As a web designer and developer, it is important that you known how to keep website designs simple and easy to navigate for site visitors. Simplicity in every aspect of the design is key and this is where Blockquote designs come into play. Blockquote designs are used to quote large text sections from another author or source using the blockquote element. It utilizes HTML styling which indents the text margins (right & left) into a printed form which can be nullified by Cascading Style Sheets (CSS).
In recent times, the blockquotes have become the most important element that is used on professional websites to minimize heavy text. It could be used to create beautiful visual representations using original quotable quotes from people, authors, and many different sources. The application of Blockquotes is very popular and comes in different versions or variations. You can either use simple, moderate, animated and other advanced designs with breathtaking ideas, structures, styling and more.
Free Pull Quote (Blockquote) Examples & HTML Templates
Today, we have listed out some of the best Blockquote HTML and CSS elements that you can use on any website to try and also show quotes from original sources with unique and special designs or styles. With these 30 cite tags HTML, you do not need to use any blank canvases to display quotes on your website. These are user-friendly elements that are easy to duplicate, change or customize to suit your needs because they use pure CSS codes. Below, you will find blockquotes in different designs from animated to hover effects to typography styled (Don’t forget to check the best font pairing tools) and so many more.
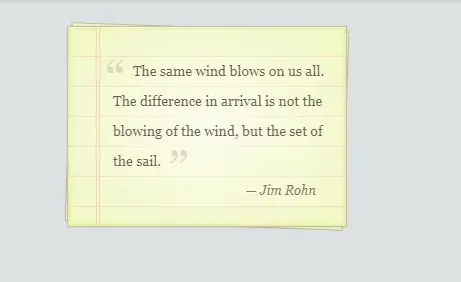
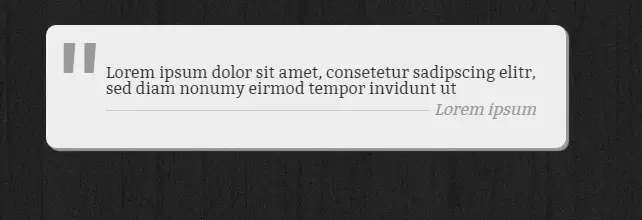
Notepaper Block Quotation HTML
First on our list of blockquote elements is Notepaper. It is created using pure CSS3 codes without any vectors and background images. This blockquote element only uses CSS transforms and gradients which really keeps the design simple. The author designed this blockquote exactly the style of a paper note. This just shows how CSS can be used to create awesome blockquote designs, and their HTML is fully compatible with modern browsers.

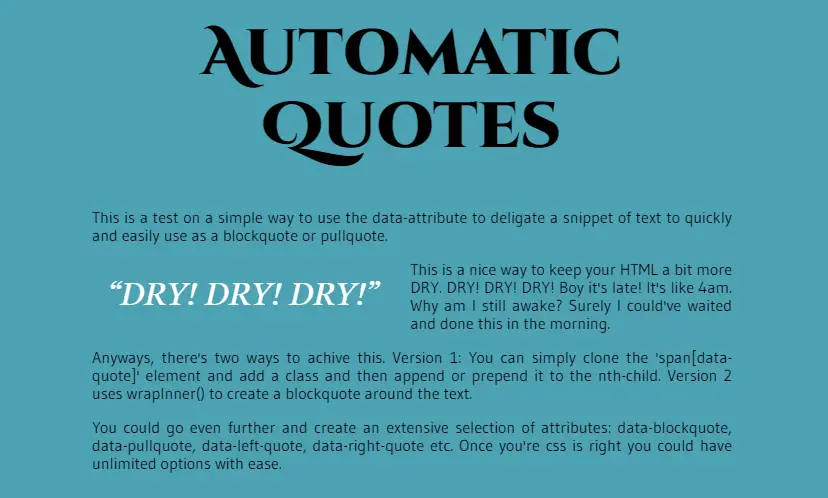
Automatic Blockquote Bootstrap
Automatic Quotes is another type of blockquote design by Luke Watts. It is regarded as a Pullquote because the quoted text is pulled out to the side the main body of the text. This quoted text is presented in quotation marks and bright colours to make it distinctive on the page. The quotation marks are added to the quoted text using CSS codes, all you have to do is wrap your text around with good tags and CSS will automatically add quotation marks hence its name “Automatic Quotes”. Although this element works better as a pull-quote, it can still serve well for a blockquote.

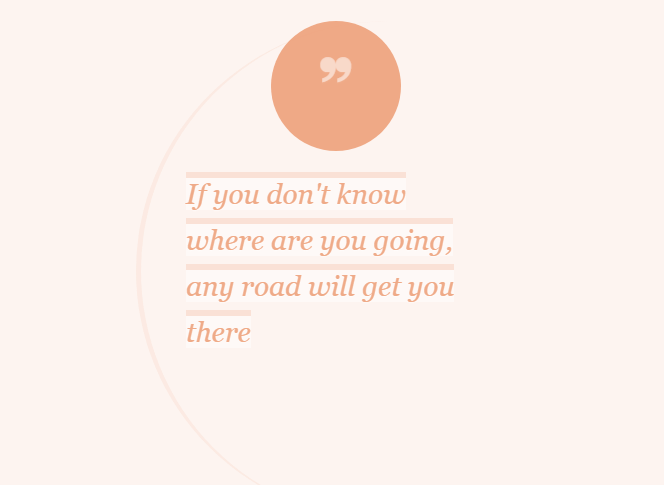
Circular Cite Tag in HTML
The Circular cite tag is by far one of the most awesome on this list so far and it comes with a distinct style and design for its quotes. The designer made use of puree CSS to create this blockquote element to display quotes in a rounded circle on a bright orange coloured background. It is easy to customize and by playing with the colours, you may be able to make out something new and unique.

