Website design often starts with the development of a new website template, using Photoshop and other amazing design tools out there to create pagination UI designs. But Photoshop, on the other hand, is the most preferred design tool by designers, due to its simplicity, ease of use and also the ability to test the limits of one’s creativity. The internet has also helped through open source sharing, thereby making it easy for information distribution. A lot of designers are ready to share their creativity and website templates or pagination PSD Designs online for free. These days, PSD Designs can be downloaded for free on the internet without stress, but finding the ones with the right design elements and functions such as pagination or navigation tool buttons becomes a task. The design elements of a website template determine its functions and how a website would look. For this reason, we have come up with a list of 50 Free Pagination Designs for you to download and enhance the looks and functionality of your website. With these free Pagination UI PSD Designs, you can enhance your website with some more colorful and exciting designs to make it look appealing. Using these pagination PSDs, it makes your work easier and simpler thereby saving you time and money. Beautifully designed pagination buttons give your website that eye-catching and elegant appeal which attracts the attention of new visitors to your site. Download these pagination PSD files for future projects without any cost. Below are the 50 Free Page Navigation (Pagination Designs) PSD Designs.
You Might Like this:
List of Pagination UI Designs
Pagination UI designs are important in website designing because it changes the appearance of a blog or website making it attractive to both old and new visitors. Let’s begin with the first on our list:
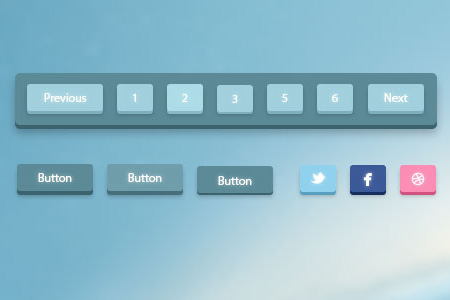
3D Pagination and Social Buttons
This beautifully designed 3D pagination PSD is colorful and can add another feel to your websites outlook. It has buttons for custom use and also includes social buttons to link to all your social pages. Click the download button below to get it now.

[button-red url=”https://freebiesbug.com/psd-freebies/3d-pagination-and-buttons/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
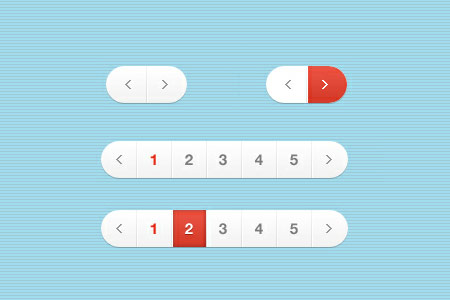
White and Red Pagination Designs
The White and Red Pagination PSD is a rich and smooth design that can get you more visitors to your site because of its attractive and simple UI design. Click the button below to download.

[button-red url=”http://www.freebiesgallery.com/pagination/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
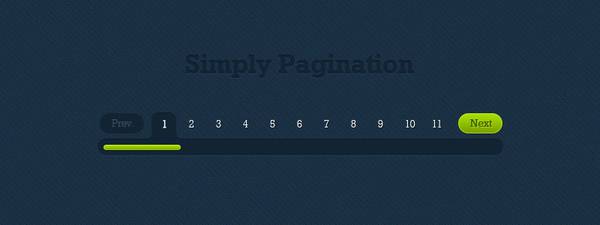
Blue and Green Simply Pagination Free
This Blue and Green Simply Pagination design is a free PSD resource which can be used for a blog or website with simplicity. The blue background and green colors give it a nice touch, it also includes a slider which when clicked takes you to the next page.

[button-red url=”https://www.deviantart.com/prkdeviant/art/Free-PSD-Source-6-209049925″ target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
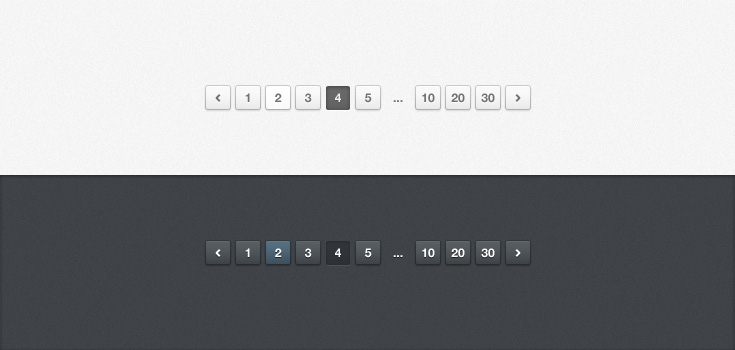
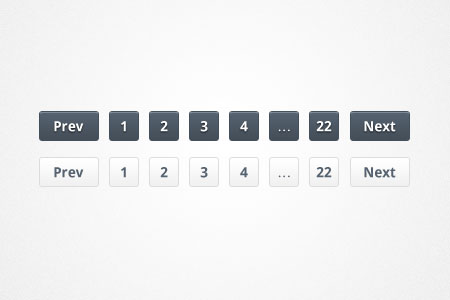
Light and Dark Pagination (PSD)
If you like it simple, there isn’t much to say. The light and dark design come in handy with hover and active functions. Check it out below.

