Google Chrome has seen a rise in use amongst web developers. Many of these developers, you included, might still prefer to use Chrome as their principal browser. This is completely understandable since there are plenty of Google Chrome extensions and web app for bloggers, web designers and developers. Furthermore, working with Chrome opens the door to this great extension repository while also making routine tasks less stressful.
Chrome does come with its own inbuilt Dev Tools, however, there are Chrome extensions and web apps that go a notch higher and deliver a simpler, easier web development and design process when used.
Must-Have Google Chrome Extensions for Web Designers
From the tons and tons of Google Chrome extensions available we have chosen some that will transform your web development and design outlook. These will spruce up your web browser with awesome and exciting features.
That’s enough babbling for now, let’s dig in.
Ghostery
Ghostery is a must-have Chrome extension for detection of pixels, trackers and any other snippet that is usually embedded in websites. Ghostery enables you to see all manner of trackers and plugins that have been installed in all the websites you visit. Ghostery is ideal in privacy protection plus you need not signup or register for anything to use it.

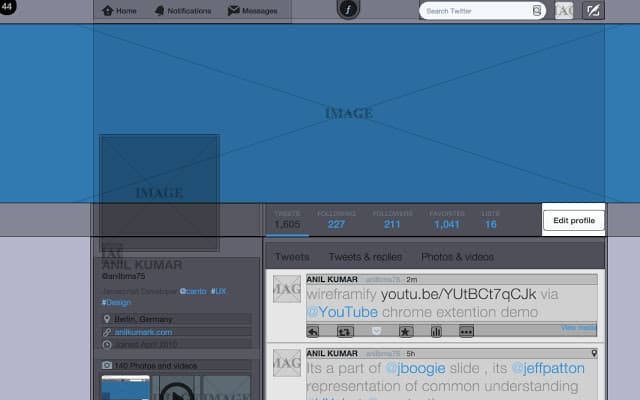
Wireframify
As a web developer or designer having a striking and functional wireframe is a much sought after standard. Instant Wireframe Chrome extension sets you up well with its quick wireframe overlays. A single click will overlay for you a wireframe to any web page in no time. Instant Wireframe works on both local and live webpages.

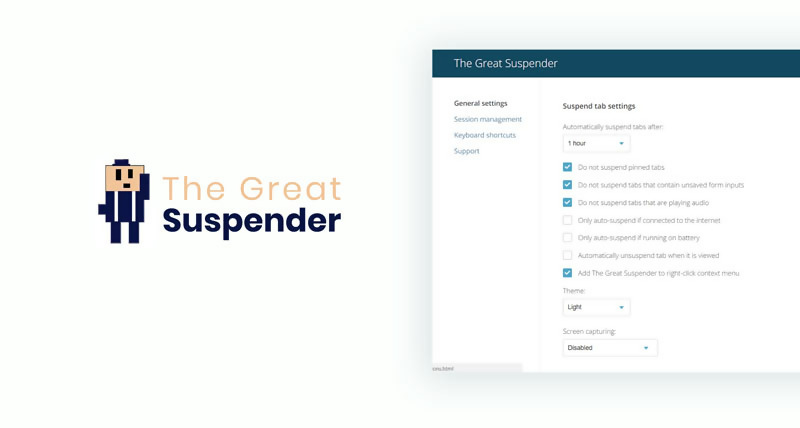
The Great Suspender
One weakness that tends to appear in designers and web developers’ workflow is the opening of numerous tabs on web browsers. This always affects the system resource and the performance of the machine in use. Good news is that The Great Suspender offers the solution for you. The Great Suspender halts any activity taking place in unused tabs ensuring all system resources are available only to the actively running pages.

FatRank
Keyword ranking is one of the most scrutinized elements in our modern time websites. Having a tool that checks keyword ranks on websites for you is a great advantage. FatRank does keyword ranking for you while also actin as an SEO tool that checks on your competitors’ keyword activity. FatRank’s capabilities don’t end at that. This Chrome extension can also show you how your website ranks on Google and the particular ranks of each webpage. Additionally, with FatRank you can obtain insights into existing clients as well as potential ones.