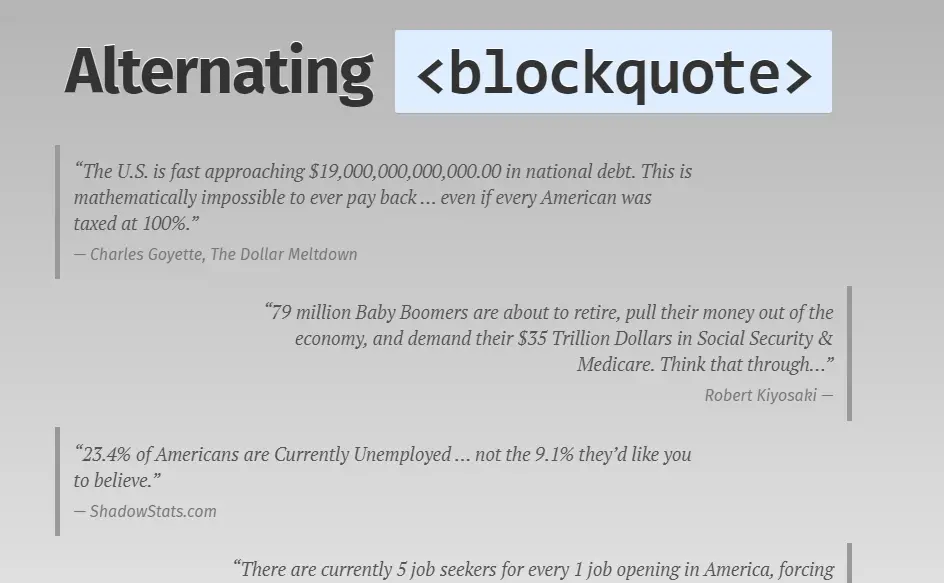
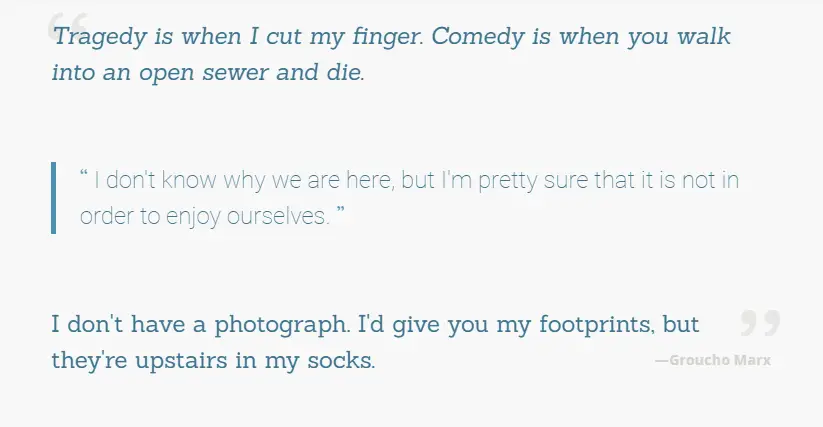
Alternating Q HTML Styles
Q HTML (<q>) is an element created by Tommy Hodgins and it is a sheer example that you do not require any serious effort to make wonderful blockquotes. To make sure website visitors browse through the body text of your website, you separate the quoted text with grey borders to make the text-align and stay in line.

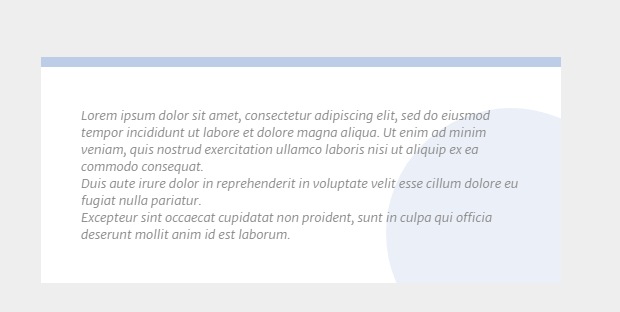
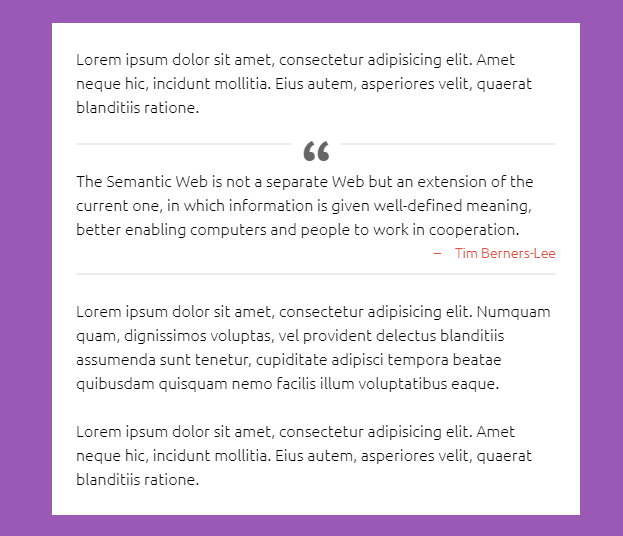
BQ Patterns Examples
BQ Patterns is an exceptionally tamer blockquote example which was beautifully made by Derek Wheelden. The developer uses three different classes of pure CSS3 to create this blockquote. Out of the 3 CSS classes, the last one is the footer element which cites the source of the quote. It is also optional to use this feature for people who might like to add it to their work but generally, to keep things simple it might not be needed. This just shows how using special fonts and some touch of CSS can do great stuff.

Material Design Blockquote
This material blockquote is so cool and it uses Google material design’s colour and style rules. The really awesome part of this material blockquote is its background icon which gives it the true blockquote touch. The font colour can be changed to meet your requirements to fit your website. Material design blockquote is probably one of the coolest free blockquotes you will find on the internet.

