Fonts or Typography as it is popularly known as the key element and part of any design project. Fonts give your designs a mixture of effects and moods with the creativity of the designer. This is done through the use or combination of different font styles to create the effects, and there are a large number of different font styles in the thousands available to every designer. The major challenge is getting the right font styles to go with your project effortlessly. Check our medical font collections.
Gone are those days where you had to go through lots of fonts to pick the correct ones you want for your design projects. Today, there are different tools on the internet that can help you with the selection of the right font pairings for your projects. So, if your aim is to create really inspiring and awesome effects in your designs using a combination of font styles, then this article will offer you the best font pairing tools to use for your next projects.
Free Font Pairing Tools (Font Combinations Finder)
Font pairing tools will help you save valuable time trying to figure out which fonts to use, that will also match your designs. It takes away the stress of checking online for the right font styles which is a lot more than you can even finish sorting. Make the right decisions from now henceforth by checking out our “20 font pairing tools” that also help you to learn how pairing fonts on your own works. These tools will teach you how to apply the right font styles to your website or blogposts heading, subheading, body and so on, to fit perfectly with your design project.
Typespiration – Modern Fonts Generator
This font pairing tool is a great website that offers examples of different font style pairings from other designers as sample texts which you can use to draw inspiration. In other words, Typespiration allows you to search through a collection of websites with awesome font combos and colors as well. So, the catch is, by searching through this site, your search results come back with a sample text containing examples of fonts used on that particular site, color, and an HTML/CSS source code that you can copy and paste into your website.

Typ.io
This font pairing tool is a website that specifically gathers font styles and different font combinations, from numerous websites into one vast library for others to use. With Type.io, you will definitely find a comprehensive list of hundreds of fonts that are tagged with words associated with it, to help you pair fonts. All the tagged words are examples of fonts from different websites to improve your choice of fonts for your next projects.

Google Type
The Google Type is one font pairing tool with so many typefaces in its font library. Google Type enables users to be able to pair fonts easily, most especially the ones that do not work on your typical site. It comes with over 650 free font styles and counting, and it is an amazingly great tool that will inspire your font combination skills.

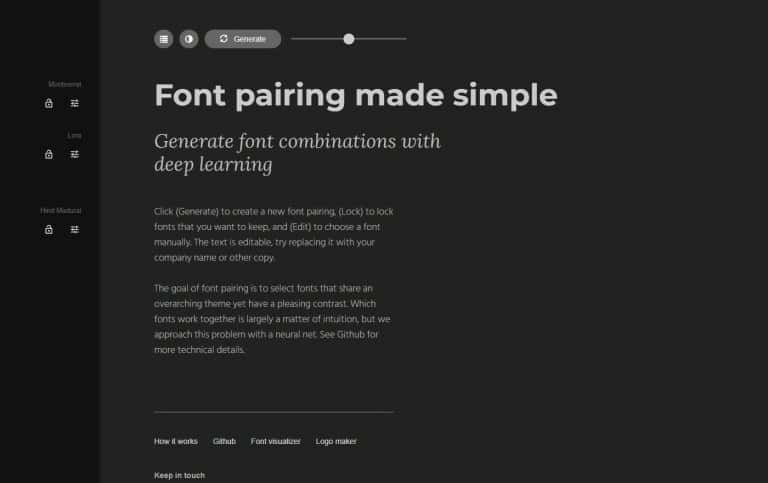
FontJoy
This is a very wonderful font pairing tool for every designer out there, whether you are into web or graphic design, this tool is just impressive. If you are having problems picking the right font combination for your website of graphic design, then FontJoy is definitely a great option. This tool will help you make decisions on which font combos you want, with its simple and editable user interface. FootJoy has a generate button that lets you create random font combos and also a lock option which locks font icons of the combination of the fonts you are generating.