[button-red url=”http://www.premiumpixels.com/freebies/light-and-dark-pagination-psd/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
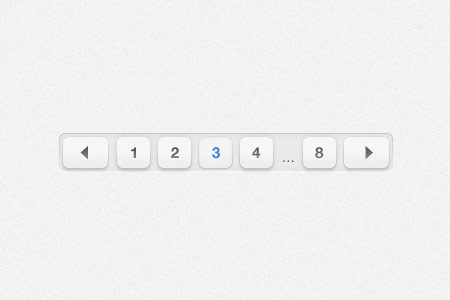
Minimal Pagination PSD
The minimal UI design is perfect for anyone who wants to keep their navigation plain all the way but attractive as well. It is white with a blue click and hovers effect. Check the Minimal Pagination PSD below.

[button-red url=”https://creativevip.net/resource/minimal-pagination/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
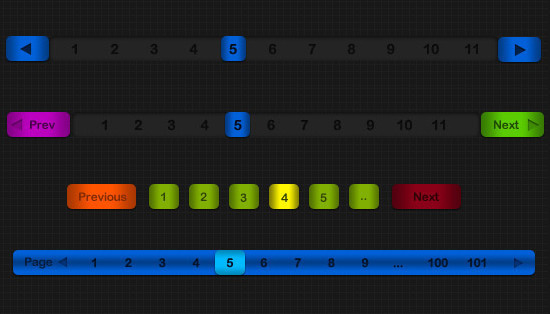
Friday Freebie Pagination PSD
The freebie is a 4 in 1 simple and colorful pagination style for any web layout, gallery or post navigation. It contains PSD files which can be used for any project both commercial and personal. Get it below.

[button-red url=”http://www.sendesignz.com/pagination-psd-friday-freebie/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
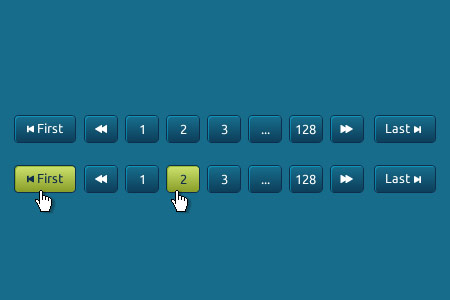
Blue and Green Pagination PSD Design
Freely use this Blue-Green Pagination UI design resource without any restrictions for your website template, blog posts, software programs and many more. It’s clear and concise style made it number 7 on our list. Download this masterpiece below.

[button-red url=”http://www.webportio.com/detail/157/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
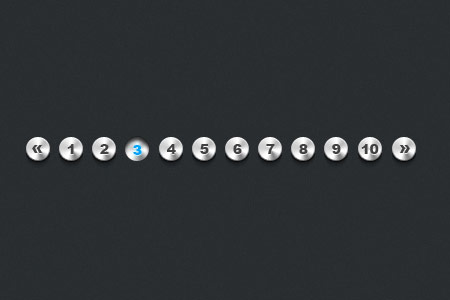
Metallic Pagination PSD
This metal like pagination PSD is another awesome resource for any website designer or individual to use. The buttons are metallic with a blue click effect to indicate the current page. Check it out below.

[button-red url=”http://firefreebies.com/photoshop-resources/metal-paginator-psd-sources/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
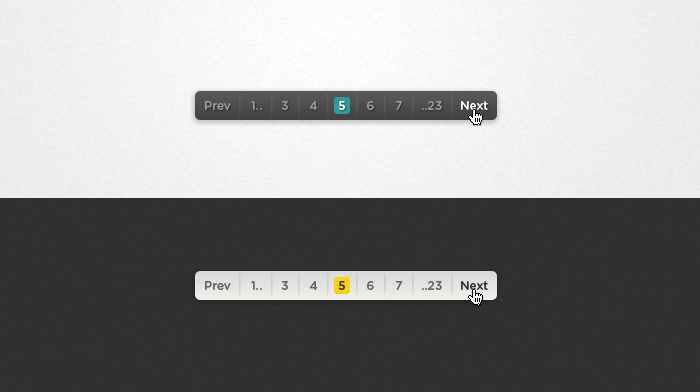
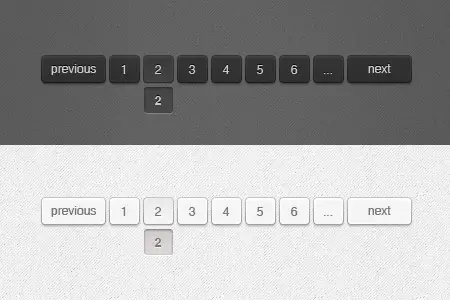
Pagination PSD
Get the Pagination PSD and give your blog, website, or app that great look you’ve always wanted. It has a simple white and black design with blue and yellow click effects.