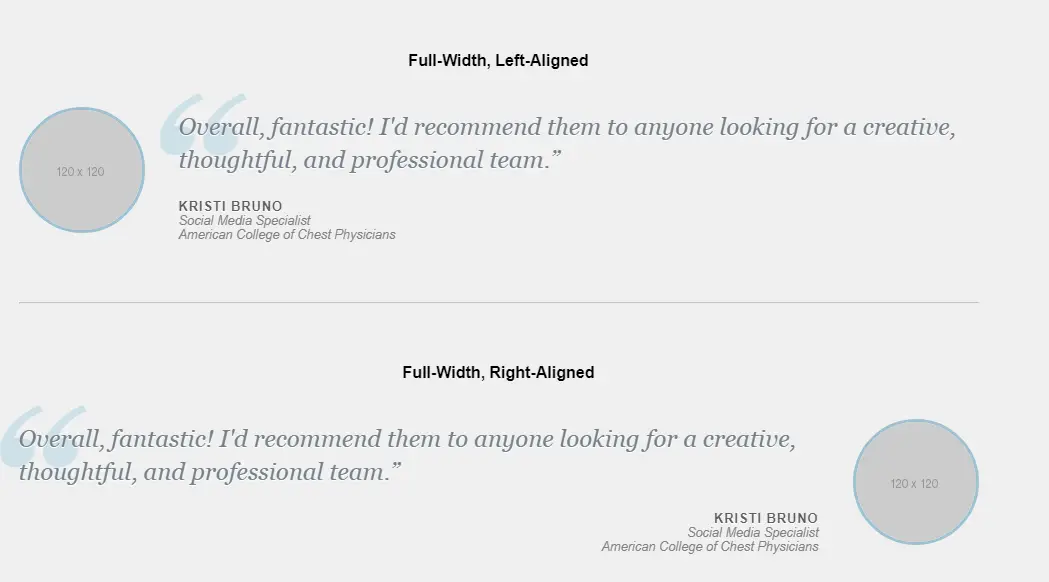
Classy Blockquotes Design
If you are looking for a classy way to quote people, sources and so on, on your website with a photo of the person you are quoting, then these Classy Blockquotes created by Andrew Wright is definitely what you need. It will give your website a stunning effect. On the developers Codepen page, he uses placeholders in the blockquotes for images which looks basic. Although you can adjust some colours, fonts, and add a picture of the person you are quoting to make it more interesting. Classy Blockquotes has a pretty simple design and it is easy to restyle or customize to your own taste.

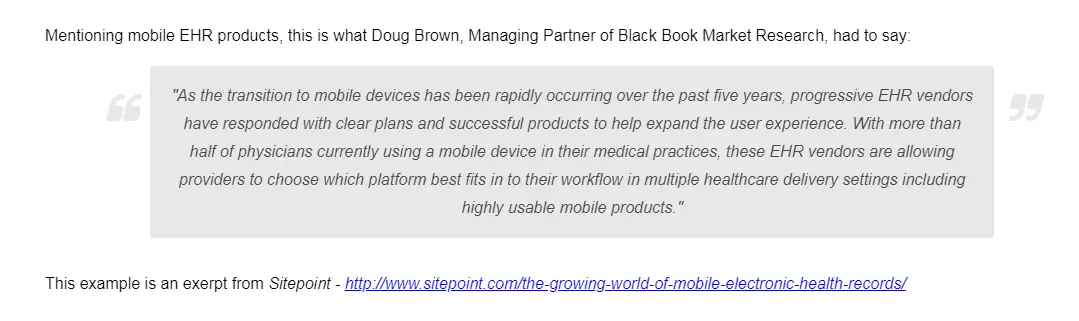
Greyed Block iCon
This greyed block can be used both as a blockquote and also a pullqoute when properly resized. It has a darker combination colour and a clean design using lively text and Font Awesome. This blockquote will work fine with any font you decide to use. You can use the greyed block as a base to create your own style of blockquote on your website.

Raised Blockquote Examples
Raised blockquote just shows how much can be done with the use of CSS box shadows in creating clear and deep blockquotes. This blockquote element was created by Lukas Dietrich and it is very simple and pretty easy to replicate without stress. The raised blockquote uses a special custom Google font known as Bitter for the quotation marks. This blockquote has a single background colour with a clear box-shadow just to the bottom. You can customize its layout into a darker colour or change the drop shadow to fit your website design project.

Simple Block Pull Quote Html
Just like its name, this simple blockquote can go with any website design project you might be working on that requires it. Developed by Harm Putman, this blockquote uses the quotation attribute to quote a source or person at the bottom. The developer also keeps things simple, by separating the blockquote from the other contents using dividing bars and a quotation mark in the centre indicating the start of a quote. This blockquote clearly carries the 3 marks of simplicity, sleekness and elegance for any website.

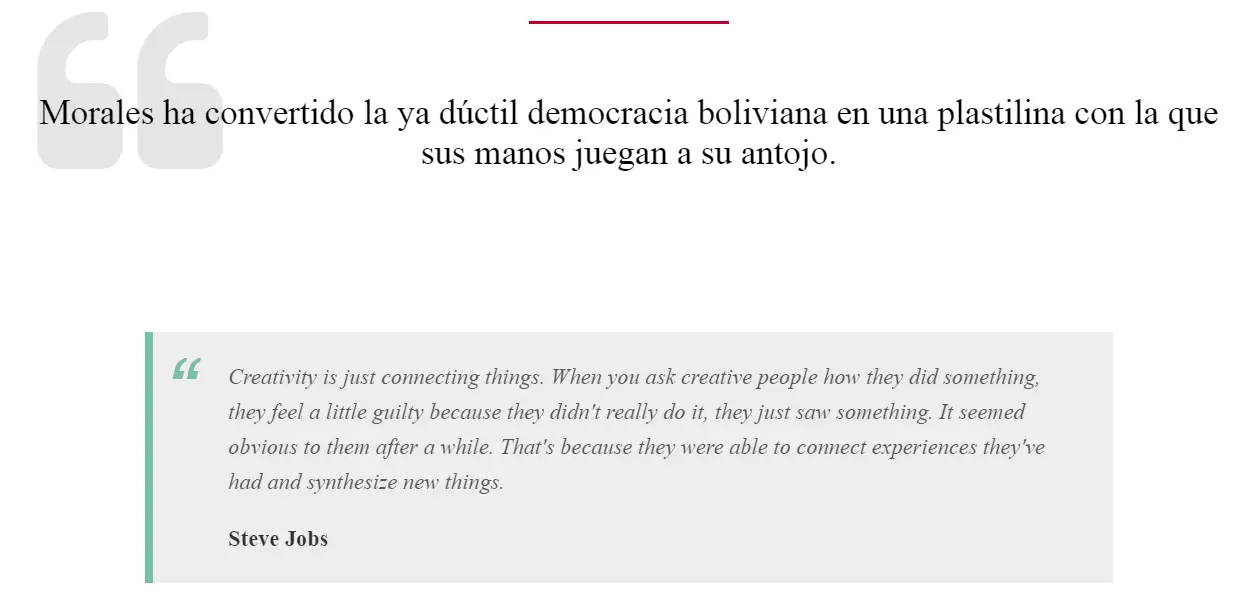
Quote Example Style
Are you looking for a minimal and simple professional CSS blockquote? Well Quote Example is the answer with a clear and simple background. The first example on top has one background with a placeholder for texts and headers. Also, it includes a quotation icon in the background which adds creativity to its design. At the bottom, the second example offers a different blockquote design. It has a textbox, margined attribute, and footer credit indicating the person you are quoting. Everything is done using CSS codes, it is ultra-easy to replicate on your website.