Type Genius
Just like its name says, this font pairing tool is totally astounding. Type Genius allows users to find or discover that particular font they may have been looking for that perfectly fits their design projects. With this tool, you can find, and select from different fonts while also looking out for the font pair that fits what you want. Type Genius does so by presenting you with website examples where these fonts have been paired or used on before.

Fonts in Use
Fonts in Use is a huge library of different font styles and designs that have been used by others on their projects, for you to get inspiration from. It includes branding designs, websites, business cards, packaging, magazines, posters and many more with all the fonts used in designing them. You can look at this tool as a public archive for fonts, many designers use this tool to research for their projects, pairing, font selection and so on. You will surely discover a thing or to about how to find and use fonts from this tool.

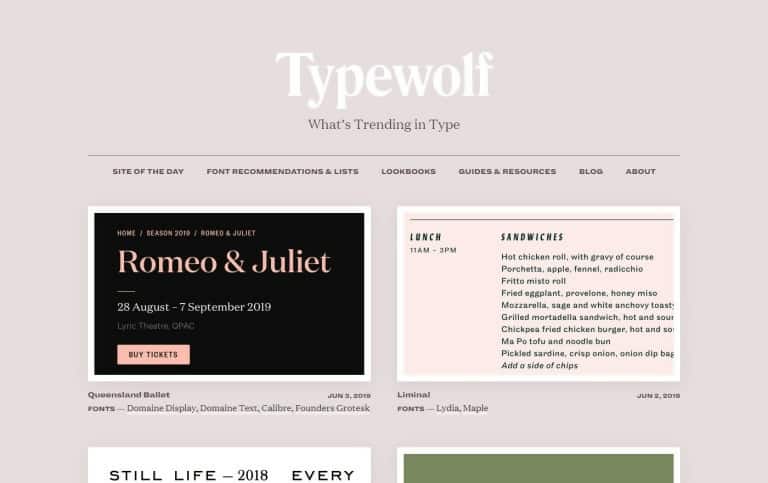
Type Wolf
This font pairing tool offers designers the best of the best fonts that are trending on the internet with its many categories. Type Wolf is a big source of fonts and you will be able to choose from its list of font styles to use for your projects. Its font combinations come in categories such as site of the day, font recommendations and lists, and the most popular font type. You will also see examples of websites where these fonts have been used with links for more assessing if you wish to.

FontPair
FontPair is an awesome resource where you can choose good font styles for your next design projects. This tool allows designers to find the perfect font pair using its typeface pairing filters. You get a list of fonts when you select the filter you want and also you can search for fonts through its featured font category or popular fonts. FontPair presents you with a heading and paragraph which you can type in words to see what the fonts look like and all font pairs are editable.
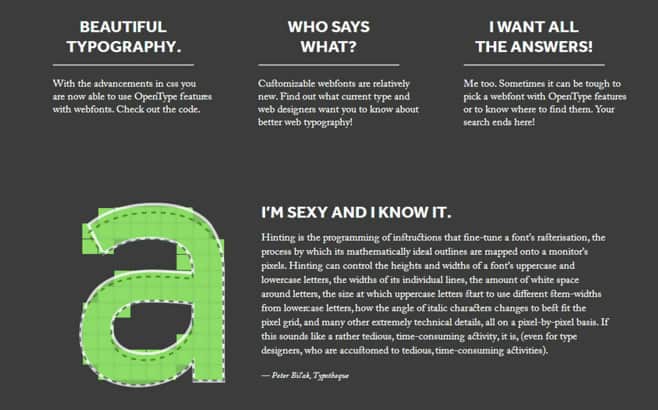
Beautiful Web Type
There are over 600 font styles in the Google web fonts library, and many of these fonts may not meet your expectations but there are some that are worth a second look. This tool contains some high-quality fonts with many examples of these fonts in use. So, you can check it out using the link below, maybe you might find the right font for your design project.

Canva Font Combinations
The Canva Font Combinations is a font pairing tool that is built to help designers pair fonts for their designs without any stress. To use this tool, all you need to do is select a font that you want to be the primary style, and Canva will search through its library to find the correct pair that matches the primary font for you. It is simple and easy to use so don’t get confused when it comes to choosing the right fonts for your design projects.

