://w3layouts.com/ribbon-login-form-responsive-widget-template/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
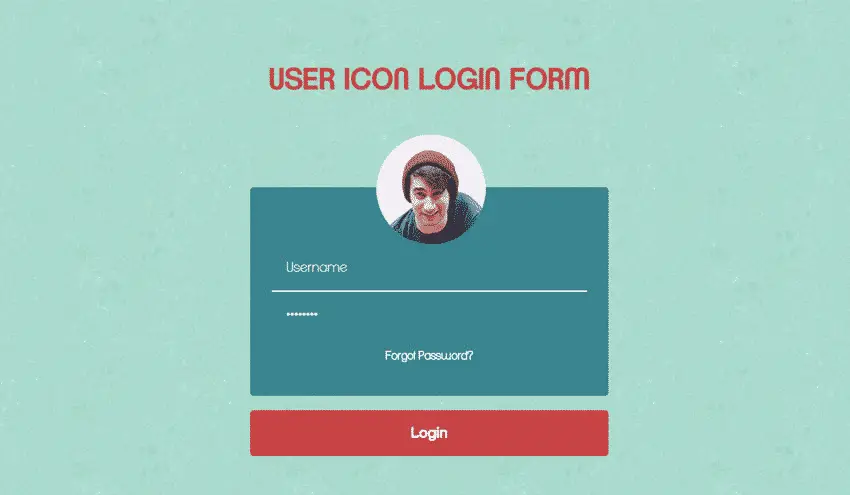
User Icon Login Form
Another android-looking login screen, but this one focuses more on the user icon.

[button-red url=”https://w3layouts.com/user-icon-login-form-responsive-widget-template/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
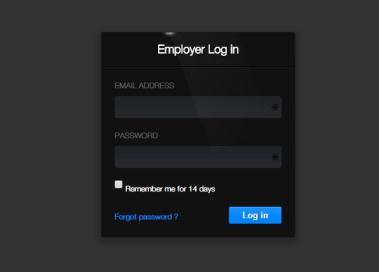
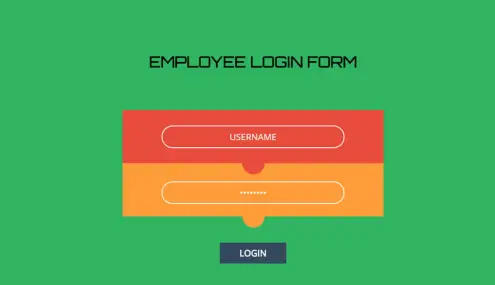
Employee Login Form
Are you ready to give users a new sense of purpose? Do you feel like giving them what they have never seen before? Here is your best bet. Grab this login template with both hands! It works well on all devices.

[button-red url=”https://w3layouts.com/employee-login-form-responsive-widget-template/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
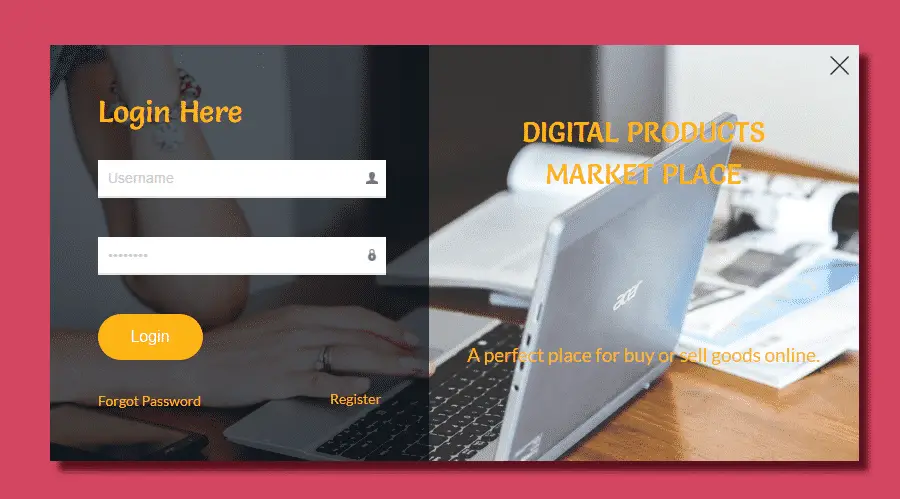
Digital Login Form Template
For a commanding online presence, this is exactly what you need. It has been built with just HTML and CSS