CSS Quote Effect
Keeping things simple and clean on any website is a priority, and CSS Quote Effect offers just that with its unique design by 14Islands. This block quote comes with advanced styles and it is very appealing, the CSS gives it an added touch while also using JavaScript and HTML. The CSS Quote Effect is designed with a black background, fade & blur effects, with white texts which take its design up a notch. You can animate quotes word by word to give out a hypnotic result. In all, it is highly customizable and you change the colours to suit your needs.

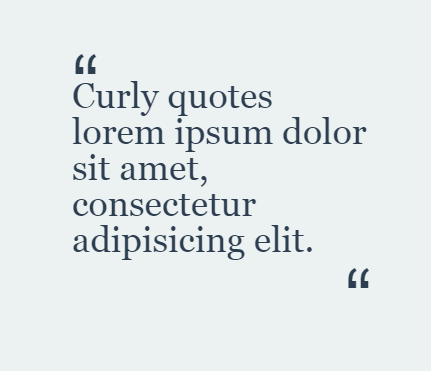
Curly Quotes CSS
Curly Quotes CSS is a simple and plain but visually striking blockquote design. Using AwesomeFonts, this blockquote gives out breathtaking results. Here, the developer uses a black background mixed with some other colour combinations, to produce the perfect blockquote for any website project. The text of the quotes and the quote icons act as the main centre of attraction indicating its purpose. There’s also room for footer elements to add other content or information.

Quote Authors – Modern Blockquote Styles
This particular blockquote example is created using purely CSS and HTML which is truly hard to consider. Quote author is the perfect fit for adding creativity to websites or projects that have to do with the display of different quotes from various authors. One of its key features is the fact that you can add an image of the author or any suitable image you wish to use in the blockquote. It has placeholders for images and texts. The use of CSS also gives its sliding effect the perfect transitioning from page to page. Use this blockquote design to keep things simple and elegant with full customization at your disposal.

Quote Cards Blockquotes Using CSS
This is a collection of blockquote card designs created also in pure CSS which is amazing. Quote cards blockquote uses card-based containers with clean designs which will add professionalism to your website project. The most captivating aspect of this card blockquote design is the black and white patterned background which covers the whole page. The cards are placed in front of the background with the text inside it, while contrastive colours give the images clarity and more visibility with attractiveness. You can add rounded or squared edges to the blockquote cards for more beauty.

Quote Hovering Using HTML and CSS
This is another awesomely designed blockquote with shapeshifting and placement changing features. It is a simple, clean and clear design which shows the creators creativity. The designer makes this blockquote so subtle with a beautiful outlook using a grey coloured background. The designer also went on to use similar colours for animated shapes, texts giving the design its overall beauty. The most amazing aspect of this blockquote design is the hover effect. It comes in different shapes placed behind each quote to add appeal it. Also, it comes with a footer element that carries the name of the author or source you are quoting.

Quotes Animation Blockquote Using-HTML & CSS
Here is an exceptionally simple and elegant blockquote design that also harnesses the use of CSS and HTML. The author only uses creative and unique fonts to display quotes. The blockquote uses a plain background with a single colour, while the card where quote is displayed catches your attention with its dark colour. Using super exciting and beautiful fonts gives it the final touch which looks absolutely beautiful with vibrant colour combos. Another great feature that comes with this blockquote design is that it is highly responsive and adjusts to the size of any device you are viewing it from. This is just amazing work done using HTML and CSS.