Loom
Loom is a nifty Chrome extension that features the ability to capture screenshots as well as video creation all without leaving the comfort of your web browser. Loom has within its top-quality desktop recording assets such as front-facing cameras, video-sharing and unlimited storage space for your video files. You can easily share the content you create via HTML code which you can embed as you please. As a plus, Loom allows and encourages client engagement through unrestricted reaction or commenting on your videos.

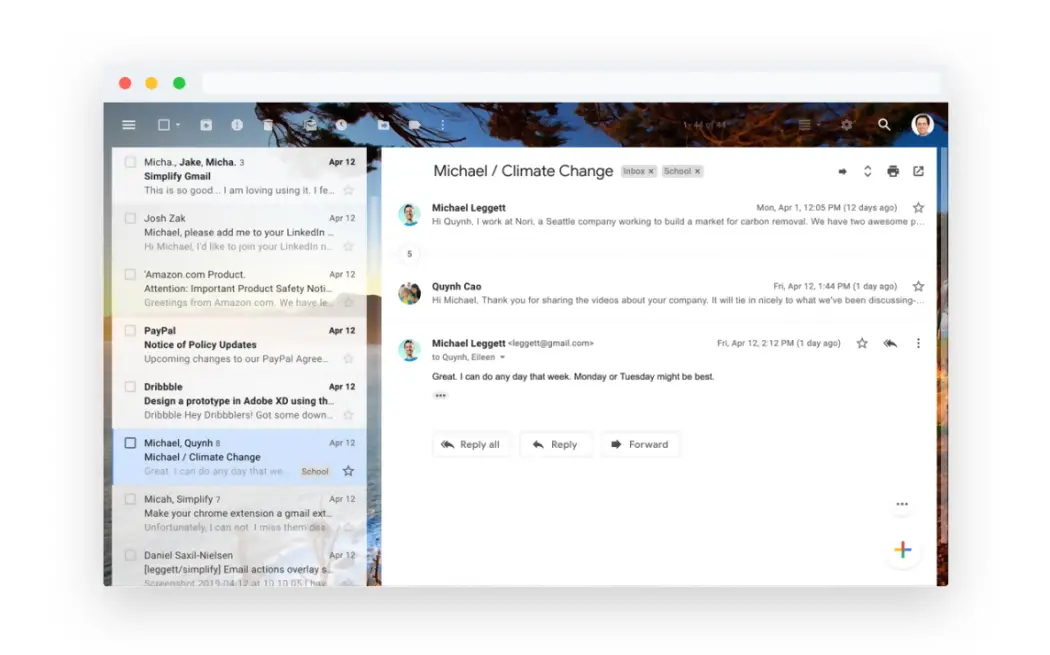
Simplify Gmail
Gmail has recently been racked up with plenty of UI adjustments and so-called enhancements. However, some Gmail users prefer a simpler, leaner cleaner UI to work with as they access and go through their emails. Simplify Gmail will make things easier for you here. This Chrome extension clears all the unnecessary clutter to give you a toned down and wholly functional version of your Gmail. Besides, you will be more at ease knowing that Gmail’s Former lead designer is behind this handy Chrome extension.

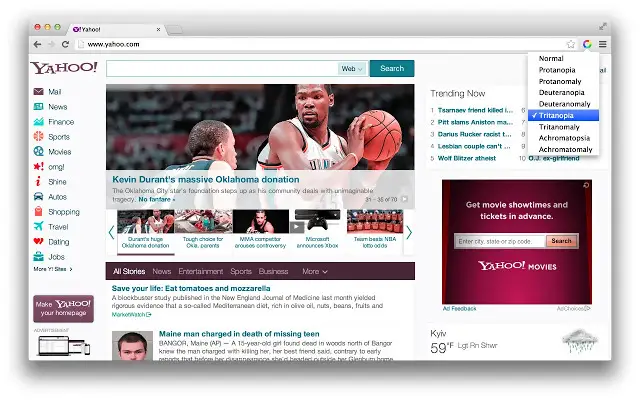
Spectrum
Ever thought of the fact that over 200 million people who interact with the internet worldwide are color blind? Interestingly, not much is done on websites to cater to this group of people. However, Spectrum Chrome extension allows you to efficiently test out your site factoring the diverse levels and types of color deficiency. Spectrum ensures that whoever visits your site will see all the colors being showcased clearly as they should appear.