[button-red url=”https://w3layouts.com/digital-login-form-responsive-widget-template/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
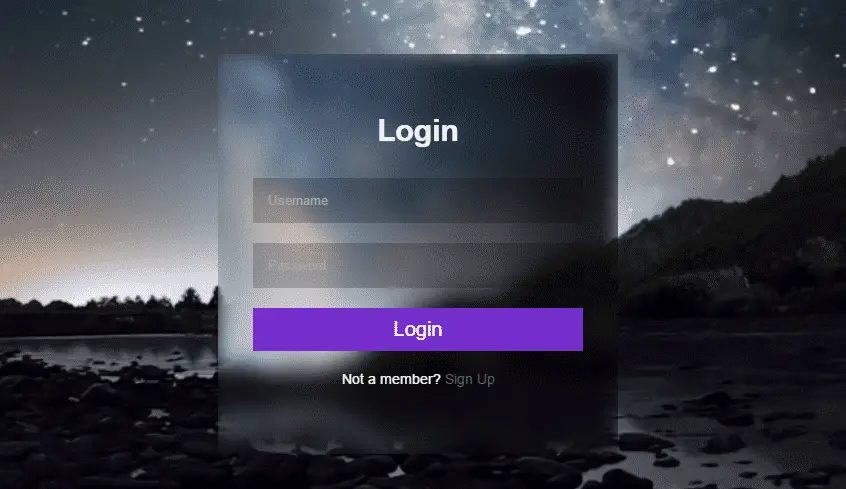
Login Form With Blurred Video Background
For a compelling user experience, you can stick with this responsive and fantastic template. It is totally free! Plus, it’s got an animation to get you mesmerized.

[button-red url=”http://codepen.io/maggiben/pen/KwdeaM/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
Login Form – Modal
This login modal is built by 2 panels. The login panel and registration are hidden by default until the tab by the right side is clicked.

[button-red url=”https://codepen.io/andytran/pen/GpyKLM/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
Flickering Login
How about this Glass-looking login form with CSS3 flickering effect. Clicking the submit button toggles you between valid and invalid states.

[button-red url=”https://codepen.io/aecend/pen/JoLzqr/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
Tumblr Login/Signup CSS Toggle
A bit distant from what we have in recent times for login purposes, but you might want to still give it a try.
I action.
[button-red url=”https://codepen.io/billyysea/pen/JhdEH/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
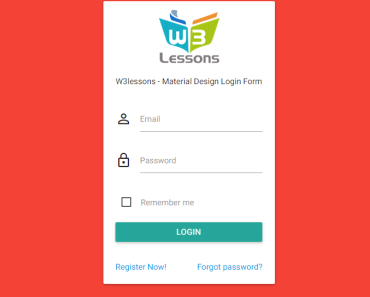
Material Login Form
Google material designs are becoming so popular that you see them on most website these days. Well, now you’ve got yours in front of you. Download it for free and start using.

[button-red url=”https://codepen.io/andytran/pen/RPBdgM/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
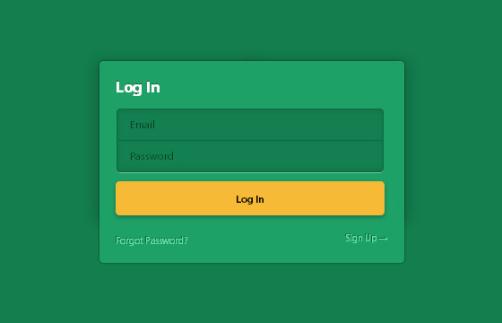
Entrar Shadow Flat Log in Form Template
Entrar Shadow Flat Login Form Templates gives you that crispy yellowish background that commands a second look.

[button-red url=”https://w3layouts.com/entrar-shadow-flat-form-template/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
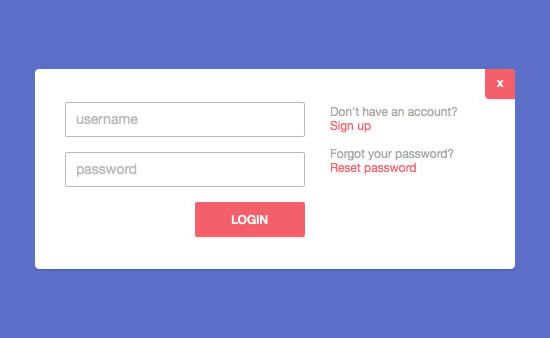
Login Popup Flat Form Template
Looking simple yet stylish, that is what this login form represents. The layout has been done for you.