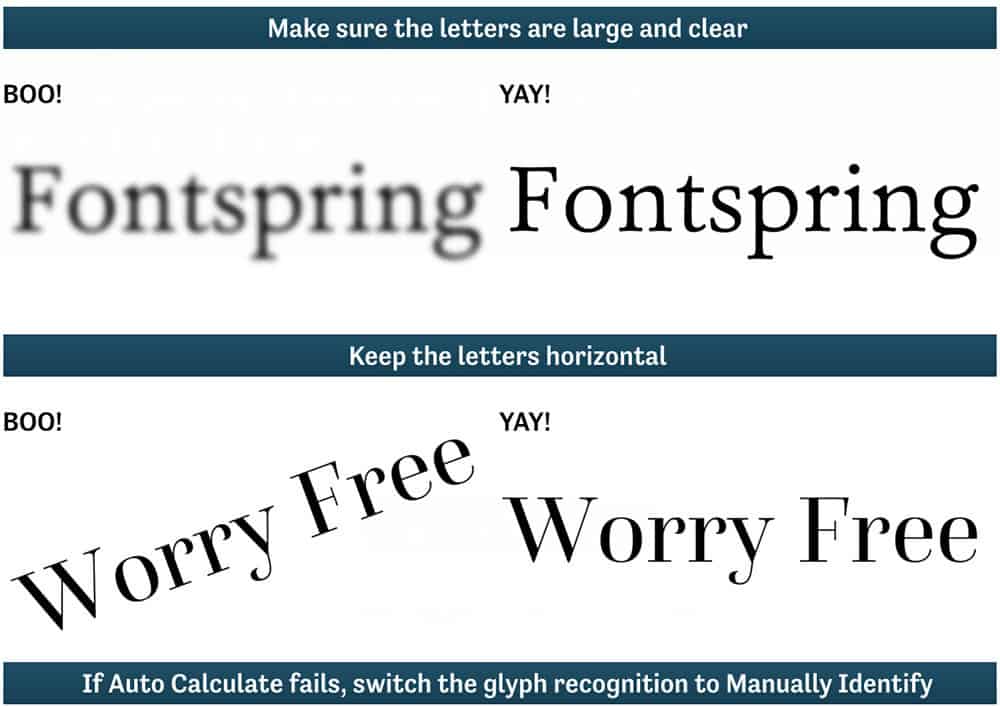
Matcherator
Matcherator is a font pairing tool created by Fontspring to help designers determine which fonts were used on a particular image. It’s a cool tool that can either be use by downloading an image with the font you like or using a URL link with the image that contains the font you want to use, and Matcherator will find the font or something close for you.

Font Combinator by Typotheque
Font Combination by Typotheque is a fantastic tool that every designer should use when working on any design projects. It is not just a resource but a factory of fonts offering users different font pairs in Greek, Latin, and Cyrillic fonts which is surprising greatly.

Just My Type
This is a tool that presents you with some really cool font pairings from H&FJ and Typekit. The fonts are displayed in a colourful way such that each pair is placed in a colour block to differentiate them. You can use this tool to find the best fit for your design projects.