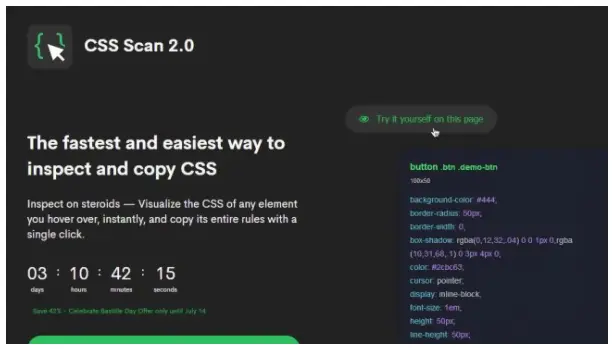
CSS Scan 2.0
The Dev tools the Chrome offers are an easy way to tweak, tinker and observe the goings-on in your sites. However, there is a much easier option for you in CSS Scan 2.0 if you are particularly interested in looking at CSS. A simple hover on any element will reveal its CSS in a pop-up view. With a single click, you can copy specific elements from templates or themes and use them for your own projects. CSS Scan 2.0 also works well as a code debugging tool

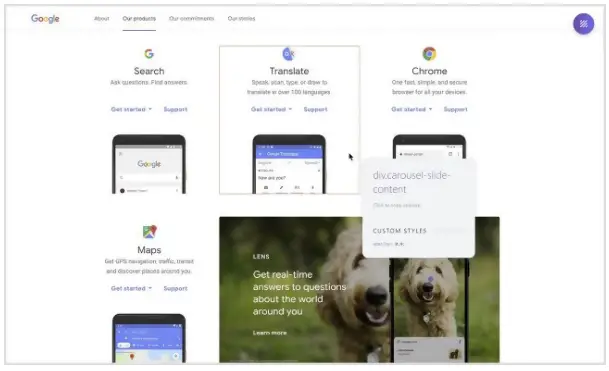
Amino
Work on your website’s design on-the-go with the Amino chrome extension. Amino is a wonderful on-the-goo CSS editor that gives you the ability to work on your websites within the browser generating and applying style sheets in real-time. Amino is an effective way to apply design changes to whichever sites you visit. In case you are signed in to Chrome via your Google account then all the style sheets generated by Amino will be synced and become accessible on desktop devices common to you via Chrome.

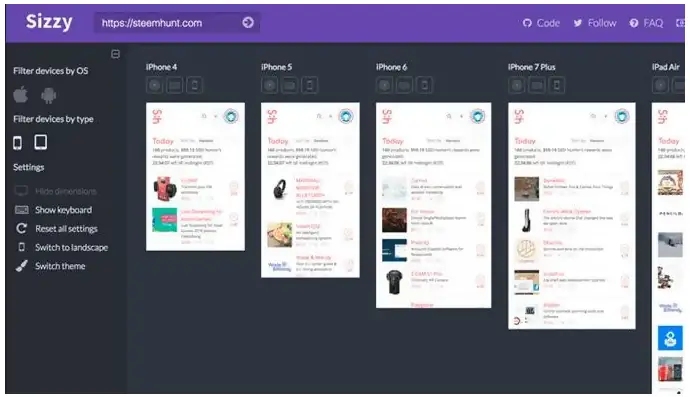
Sizzy
Responsive web design is an industry-standard these days. With this in mind, having a simple and direct way to check a design over several viewports is an ideal situation for you. The Chrome extension Sizzy is a great tool that showcases your web page across several device screens in an interactive view. Additionally, Sizzy can hide and show simulated device keyboards as well as switch from landscape to portrait screen modes. Feel free to go ahead and test Sizzy out and check how your site appears and behaves across several viewports.