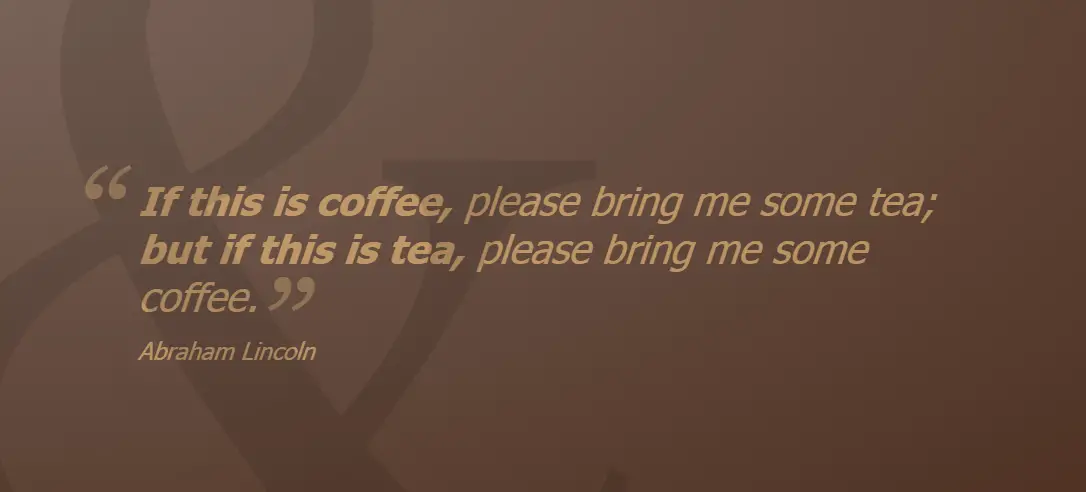
Flexbox Coffee Quote Blockquote
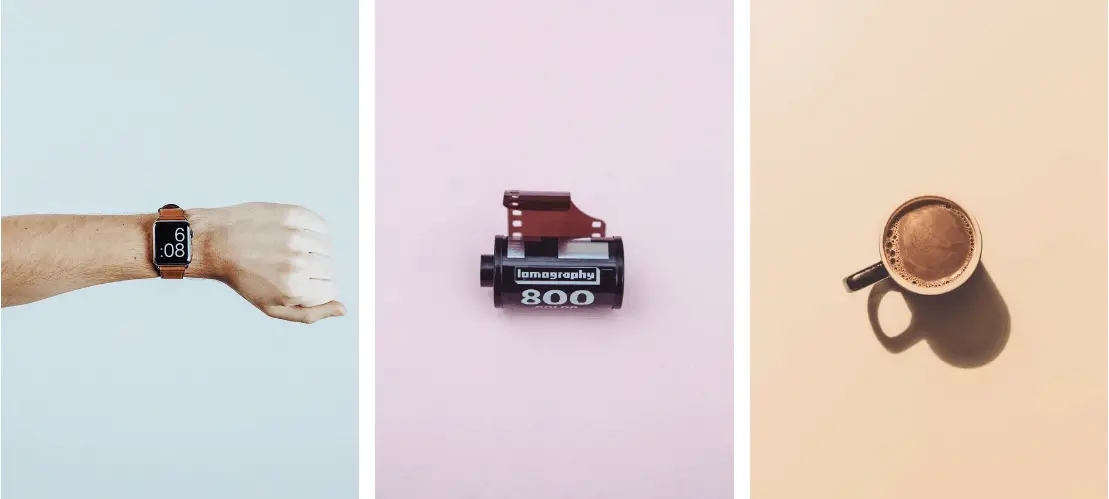
Flexbox Coffee quote is an appealing blockquote with a responsive design. Created by Jacob Lett, it is one you will definitely love to implement on your website. This blockquote design automatically adjusts to your screen size based on the device you use in viewing it. The coffee brown coloured background happens to be the sole inspiration behind its name, and you won’t want to let it pass without checking it out first. The designer decided to go with a huge “&” icon in the background and the quotation marks around the quoted text clearly shows distinction in the design.

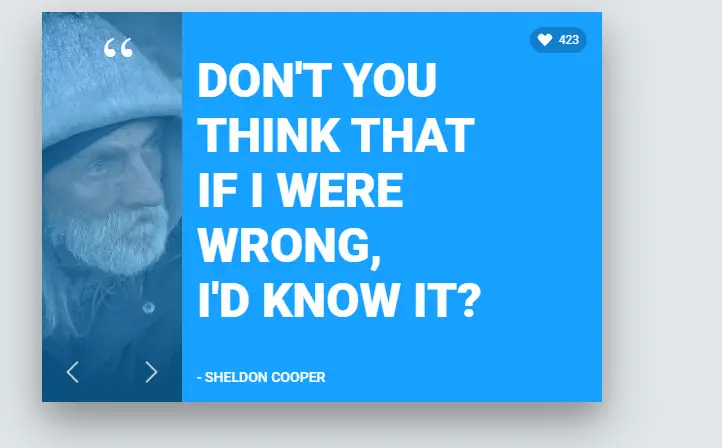
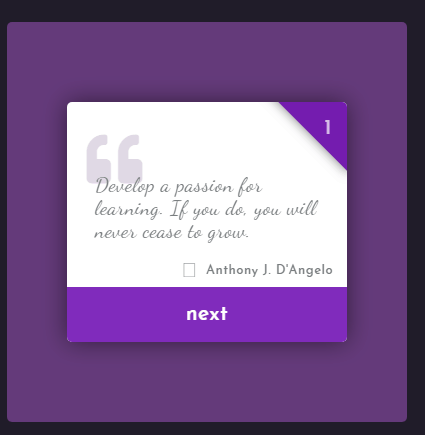
Quote Card Examples
This is yet another type of blockquote card design with a unique touch by Sabine Robart the designer. This blockquote card is so attractive and displays quotes in a subtle manner. It uses CSS and HTML codes as a basis for its structure with awesome features like animations, footer element for author or source name, and so on. There is a “next” button included at the bottom of the card which when clicked takes you to the next card with a beautiful slide and transition effects. On top of the card is the pagination which shows the number of each card.

Quote Design Using HTML & CSS
If you want to add the simplest CSS blockquotes to your website, this quote design using HTML and CSS is the perfect option. This blockquote design uses a bold text style and a high-spirited background with a gradient colour palette. It features a border above and below clearly distinguishing the quoted text with a quote sign just below the bottom line. This is sheer simplicity exhibited by the creator Juan Pablo using CSS and HTML which makes it easy to implement on any website.

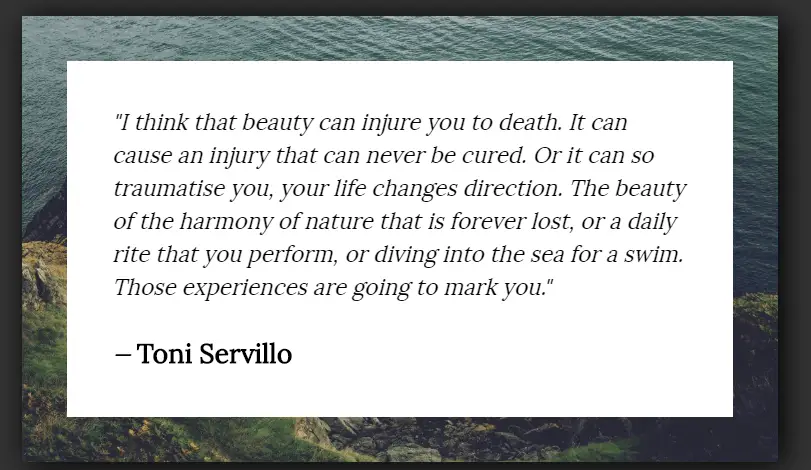
Continuous Image Border Blockquote
This blockquote design is very appealing to the eye with a combination of different backgrounds and colours to give a perfect result. You can use images as the main background which can be seen in the example below. A white card which carries the quoted text is placed over the background image, which adds to its effects generally. You can choose whatever image you want to be your background, and by adding unique fonts brings out the creativity in the design. The blockquote design also allows adding the author or source you are quoting from. Check it out now and see the power of CSS and HTML combined.