[button-red url=”https://w3layouts.com/login-popup-flat-form-template/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
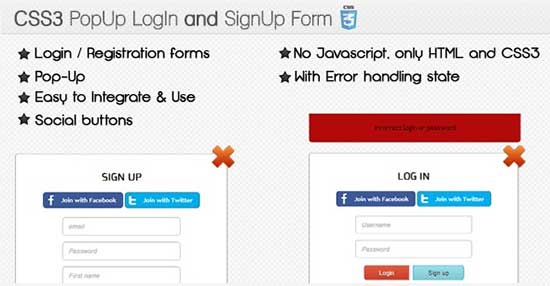
CSS3 Popup Login and Signup Forms
Who says you cannot do a pop-up with CSS3 alone? Well, here is your chance if you are new to this. CSS3 popup login form at your beckon.

[button-red url=”https://freshdesignweb.com/go/css3-popup/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
Login Form With Self-Contained SCSS Form
This template contains SCSS. You can use your variables, mixins, nested rules, and many more

[button-red url=”https://codepen.io/bbodine1/details/fhLAg” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
iPhone Login Template
It is a creative way to showcase a login form on iPhone. Colorlib has already made a list of hand-picked quality iPhone 6 mockups that you can use in combination with this form.

[button-red url=”https://codepen.io/edbond88/pen/ItCeH/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
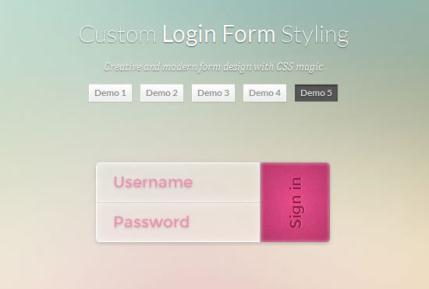
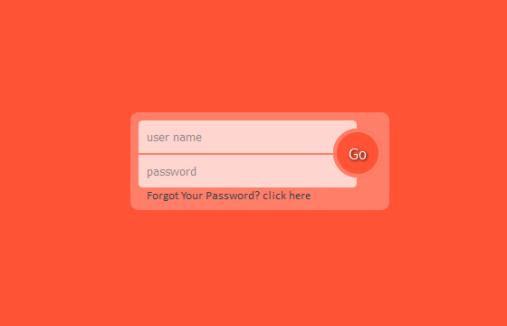
Custom Login Form Styling
This appears like an interesting login form because the two input areas are flagged by the sign in button on the right. A layout that is not too familiar with most forms in this category.

[button-red url=”http://tympanus.net/codrops/2012/10/16/custom-login-form-styling/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
CSS Flat Form
CSS Flat Form presents users with 3 possible options: login, register, recover password. The color blend makes it an absolute stunner for a login form.

item no longer available
Flat Forms Pack
Flat Form Pack is a combination of HTML5 and CSS3. It has been neatly and properly laid out. It displays nicely on all devices.

[button-red url=”https://1.envato.market/c/205502/275988/4415?subId1=DDJ&subId2=Codecanyon&u=http%3A%2F%2Fcodecanyon.net%2Fitem%2Fflat-forms-pack%2F5148598″ target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
Sky Login Forms
Sky Login Forms look undeniably simple but there are a lot of things you can do with it. Customize the items, choose your colors and take advantage of its responsive structure.

[button-red url=”https://1.envato.market/c/205502/275988/4415?subId1=DDJ&subId2=Codecanyon&u=http%3A%2F%2Fcodecanyon.net%2Fitem%2Fsky-forms%2F5009033″ target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
Killua Flat Forms
Fantastic layout and font awesome powered, Killua is one login form that will give your users that satisfaction anytime any day.

item no longer available
Golden Forms – Responsive CSS3 Form Framework
If you like a blend of elegance and simplicity, you could always opt for Golden Forms.

[button-red url=”https://1.envato.market/c/205502/275988/4415?subId1=DDJ&subId2=Codecanyon&u=http%3A%2F%2Fcodecanyon.net%2Fitem%2Fgolden-forms-responsive-css3-form-framework%2F5937090″ target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
Depicto – Login & Registration Form Pack
This one works on the heels of HTML5 and CSS3. You shouldn’t struggle with implementing this on your web page.