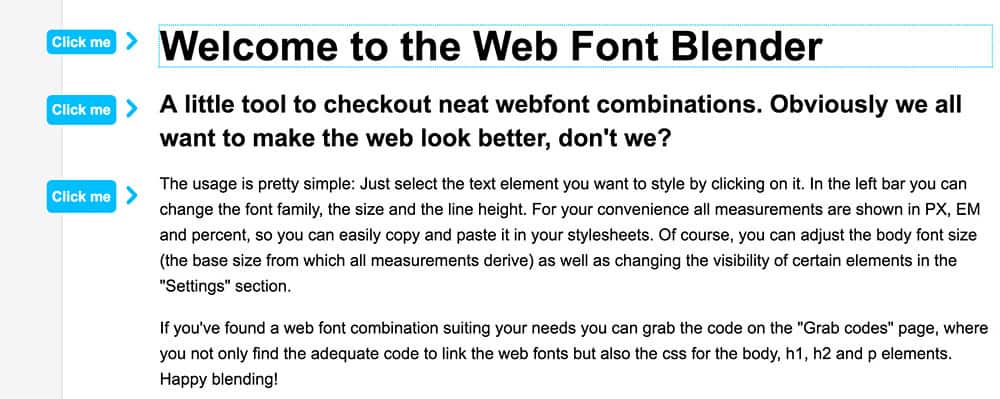
Blender
Blender is a perfect font pairing tool that will work very well for those who are into blogging. This tool will help you make good choices about font pairs to use on blog post headings, subheadings and body text. You can do all this by selecting the font size, family and line-height using the bar on the left of the site.

Adobe Typekit
This is basically an amazing font pairing tool for designers and it is from a widely known name “Adobe”. The Adobe Typekit is a subscription-based pairing tool which offers high-quality font styles with a simple search and pair action. It also comes with a free plan that gives you an unlimited number of fonts with fewer options or you can opt for the paid plan to get more pairing features.

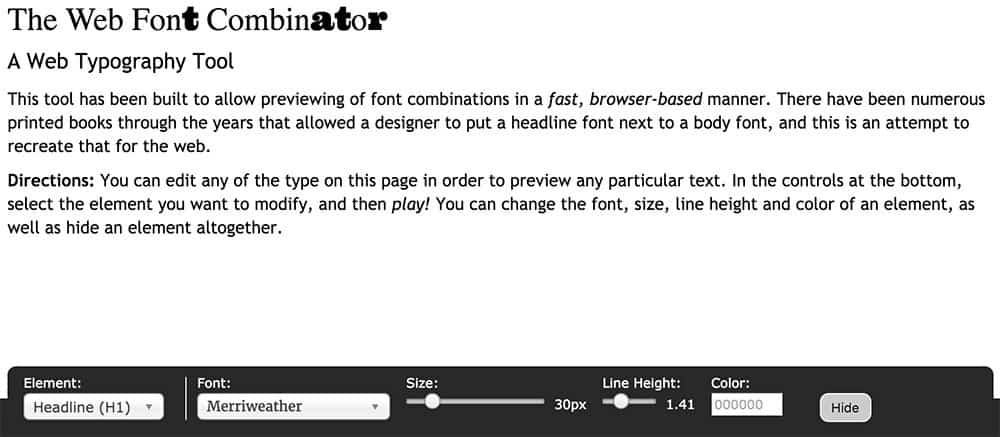
Font Combinator
This font pairing tool has similar features with Blender at #14, and it is a simple tool that offers a lot. With the Font Combinator, you will be able to pair fonts for your text, titles and subtitles. All you have to do is select the font size, colour, element, and font you want and see the example text above.

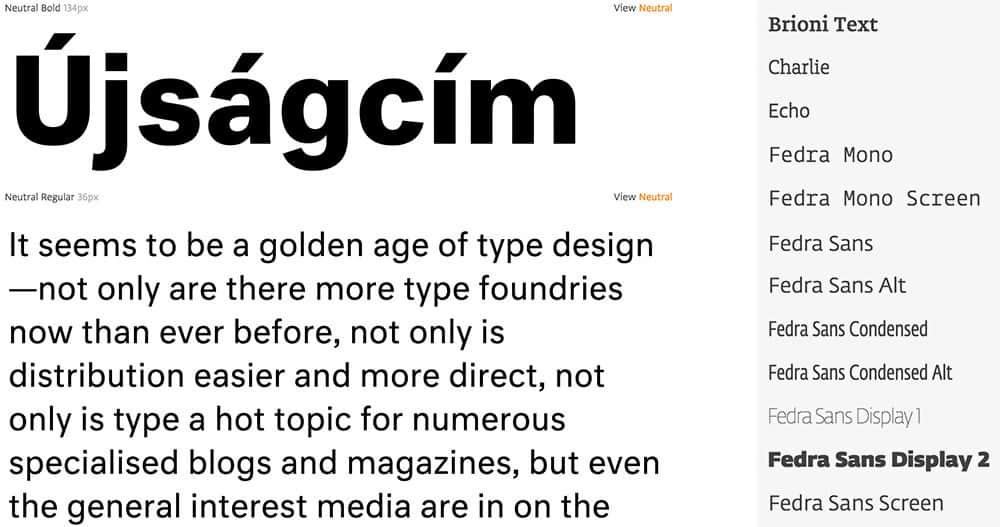
Mixfont
This is another simple font generator tool that you can use as a designer to pair fonts for your design projects. According to its slogan, it makes font pairing fun and simple, you can start font pairing using this tool or just go through its top pairings list.