[button-red url=”https://chrome.google.com/webstore/detail/sizzy/nfhlbmjiiogoelaflfclodlkncbdiefo?hl=en” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Download[/button-red]
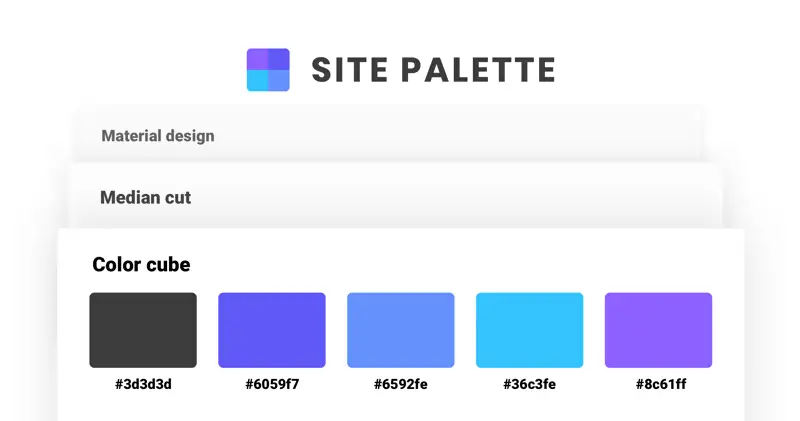
Site Palette
The internet is loaded with plenty of inspirational sources and ideas; the color is one of them. As a web designer, you may once in a while come across a site that has a color scheme that meets your fancy. Site Palette gives you a simple way to generate a distributable palette after picking the main colors from that site. Moreover, the generated palette can be easily shared amongst your project collaborators. Site Palette features the ability to download Sketch templates while offering support for Adobe Swatch as well.

Checkbot
Checkbot is your ideal option for a Chrome extension that will check for invalid CSS/HTML/JS, duplicate titles, redirect chains, broken links amongst others. Furthermore, this extension allows you to conduct a quick site audit for any bad link and immediately get them sorted out. At the end of it, all Checkbot offer you a way to enhance your SEO as well.

Toby
The number of active tabs in Chrome multiplies gradually as you work. This often results in a collection of confusing nested tabs. Toby Chrome extension is a cool way to tackle and keep these tabs in check. Allow Toby to neatly organize these tabs into an alternative option of links collected and grouped together in a manageable lot.

DomFlags
Styling elements is a process that needs to be as efficient as possible. DomFlags will create a fast way for element styling by creating keyboard shortcuts for the DOM elements. Working with DevTools will change drastically and you will feel like you have bookmarks allowing you to navigate through the DOM. See your speed of styling elements get faster with the DomFlags extension.

Highly Highlighter
Highly Highlighter is a handy piece of a Chrome extension that presents an innovative way of getting people engaged in a discussion. Through Highly Highlighter you can bring up key article highlights for the purpose of bringing attention to key areas of writing thereby sparking an industry-related conversation.

Booom
Booom Chrome extension is your key to experiencing Dribbble in a better and more interactive way. Having the Booom extension gives you access to the Add to Bucket and Like button in lists. In addition to this, infinite scroll and autoplay of GIFs are available with this extension. Moreover, your Dribble experience will be further enhanced by the displaying of lists with larger shots.
CSS-Shack
All the cool and wonderful designs you come up with can now be transferred onto your website via CSS. The CSS-Shack is a Chrome extension that allows you to come up with designs that can be then exported into a CSS file. The generated CSS file can then be used in your website easily. CSS-Shack as an extension has plenty of tools similar to those of a standard photo editing program and supports the creation of and working with layers as well.

Marmoset
The Marmoset chrome extension takes snapshots of your code which you can then use in your mockups or demos. Additionally, you can also incorporate effects and themes into the snapshots to have imagery relevant for use in online portfolios or promos.

iMacros for Chrome
Web development has some repetitive actions when at the stage of webpage testing. However, these repetitive actions tend to be tiresome and time-consuming. The team behind iMacros saw the need to have this extension that records and saves your actions with no need of repeating them. The iMacros extension then goes ahead and allows you to test your web pages by doing the recorded. The action is can now be done repeatedly just at the click of a button.