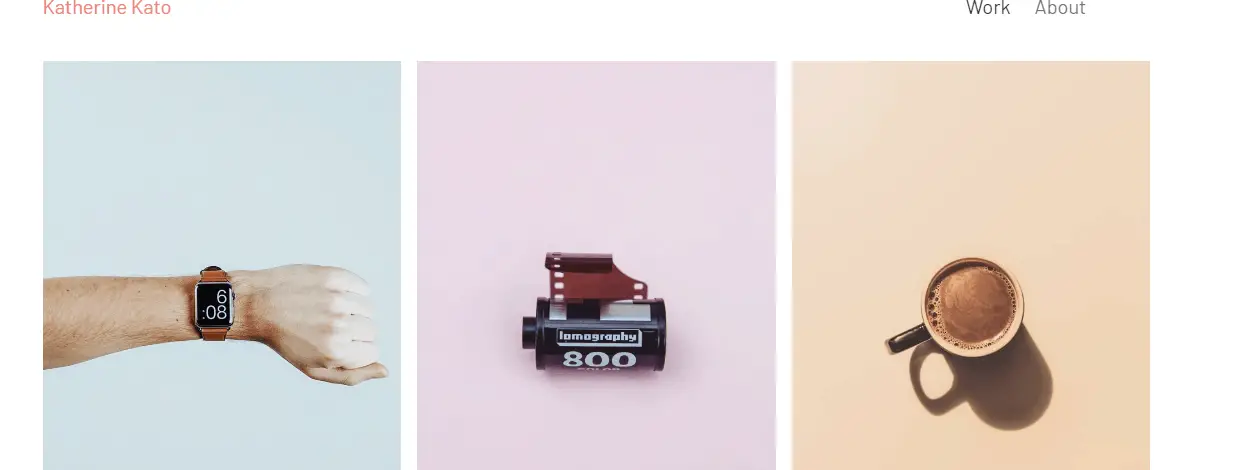
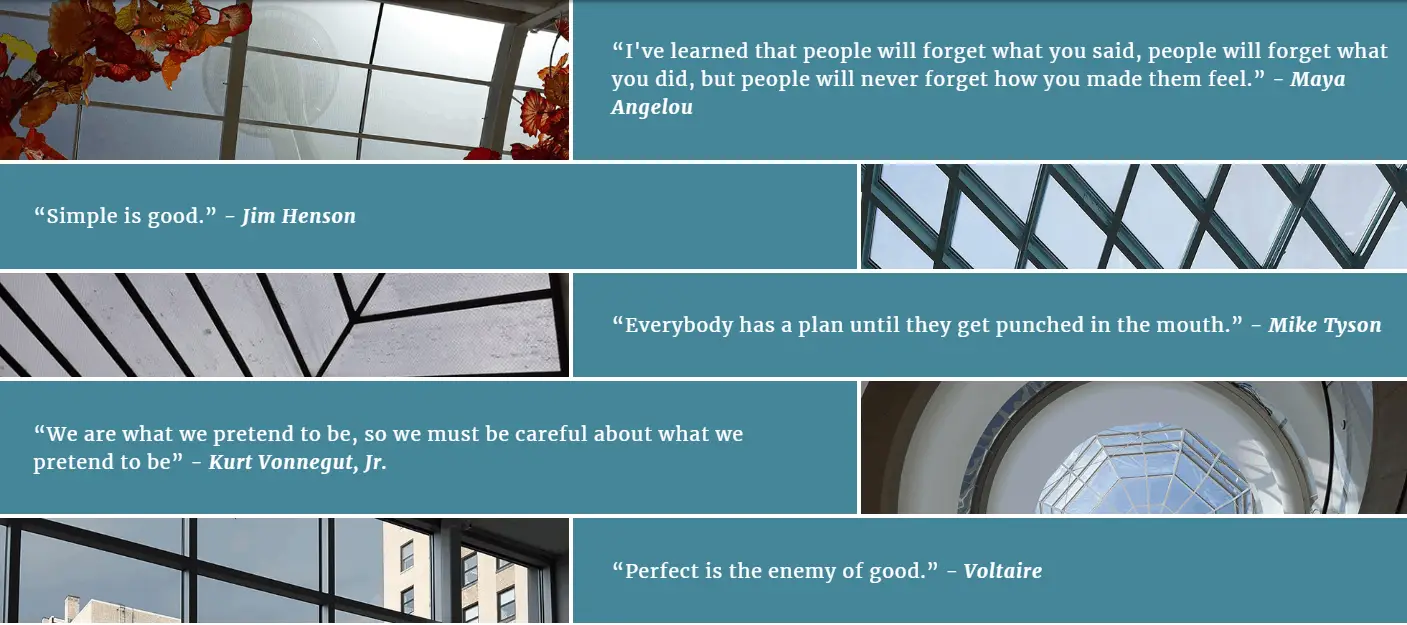
Flexbox Quote Bricks
The flexbox blockquote designer draws inspiration from the bricked walls we see around us. The creator uses pure CSS to create brick structures in sections where quotes can be placed with images as well. The image sections are alternated with each row and the bricks are well arranged in grids. The text or quote determines the width of each brick. Implement this on any website project and make the sites more appealing and interesting to visitors.