[button-red url=”http://www.swiftpsd.com/post/pagination-psd/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
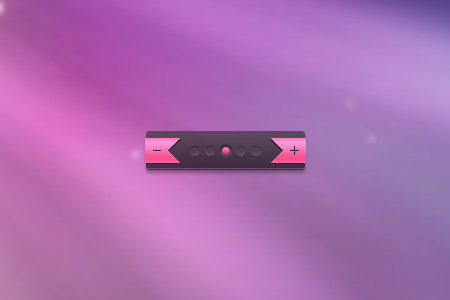
Cool Pink and Black Slider Pagination PSD
The cool slider pagination PSD is a mixture of pink and black colors, which gives it a nice touch. Just click on the negative and positive signs to shuffle through pages.

[button-red url=”https://365psd.com/day/88/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
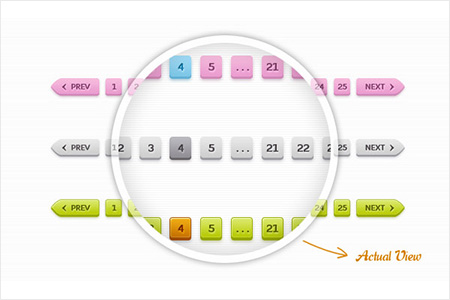
Sleek Pagination PSD
As its name implies, this sleek and beautiful pagination is 3 colored and can be used as a blog or website element. The designer has made provisions for anyone who downloads this PSD file, which comes in full layers, links, shapes as well as text layers all for free. You can freely edit the text (Diavlo font), resize without losing its original quality and much more.

[button-red url=”https://www.graphicsfuel.com/2011/08/sleek-pagination-psd/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
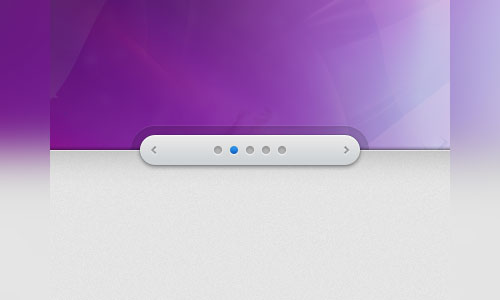
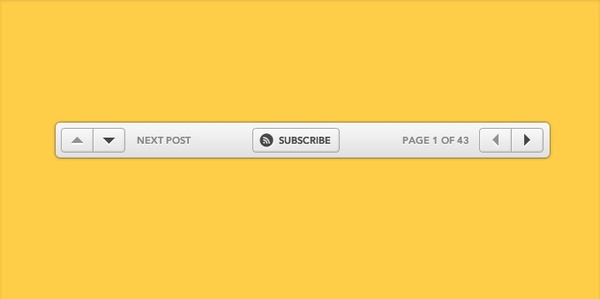
Slider Pagination PSD
The slider control style is eye-catchy, simple and very attractive. It can be used for posts, photo galleries, pages and more. Get this pagination UI design for your next project.

[button-red url=”https://dribbble.com/shots/557274-Slider-Controls-Freebie” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
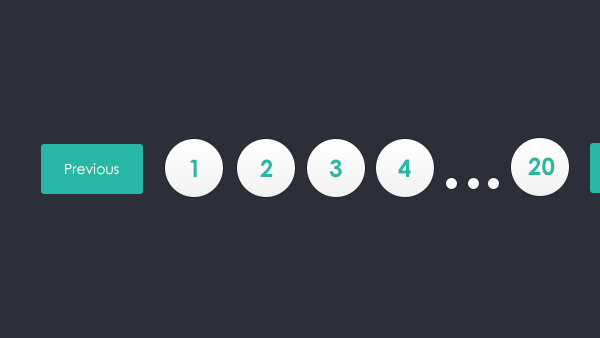
Flat Pagination UI Design
The flat is a simple website navigation element with a green and white touch with next and previous buttons to go through pages. This is very awesome and straightforward if you are a lover of simplicity.