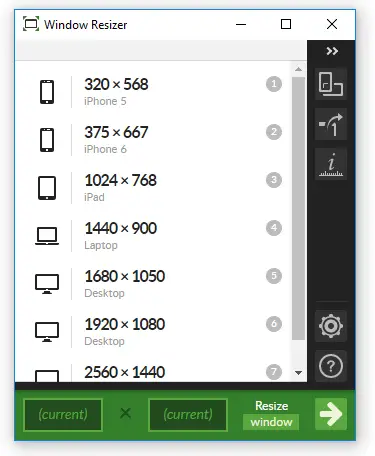
Window Resizer
Window Resizer will help you as you test out the responsiveness of your web designs. This extension is quite handy as a web project testing tool. Furthermore, there are accuracy enhancing features available to you; custom or generic monitor dimension selection, and resolution setting.

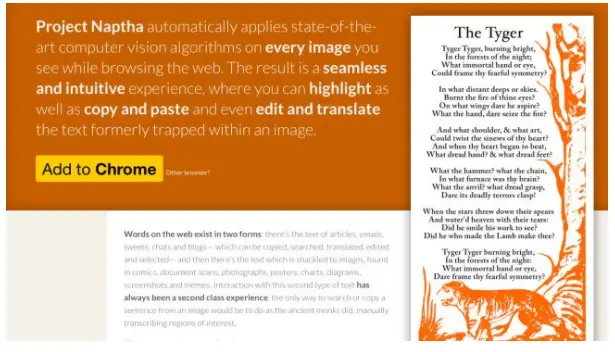
Project Naptha
Project Naptha is a highly intuitive and must-have tool on your web development armory. With the Project Naptha extension in your hands, it becomes all but a breeze to translate, copy, highlight, and edit text from any type of image on the internet. This chrome extension achieves its great capabilities via intelligent OCR built into it. Therefore, no more worrying about working with reference design images containing embedded text.

WhatFont
The font question always comes up when you meet up with creativity online. The WhatFont extension will take away the agony of trying to figure out which script, serif or san-serif font was used on a web page. By simply hovering over the particular web font in question WhatFont will give you its identity. Additionally, you can go on and search for and download the font for your next web project is you so wish.

Web Developer
The Web Developer extension opens the door to a truckload of web development tools that you will find very useful. This extension puts in a toolbar button on your Chrome browser and with it; your web development workflow will get better. The overall web development you do will make a positive turnaround with this extension on your side.

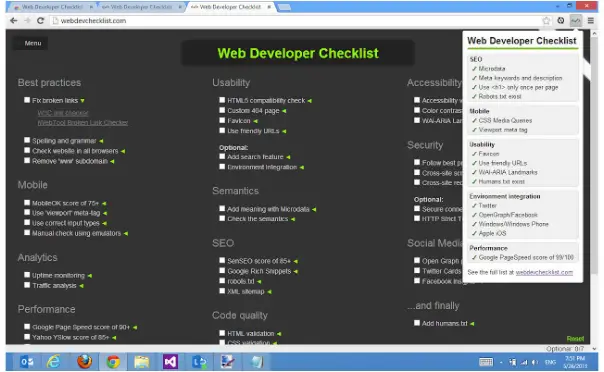
Web Developer Checklist
The best practices of the web must be met by your website if you intend to get the best of rankings online. It is here that the Web Developer Checklist takes charge in ensuring your website and webpages are in proper shape with the proper page loading speed, usability, SEO and accessibility. The Web Developer Checklist extension will raise the red flag in the event your website lacks a meta description or if a certain page has no H1 tags in it. Moreover, this extension will also fix the issue for you in a flash. For a detailed checklist, all you have to do is click on the link ‘more info and help’ located at the lower part of the extension.