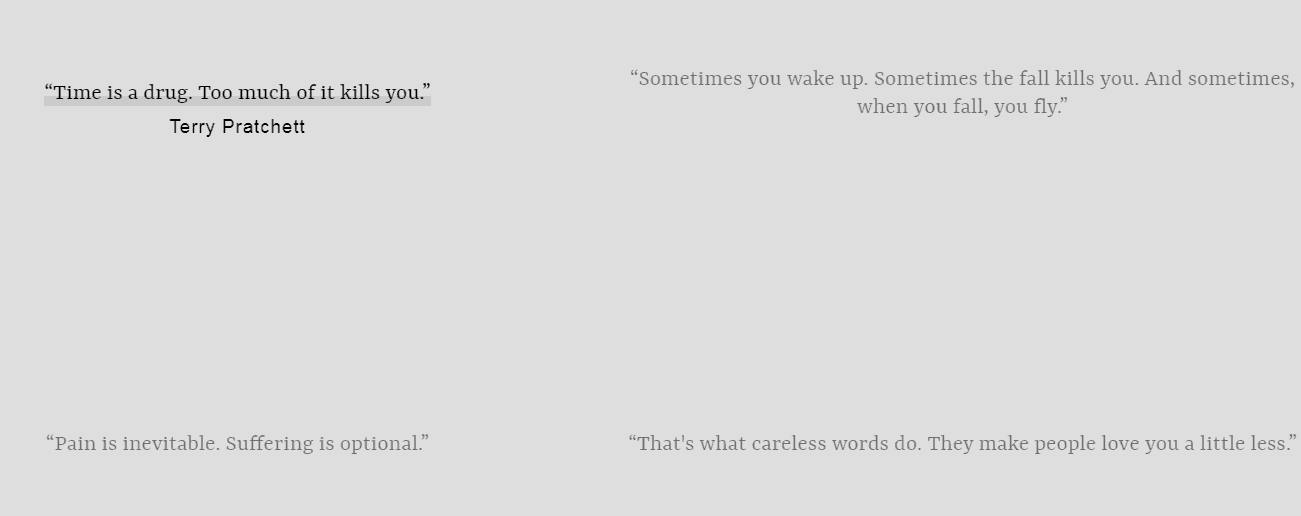
Quote Styling Using CSS3
This is a more practical blockquote design which the creator Kathy Kato has done a really amazing job on. The creator uses fancy font styles and pure CSS3 to make this blockquote design flexible and simple. In the example below, the creator went with a light and peachy background colour which might definitely not be a perfect fit for your website, but you can always adjust colours to suit your needs. It has a footer element where you can add the name, credit or source you are quoting.

Quote Test Blockquote Design
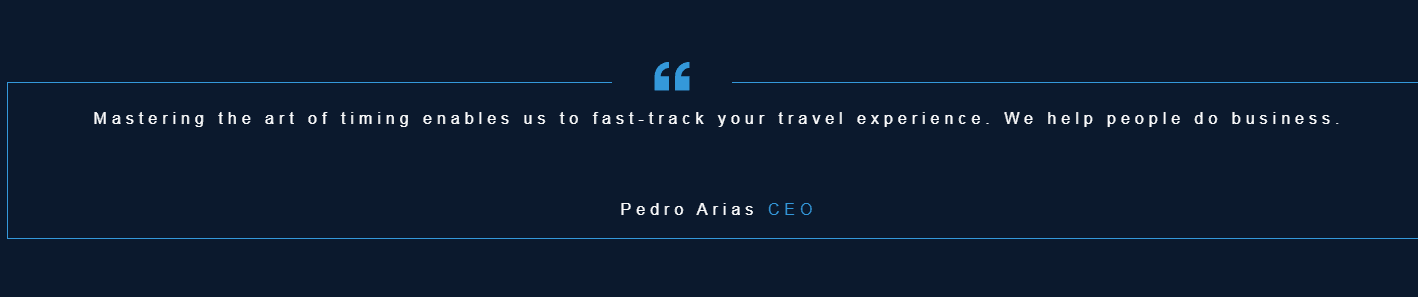
If you want minimal designs that are simple and captivating at the same time, you have to try out some great ideas. You can do so by adding blockquotes to your website and tweaking a lot of elements, backgrounds, text styles and so on. The creator of Quote Text Style did the exact thing with this blockquote design. Here, the creator uses a navy-blue background colour canvas and a black square where quotes are placed. The main quote text is different from the footer element for clarity and it keeps the design to the simplest level. It is totally awesome, check it out!

CSS Typography Quote
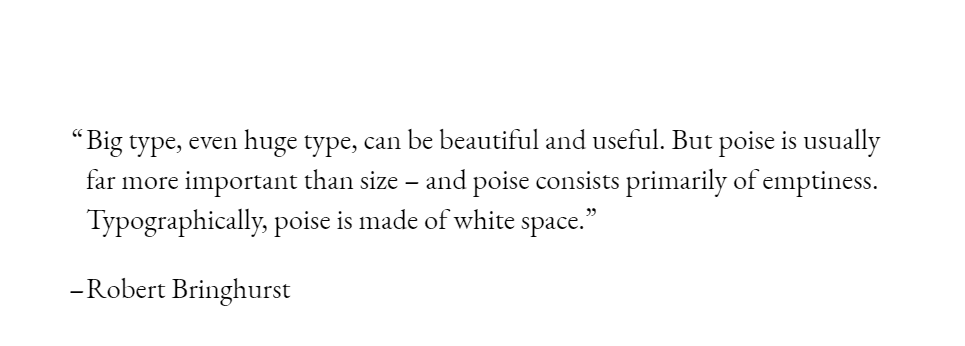
Well, if you think you have seen it all, guess thin again. This is about the most moderate, minimal and clean of all the blockquotes on this list so far. It is just simple without many design elements. The background colour is white with black text for the quotes, quotation marks and footer element where the name of the person or source you are quoting comes. This design is universal and will fit any website, the creator also used a combination of some CSS and HTML styles and classes to create this blockquote design. For uniformity, the use of similar fonts keeps it together.