[button-red url=”https://creativevip.net/resource/flat-pagination-interface/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
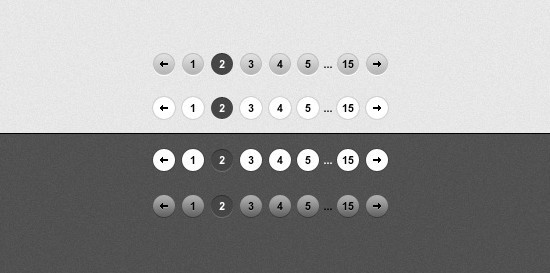
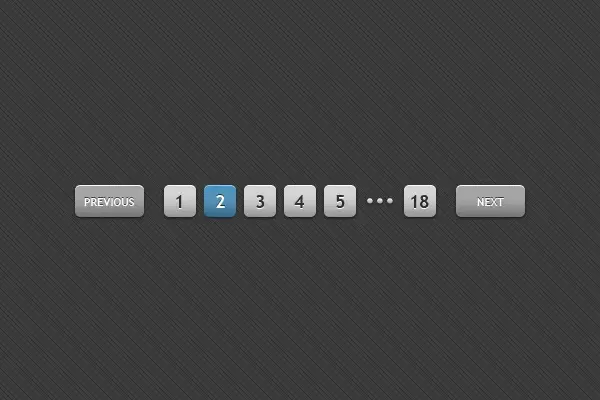
Simple Page Navigation PSD
Just as it is called, this pagination UI design is simple, clean, and has just two background colors (black and gray). The buttons are round with back and forward buttons, not forgetting the hover and active click effect.

[button-red url=”http://firefreebies.com/photoshop-resources/simple-page-navigation-photoshop-sources/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
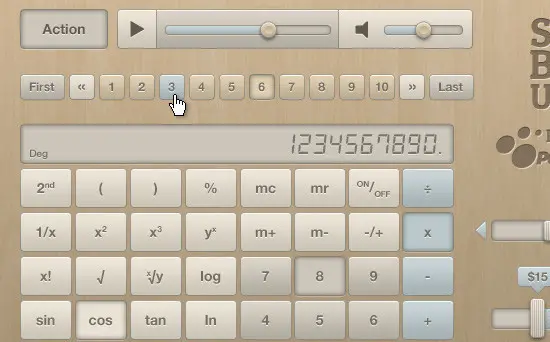
Soft Beige Pagination Kit
Soft Beige pagination UI kit was designed with web designers in mind. It can be used as a website element on e-Commerce sites or any site that involves conversion and calculations. Its wooden touch gives it a natural feel and looks to beautify your blog, website for private or commercial use.

[button-red url=”https://pepsized.com/soft-beige-ui-kit/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
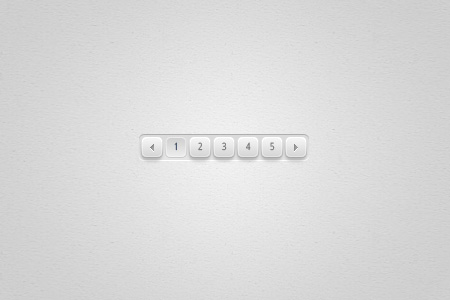
Petite Pagination PSD
Petite as it is called is the definition of simple when it comes to pagination UI designs. The page numbers are embossed while the edges are indented to give it a protruding effect when the buttons are clicked and when the mouse hovers upon it. Check it out below.

[button-red url=”https://dribbble.com/shots/662333-Petite-Pagination-Free-PSD” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Concept Pagination PSD
The concept is another simple website PSD pagination UI design which is easy to use. The whole idea behind this pagination PSD is to simply type in the page number you want instead of clicking next.

[button-red url=”https://dribbble.com/shots/722282-Pagination-Concept-Animated” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Sky UI Kit Clean Pagination PSD
Get the clean Sky UI pagination PSD Kit with two different styles for easy customization. It has a glossy feel with a sleek click and hovers effect. Download and use below.

[button-red url=”http://pixelmonarchy.com/resources/clean-pagination-styles-sky-ui-kit-psd/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
White Pagination PSD
This is a simple white pagination PSD button that you can use as a web element on your site. It is clearly white and grey with a hover and active button effect.

[button-red url=”http://www.bestpsdfreebies.com/freebie/pagination/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Flat Web Pagination PSD
Most people don’t like flat navigation buttons but with this flat web pagination PSD UI design, you get simplicity and elegance.