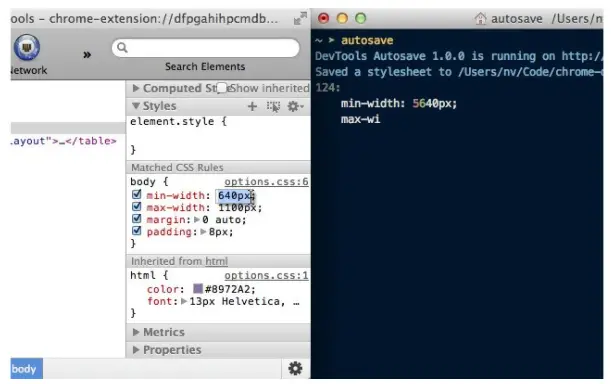
DevTools Autosave
As a developer, you might more often than not find yourself working in the Chrome Dev Tools environment. As you code along making changes and edits to a webpage’s JS and CSS, you need the means to save all you have done. DevTools Autosave is the extension that will strike gold for you in this regard. This extension allows you to automatically save the edits you make to webpages. DevTools Autosave is a true gem that is a time-saver, sets up easily and relieves you of any code related stress.

ColorZilla
The design process can’t deliver much without the element of color. Additionally, as a designer, you need a color picking tool that meets all your design needs. ColorZilla is the Godzilla of eyedroppers with what it does. This extension will, without leaving the browser window, generate gradients and colors, and pick colors over and above its eyedropper capabilities.

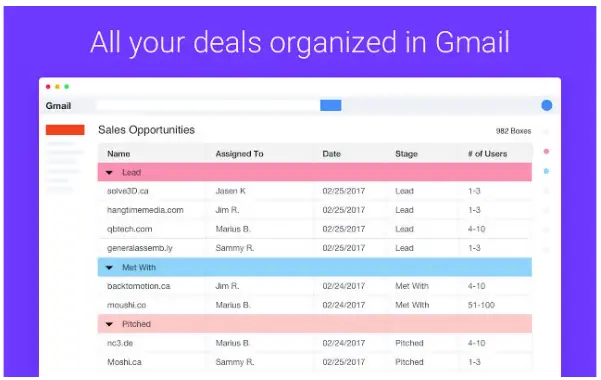
Streak CRM for Gmail
Tracking and organizing your emails is sometimes a stressful and painful task to tackle. However, this doesn’t have to be your story every time you open your inbox. Streak CRM is the solution for you in the management of support emails and CRM all within Gmail. Streak CRM works by converting whole conversations or just a single email into a ticket. This ticket is organized, trackable and assignable allowing you, in turn, to share with your groups or manage on your own.

Search Stack Overflow
There is always a question that needs answering about web development. Stack Overflow is one of the ultimate resources for answers to your development issues. The Search Stack Overflow extension places a search box into your browser enabling you to search the tons of resources available on Stack Overflow. Above all, with a few keystrokes and click you are taken into an ever thriving community that has all you need in areas such as jQuery, C#, PHP, Java and much more.

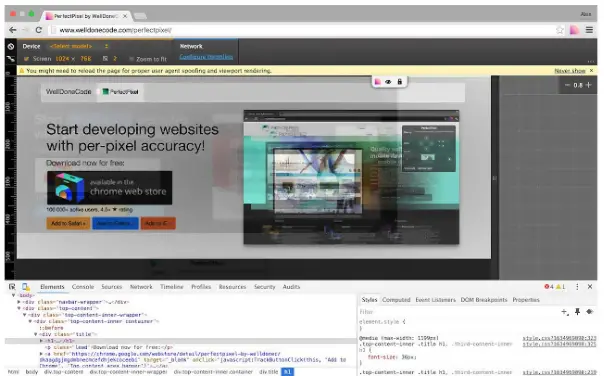
Perfect Pixel
Achieving a webpage that is a perfect match of the awesome design is meant to borrow from is one of the web developers main goals. Achieving this 100% accuracy match of concept design and an actual web page is the ultimate height web development achievement. Perfect Pixel is the best extension companion for web development as it helps greatly in developing websites that are accurate matches of their designs. With this extension, all you have to do is place the design image overlay over your webpage ensuring the image is semitransparent. Next step is performing a pixel comparison between the webpage and design image to ensure everything is 100% accurate.