[button-red url=”https://1.envato.market/c/205502/275988/4415?subId1=DDJ&subId2=Codecanyon&u=http%3A%2F%2Fcodecanyon.net%2Fitem%2Fdepicto-login-registration-form-pack%2F7060133″ target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
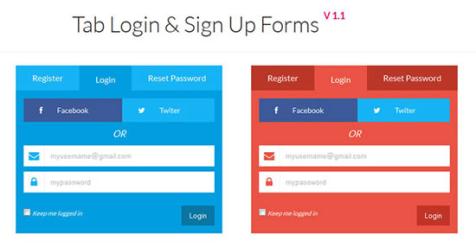
Tab Login & Sign Up Forms
Tab Login screens are becoming a more common sight in recent times. Here, you have a sign in template that is built by HTML5 and CSS3. For you information, you do not need any JavaScript to make this one work.

[button-red url=”https://1.envato.market/c/205502/275988/4415?subId1=DDJ&subId2=Codecanyon&u=http%3A%2F%2Fcodecanyon.net%2Fitem%2Ftab-login-sign-up-forms%2F4306195″ target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
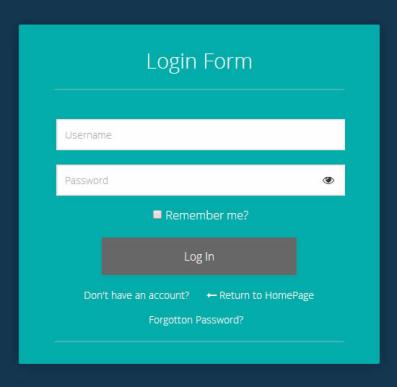
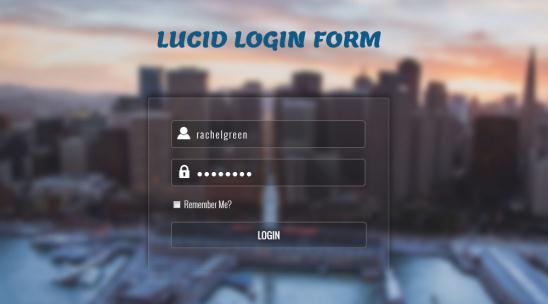
Lucid Login Form
Lucid gives you what you would desire from any login web form. It is responsive and it’s absolutely free. Purely CSS3 and HTML5

[button-red url=”https://w3layouts.com/lucid-login-form-responsive-widget-template/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
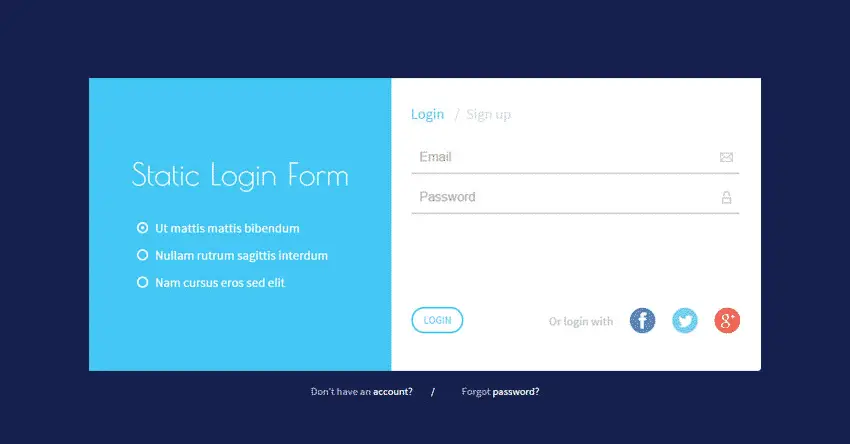
Static Login Form
Try something a bit new regarding login forms. Try Static Login Form, it has got some really fantastic layout pattern.

[button-red url=”https://w3layouts.com/static-login-form-responsive-widget-template/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
Login Widget With Stylish Look
This stylishly built form is for your using pleasure. It is 100% CSS3 and HTML5. Nothing more!

[button-red url=”http://codepen.io/dervondenbergen/pen/GCakj/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
Stark Industries Login Form
Not bad for your personal projects. The point is that it is purely HTML5 versus CSS3.

[button-red url=”http://codepen.io/daljeet093/pen/bFpgB/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
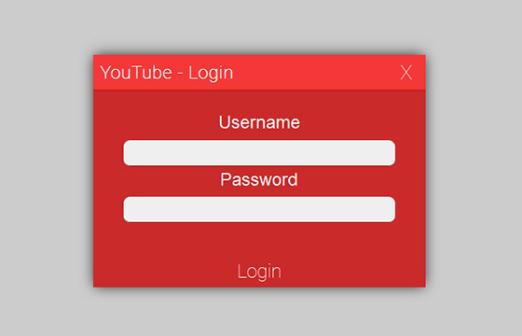
YouTube Login Form
YouTube styled login form provides users with some quality experience. It creates the impression you are unto something very serious.