CSS Blockquote Box
This is another simple blockquote box that passes the message across effectively with a cool design. The quoted text is presented in a coloured box with a quotation icon on top in the same colour as the box. This blockquote design relies solely on CSS structure which makes it easy for implementation on other sites. It is also very easy to customize colours, fonts and so on.

Flexbox Quote Box
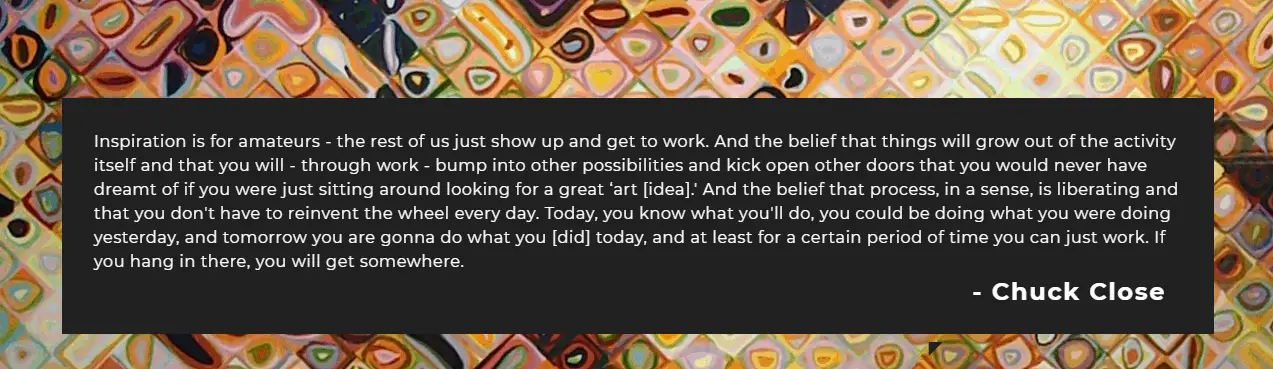
If you have a website with heavy texts, then you need a flexbox quote box to add creative content. The blockquote design has a black box with nice looking fonts and quotes text. The beauty of the flexbox quote ox is its background image which is a colourful pattern which keeps things very simple. This blockquote design only uses CSS framework, with a footer element where the name or source of the original quote is placed. Everything is customizable, so you can change the image in the background to whatever you want.

Quote Animation Inspiration
Quote Animation Inspiration is a great blockquote design that includes simple CSS structures to advanced hover and animated effects. This gives it a unique design where the quotes and texts carry the same simple fonts while the background canvas is created in white colour. The creator used 3 animated effects to make quote transitioning smooth and cool. The first transition is the fade-out effect when the mouse hovers on the quote, it becomes transparent with the author or quote source visible. The second one reveals the name of the author or source by sliding quotes to the left and the third uses slide down effects.

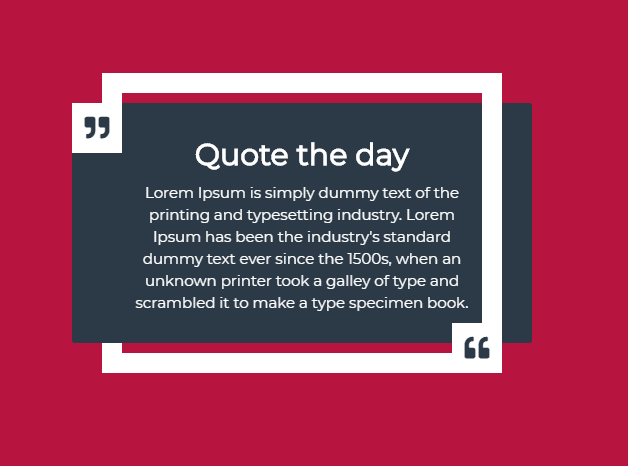
CSS quote Box Hover Effect
The creator of this CSS quote box added hover effects as well but this time in 3Dusing only pure CSS codes. The creator used a red background canvas and a white border box which is animated to make the 3D effect. The quote box or card, on the other hand, is placed under the animated border-box so when it is hovered upon, the boxes change position to give the hover effect. You can customize texts, fonts, colours, placeholders and so on.

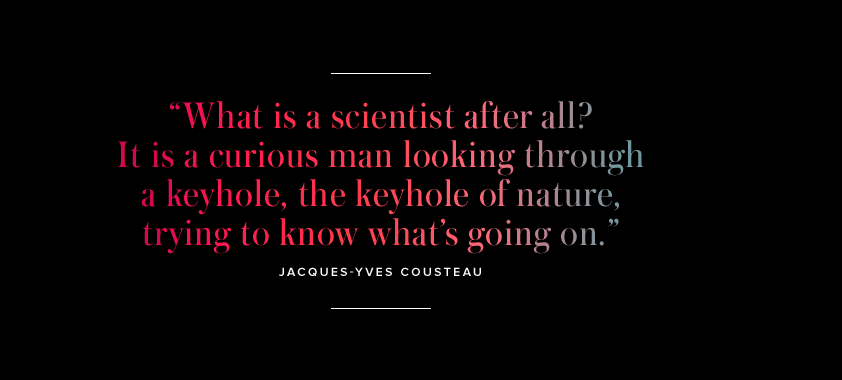
Subtle Blockquote
Well, last but not the least on our list is special and simple blockquote design which is practically inspired by its name. The subtle blockquote uses a combination of CSS, JavaScript and HTML and the creator has done a great job with the design keeping it simple, subtle and elegant. The main quote text uses an exciting colour gradient, while the footer element uses white for the author or source name. This is done to maintain simplicity in the design style, the dark background makes sure the text, dividing bars above and below, and the footer element stands out.

Conclusion
Blockquotes are exceptionally awesome when used in a creative manner on any website. Good examples can be seen on media sites where people, sources and so on are being quoted. It does not end there, other websites with heavy text can also use this element to minimize and keep things simple whilst maintaining effectiveness. Although there are a lot of blockquote designs out there, amazing and specially hand-picked for you to implement on your website projects. We hope this list will help you with the perfect blockquote designs you have been looking for. Follow our pages on social media and subscribe to our newsletter for more updates and articles like this one.


Nice templates sir