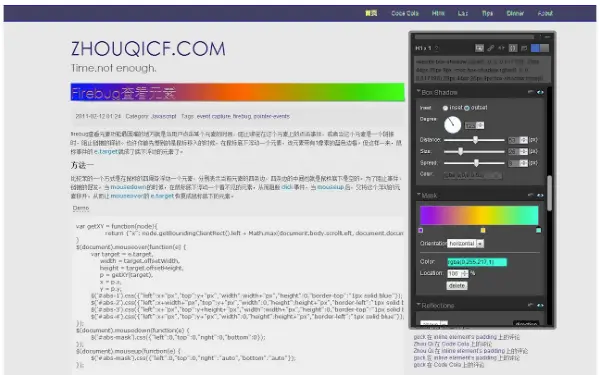
Code Cola
Code Cola is a handy Chrome extension whose functions enable you as a developer to enhance your efficiency and effectiveness. With Code Cola, you can view your projects source code and go further to edit any CSS style within your web project. Yes, Code Cola also serves as a CSS editor. All the edits and changes you make are reflected instantly on the webpage. Code Cola is spot on in editing of your web projects.

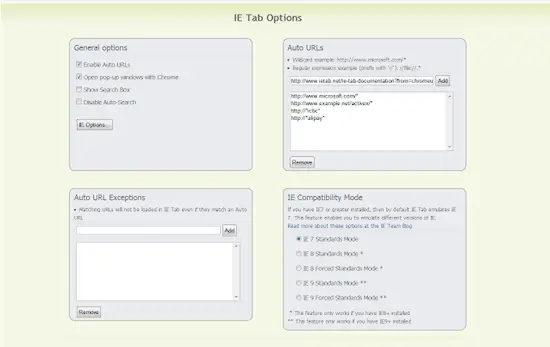
IE Tab
Emulators are a web developer’s ultimate partner in the web development process. Testing of web pages on different browsers is crucial to the determining of web user experience. The IE Tab Google Chrome extension allows you as a web developer to test out your websites on the different versions of Internet Explorer. This is achieved directly at the comfort of the Chrome browser. How cool is this, testing out IE directly within a Chrome Browser! 
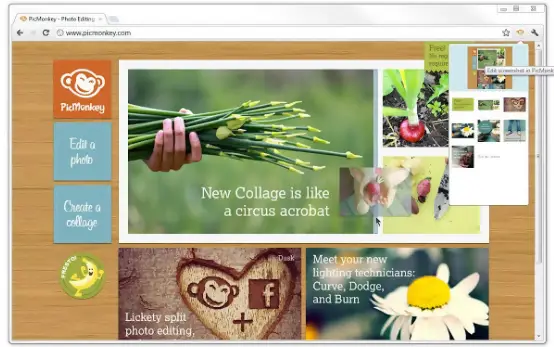
PicMonkey
PicMonkey is a cool chrome extension that allows photo lovers to capture screenshots and edit web images with lots of ease. The extension is a worthy tool to have. With just a click, you will, capture a screenshot and also grab every image available on a web page. Once you have your desired image, the photo editing capabilities of this extension can be used however you so desire. Adjust the exposure or play around with effects on photos without much hassle, all with just one click.