[button-red url=”http://simple-webdesign.com/free-psd-flat-website-pagination/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
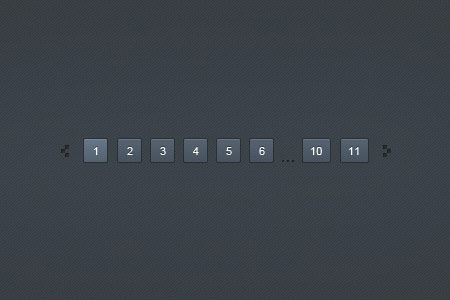
Dark Blue Pagination PSD Design
Its dark blue design makes this pagination PSD a cool web element to use on any site. It is neat and plain but very effective.

[button-red url=”http://www.designerschair.com/freebies/dark-blue-pagination-design/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Free Stylish Pagination PSD
This is truly a stylish pagination UI design, it can be changed to round, curved squares, plain numbered buttons with hover and click effect.

[button-red url=”https://www.deviantart.com/cssauthor/art/Free-Stylish-Pagination-PSD-Download-345398241″ target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
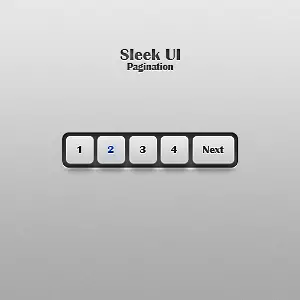
Sleek UI Pagination Design
This pagination UI design is sleek, clean and simple with its dark indent edges which gives the buttons a beautifully curved and embossed outline.

[button-red url=”https://www.deviantart.com/friggog/art/Sleek-UI-Pagination-274215668″ target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Clean and Simple Pagination PSD
If you like simple, this is definitely for you. This clean and simple pagination PSD has a white hover effect, dark active button effect, and grey normal state color. It is clearly simple.

[button-red url=”https://www.deviantart.com/psdchat/art/Pagination-284907983″ target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
WillyEpp Pagination PSD
The WillyEpp pagination UI design is also another attractive resource for page navigation on a website. It has first/last page buttons to take you straight to the first and last pages, numbers can also be clicked to take you to a certain page and with the next/previous page buttons, you can go one step back and forth through pages.

[button-red url=”https://www.deviantart.com/willyepp/art/Pagination-PSD-269353842″ target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
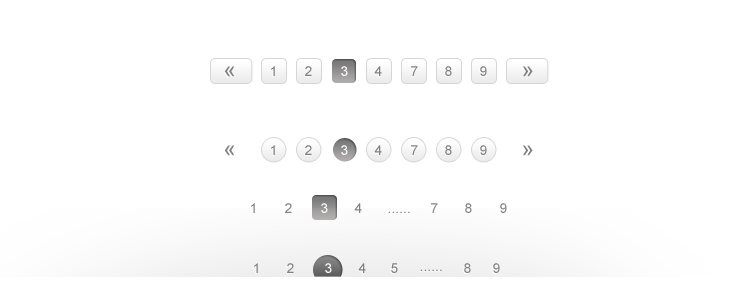
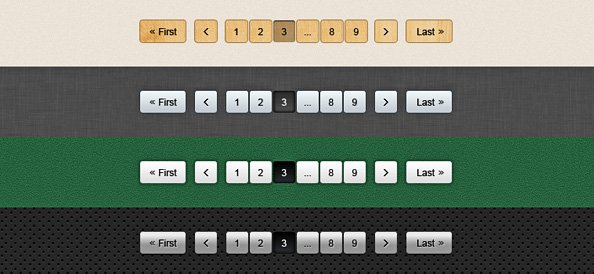
Clean Pagination 5 Style Pack 2
This pagination PSD comes in 5 different styles which you can pick from, enhance and use for free. Unlike the first pack, the pack 2 has a simpler and clean feel.

[button-red url=”https://www.design3edge.com/2010/09/29/clean-pagination-styles-pack2/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Clean Pagination 6 Style Pack 1
This is the first pack of the clean pagination PSD with 6 different styles to choose from. It has hover and active state effect as well, it is easily customizable and free.

[button-red url=”https://www.design3edge.com/2010/07/06/clean-pagination-styles-pack1/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Collapse Pagination PSD
This is another amazing pagination PSD, it collapses upon any click or hover your mouse over the page numbers. Check it out below.

[button-red url=”https://dribbble.com/shots/2352389-Collapse-Pagination” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Extreme Makeover jPaginator CSS PSD
This is extremely sleek just like the name implies, it has a fine hover effect. It also includes a scroll bar which helps in the easy selection of page numbers by sliding the scroll bar forward or backward. Click the download button below.