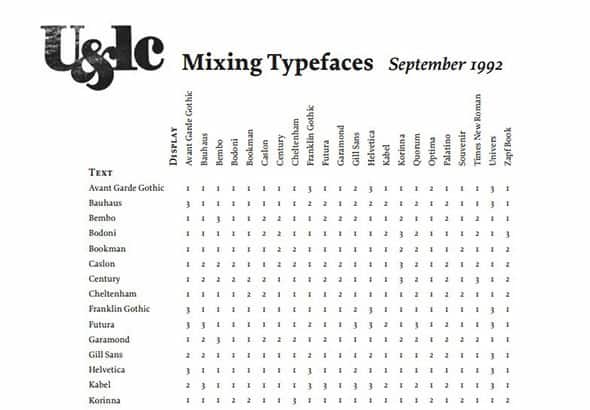
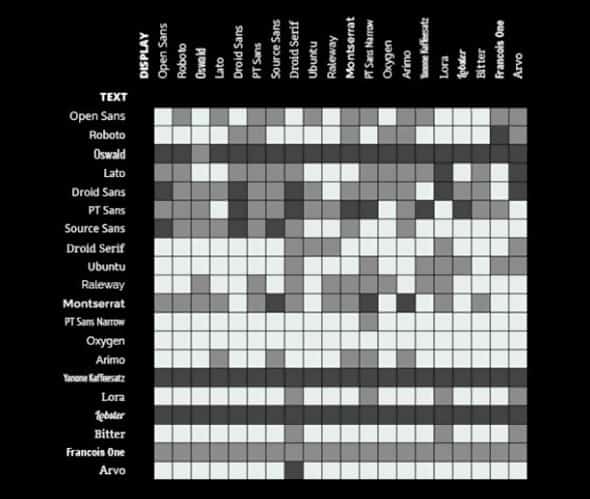
Mixing Typefaces
This is a PDF file which offers designers a font matching possibility using a cross-reference method. A designer will have to select a font from the vertical axis in the PDF file and cross it with the font on the horizontal axis to see what the outcome would be like.

Typecast
As a designer who wants to a fast and simple way to test font pairings, Typecast is a lovely option. This tool offers you the ability to pair fonts and it comes with a lot of fonts to choose from. The whole process is easy, simple and very fast which means you won’t be wasting time on font style selection for your designs anymore.

The Art of Mixing Typefaces
The art of mixing typefaces is a similar font pairing tool with Mixing Typefaces at #18. This tool is decent enough to let you pair fonts with an infographic showing you the best ways to combine Google fonts using the vertical and horizontal axis.

Conclusion
Typography is very important in any design project, and every design is accompanied by typefaces because it brings out the style and beauty of the designs. The issue most designers face is choosing the correct fonts that match their design projects which is where the font pairing tools come in handy. We hope these 20 font pairing tools will help you make better decisions on the font pairs to use in your website design projects, blog posts, graphic designs and many more. Send us your feedback letting us know what you think about these font pairing tools and how it has helped you. Stay connected for more articles like this!