[button-red url=”http://codepen.io/RavingAPD/pen/lfFzI/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
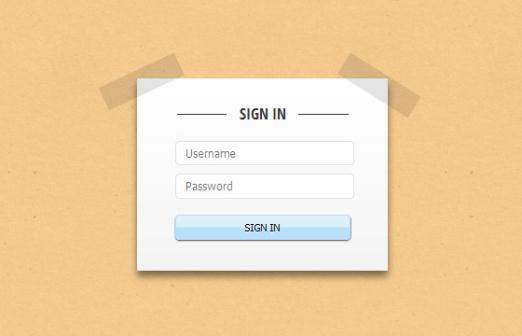
Paper Tape Login form
Stick your login page to a digital wall like it is done on this form. Just take the form and do whatever you please with it.

[button-red url=”http://codepen.io/carlcalderon/pen/KDduI/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
Password Protected Login Form
Not so much to talk about for this form except that it exhibits a transparent background that makes it look really great.

[button-red url=”http://codepen.io/JonasB/pen/dPyGWw/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
Boxy-Login
You need to click on the person icon before you can enter your login parameters.

[button-red url=”http://codepen.io/roboteight/pen/omKGr/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
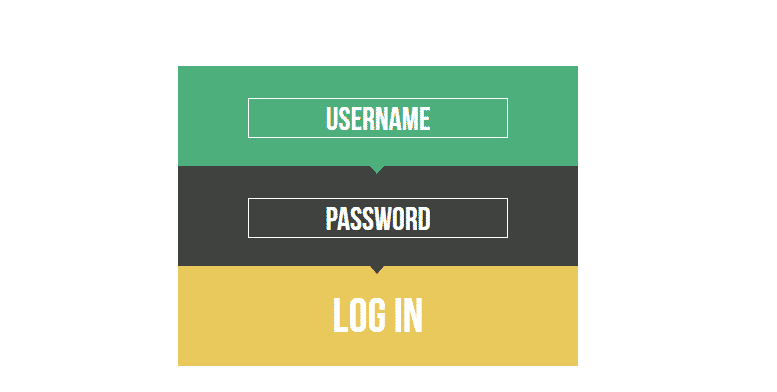
Green Login Form
This is all green. Prefer some really green login form? Then here you go! It is completely free and easy to use.

[button-red url=”http://codepen.io/jamesacklin/pen/eEKIJ/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
ID Card Login Form
This is another stunning graphics work by HTML5 and CSS3. It looks like an ID card.

link unavailable
Fresh Login Form
Brilliant concept, great color and beautiful layout you may want to suggest. Also free for your use.

[button-red url=”http://codepen.io/umeshagouda/pen/afcjG/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download[/button-red]
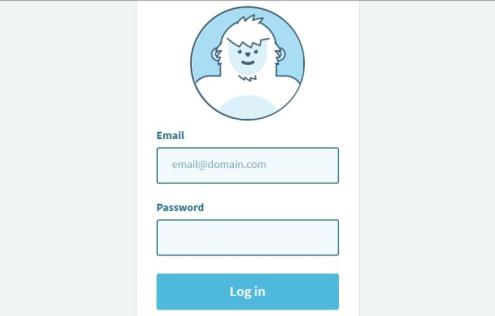
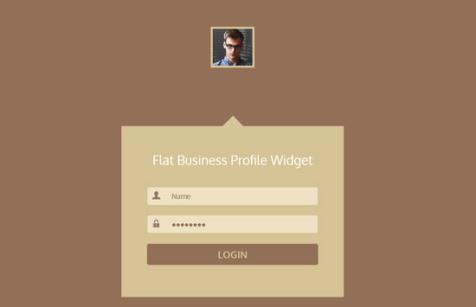
Flat Business Profile Login Form Template
You have a square picture holder on top with the normal login input areas below. You can edit it if you don’t like the color though.

[button-red url=”https://w3layouts.com/flat-business-profile-widget-responsive-template/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Demo / Download/button-red]
Conclusion
It is time you stepped up your design game, and quit putting up web forms that don’t represent the standard of your business. Guess what? Your first step to coming up with smart login forms is to look through the above list of HTML CSS Login Form templates. They don’t cost a dime. Just download them and use right away.