[button-red url=”https://webdesign.tutsplus.com/tutorials/extreme-makeover-jpaginator-css3-edition–webdesign-3620″ target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
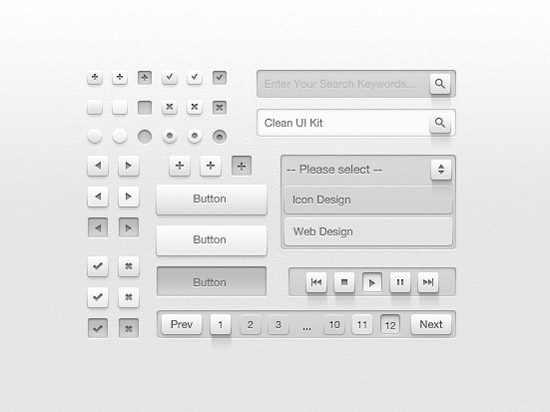
Clean UI Pagination PSD Kit
This clean looking UI kit is a marvel and an awesome resource for any websites pagination. It has a lot of buttons you can customize and use for website navigation purposes. Check it out below.

[button-red url=”https://www.icondeposit.com/design:19″ target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Classic Grey UI Pagination PSD Set
This is a complete pagination UI design set, with a classic light grey touch which can be used on an e-commerce site to create a clean, classy and modern website. It comes with a bunch of buttons, slider, pagination, input and many more, it is everything you need with just a click of a button.

[button-red url=”https://www.pixeden.com/psd-web-elements/classic-grey-psd-web-ui-set” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Pagination Menus PSD
This freebie is a 4 layered pagination menu that can be edited by users on their various websites. The pagination menus PSD is simple and colorful in red, green, yellow and blue colors. Check it out below.

[button-red url=”http://designdeck.co.uk/a/1217″ target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Colorful Pagination PSD Set
Colorful pagination set is a grouped layered PSD file for any website designer to utilize. Its colors are pre-defined, the layers are labeled for ease of use and it is fully customizable. Click the download button below to get this.

[button-red url=”https://www.design3edge.com/2012/04/05/colorful-pagination-set/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Slick Pagination PSD & CSS
Smarten the looks on your website with the Slick pagination PSD links designed in two colors, and get it for free as an HTML/CSS and PSD file. This pagination resource comes with a subtle click and hovers effects.

[button-red url=”https://creativevip.net/resource/psd-slick-pagination-links/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
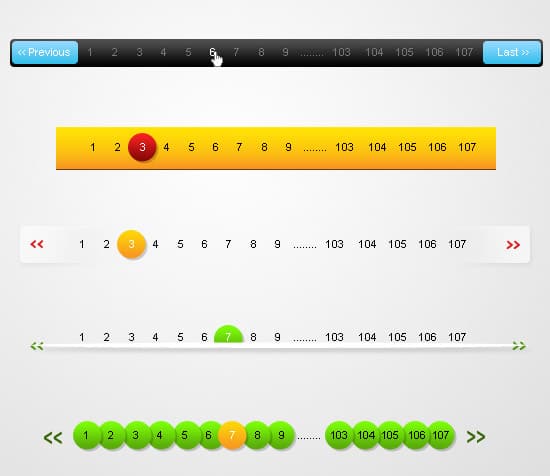
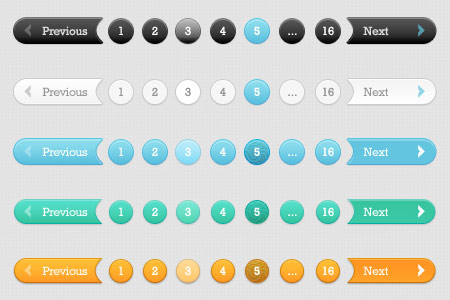
Awesome 5 Pagination Styles PSD
Here is another awesome pagination PSD, the “5Awesome” pagination styles PSD. With this resource file, you can add that simple navigation you’ve always wanted on your website design project. It is easy to edit and customize.

[button-red url=”http://victorsosea.com/blog/5-awesome-pagination-styles-free-psd/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Dark & Light Pagination PSD
The Dark & Light pagination PSD is simple and straightforward, it has clicked and hover effects and will add flair to any website.

[button-red url=”http://www.blugraphic.com/2012/12/04/dark-light-web-pagination-psd/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Glorious Colors UI Kit
Glorious Colors UI Pagination Kit is a colorful navigation resource, it is easy to customize and simple.