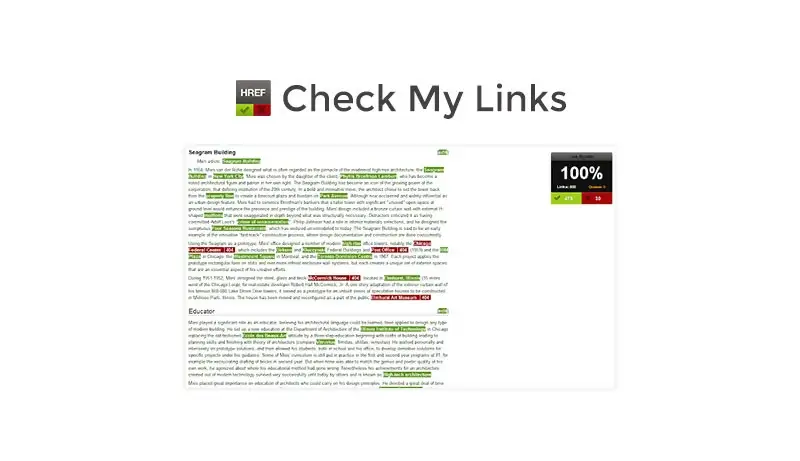
Check My Links
Links are a crucial part of all websites in this day of web interconnectivity. While building websites checking of links is a must to ensure the webpages work perfectly as envisioned. However, some instances arise where one or two broken links pass under the radar without notice. Additionally, going through an entire website and checking all links is always a tiresome task. That is unless you have the Chrome extension Check My Links as your sidekick. Check My Links meticulously combs through your website analyzing all the links in your webpages. The extension goes ahead and presents the valid links in green highlighting and the broken links in red highlighting. With the Check, My Links extension you task will be just to run it, wait for it to do its job, the work on the highlighted errors in links that it presents.

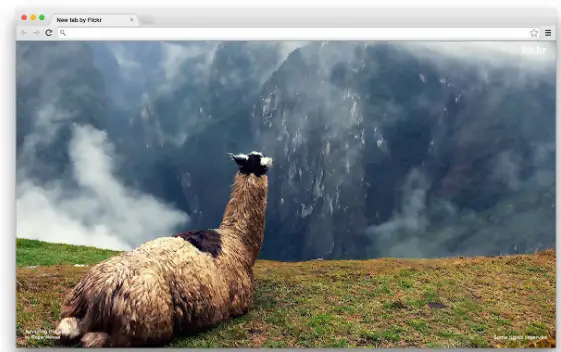
Flickr Tab
Opening new chrome tabs always give you that plain ordinary looking page. Flickr Tab comes in to answer and steer you away from this boring normal process. This extension works by displaying a popular Flickr photograph with each new window or tab opened. What’s more, is the ability to view the photo on when you click on it or view more from the photographer upon clicking the photo’s username.
Flickr Tab will give you tab a nice smart look every time.

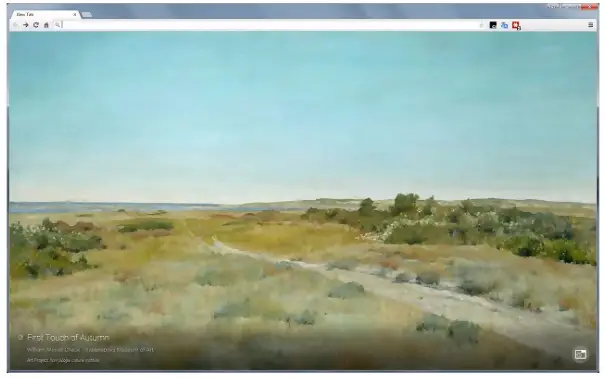
Google Art Project
Fine art is always great to look at no matter where and when it appears. The creators of this extension, the Google Art Project, knew this. Therefore, with each new tab opened you are given a dose of some of the best art masterpieces available. Works from the greats like Monet and van Gogh are showcased here. If you like what you see in any of these images, clicking on them will direct you to the Google Cultural Institute web page. From there all information relating to works of art and their creators will be available to you.
With the Google Art Project opening new tabs opens the door to an Artistic world of discovery and adventure.

Finally
Undoubtedly Chrome has a lot to showcase in terms of the extensions and web apps for bloggers, web designers and developers. The list presented above could be described as containing the most useful and most used Chrome extensions currently.
There is more to Chrome, so if you have intentions of going deeper into its offerings, DevTools Tips is the right place to visit. From there you will gather more on tricks and tips curated for Chrome Developer Tools.