[button-red url=”http://victorsosea.com/blog/glorious-colors-ui-kit/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
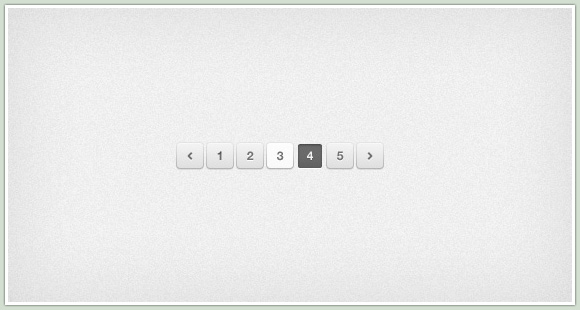
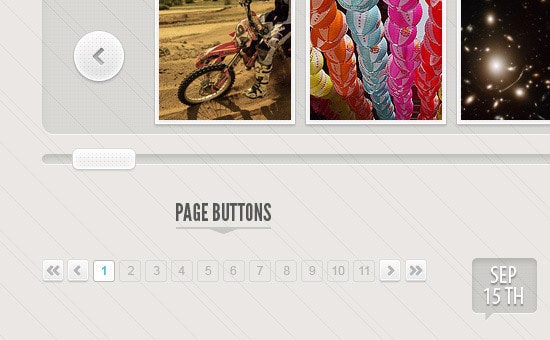
Light Pagination PSD
The Light Pagination PSD is a classy and clean pagination UI design with simple hover and clicks effects. Check it out below.

[button-red url=”http://www.zenthemes.net/2012/02/13/light-pagination-psd-2/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Blue Box Pagination PSD
Blue Box Pagination UI PSD is clean and sleek, it has a yellow effect upon any click. Click download below to get it now.

[button-red url=”http://www.webportio.com/detail/120/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Five Free Pagination PSD Buttons
The 5 free pagination PSD buttons are designed in five different styles for users to make a choice. It has a wooden and glossy touch to its design also. Check it out below.

[button-red url=”https://365psd.com/psd/5-pagination-psd-buttons-53621″ target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Minimal Pagination PSD
This is another minimal pagination UI design in PSD on our list. It is clean and clear with a click and hovers effects in grey and yellow respectively.

[button-red url=”https://dribbble.com/shots/911954-Minimal-Pagination-PSD” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Orange Pagination UI Kit Design
The orange pagination UI kit is superb, its orange color gives it another dimension and style of its own. It has others set of buttons that can be customized to fit into whatever site you are building. Check the download link below.

[button-red url=”https://365psd.com/psd/orange-ui-kit-54247″ target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
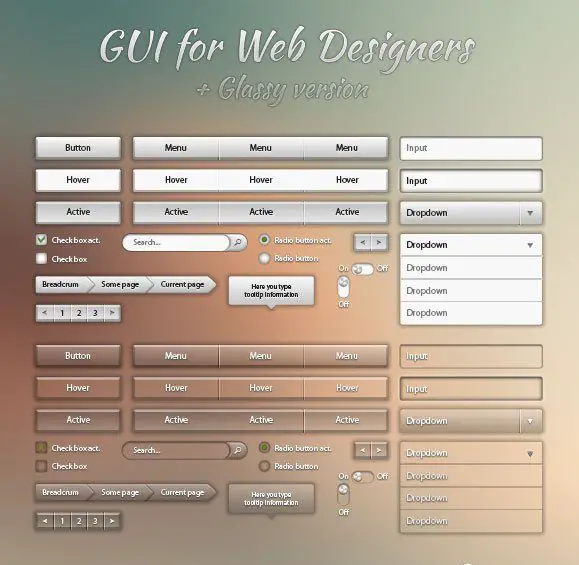
Cool Metallic and Glassy Web Pagination PSD Pack
This pagination PSD pack is designed in cool metallic colors with a glassy touch added to it. It has drop-down menus, buttons, page navigation buttons and more. Check it out below.

[button-red url=”https://365psd.com/psd/cool-metallic-and-glassy-web-gui-pack-55150″ target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Navigation Bar PSD
If you love simple, then the Navigation Bar is the choice you must make, its simplicity is evident from its design. This pagination UI PSD is yours for free, click download below to get it.

[button-red url=”https://all-free-download.com/free-psd/download/navigation-bar-psd_175643.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Web Pagination Button PSD
Enjoy this simple web pagination UI design, its grey and blue colors give it a cool look. The blue color is to indicate an active page and it is easy to customize. Click download below to get the PSD file.

[button-red url=”https://all-free-download.com/free-psd/download/web-paging-button-elements-psd-download_176819.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Clean Pagination UI Design
The clean pagination UI design is built in blue and white colors, which can be edited and changed to other desired colors to suit your website’s design.

[button-red url=”http://7428.net/2013/04/pagination-ui-design.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
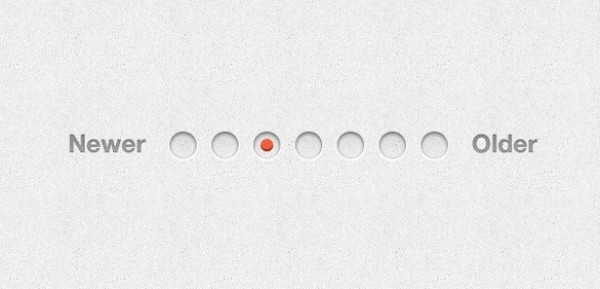
Crisp Clean Round Pagination PSD
This crisp clean round pagination PSD resource is designed with a red dot which shows the active state of the page you are assessing on a site for forward and back navigation.

[button-red url=”https://www.welovesolo.com/high-res-clean-pagination-interface-psd/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
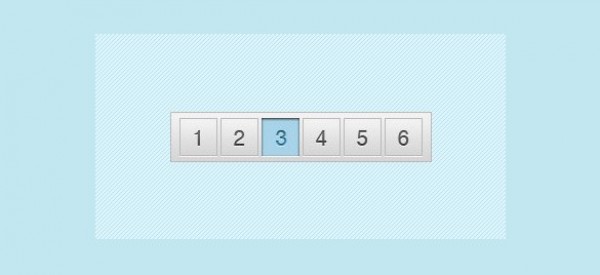
Sleek Grey and Blue Pagination PSD
This attractive looking grey pagination button comes with blue active button effect to show the current page. This pagination UI design is sleek and natural. Get it now for your next project.

[button-red url=”https://www.welovesolo.com/sleek-grey-blue-pagination-buttons-psd/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
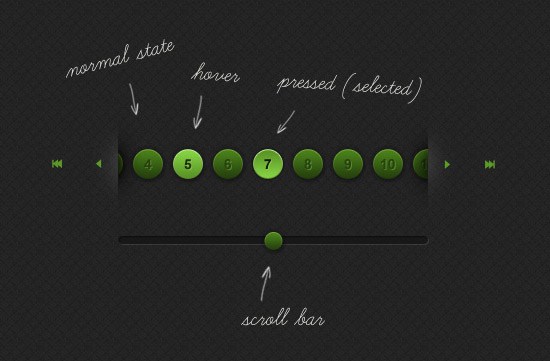
Dark Pagination UI with Hover PSD
Dark pagination UI is a smooth and neat looking PSD resource for anyone with a website design project in hand, it has hover, pressed and present effect to show active page. Check it out below.

[button-red url=”https://www.welovesolo.com/dark-pagination-interface-with-hover-psd/” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Grey and Yellow Pagination PSD
Last on our list is the Grey and Yellow pagination PSD design which has a yellow effect on an active button. This pagination UI design is neat, simple and attractive, it easily editable for custom use.

[button-red url=”http://7428.net/2013/01/page-navigation.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
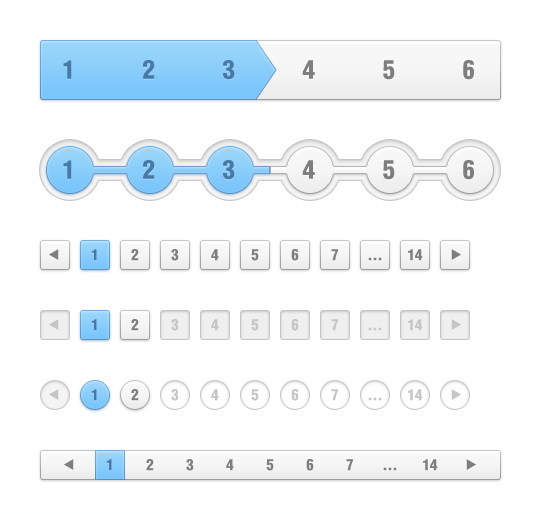
Free Pagination UI .PSD
In this design have three nice variation of pagination and used a flat designing method. It is very good for modern web designing projects.

[button-red url=”https://www.deviantart.com/yesimadesigner/art/Free-Pagination-UI-PSD-423383087″ target=”_blank” rel=”nofollow external noopener noreferrer” position=””]Download[/button-red]
Conclusion
As a web designer or an individual who wishes to start a website project either for a client or personal use, these top “50 free paginations designs PSD’ resources are for you. Pagination is key when it comes to web design and development, the processes and navigation on a website are very important which is why we have come up with a comprehensive list to help you make a choice. Websites are divided and distributed by links and pages for complete functionality and accessibility, and these pagination UI designs make sure your web pages are systematically arranged and numbered orderly. Pages, posts, links and many more are laid out neatly to create a complete website that can be accessible by visitors and web developers without any hassle, this is the more reason you need to get the best pagination PSD elements to incorporate on your website.

