Circular Progress Bars are important to all web developers. jQuery lets developers add elements to their websites such as progress bars, drop-down lists and more easily. Today, we will be looking at 21 free circular progress bar CSS jQuery examples and tutorials for those who are not professional web designers. Another common name for these web design elements is CSS percentage circle, the element has JavaScript and jQuery codes which can be used on any website to create indicators for a whole lot of purposes. Web designers use these elements to create loading indicators for uploads, downloads, loading pages, media and so much more.
Animated CSS percentage circles became very popular not too long ago, there are so many web plugins out there that can help web developer or site owners add circular jQuery CSS percentage to their sites. But making one yourself can be quite amazing because you get to meet your own standards.
Read our latest article in jQuery category: Resizable Div and Free Jquary Search Bars
Best Free Pure CSS Radial Progress Bars
There are many tutorials for creating or tweaking these progress loading bar plugins. The following collection of jQuery CSS animated circle progress bar spinners is made up of a single div, a class of “loader” and loading text for display. Texts are used to replace the plugin animations on older browsers otherwise known as the fallback state.

CSS Animated Percentage Circle HTML & CSS
Your main aim when creating your own circular CSS percentage bars should be, to create minimal loading bars that pass on your intended meaning with a good visual appeal. You should, therefore, put a limit on your loaders, one element per loader to keep your designs simple and attractive. Give your CSS percentage circle a font size in pixels and every other size in ems, this is to enable you to change loader size easily by adjusting the size.

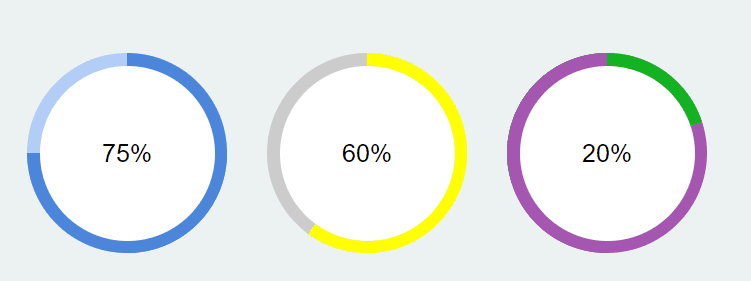
Bootstrap Circle Progress Bar CSS Animation
This is built in boostrap code. You can integrate it to your bootstrap template. Some of the other plugins might not work on older browsers, so ensure you have updated browsers to enjoy these circular percentage bars. In this list of 12 Circular Progress Bar CSS jQuery plugins on our list free for all to download and a tutorial on how to create your own CSS percentage circle.

CSS Percentage Circle in Single Page
This is another percentage circle that indicates loading activities on a site using percentages. It is circular and a combination of CSS, jQuery, and HTML. Check the link below for more details and to download this element.

CSS Circular Progress Bar HTML
CSS circular progress bar is designed using jQuery, CSS, and HTML which gives it the captivating feel which gets site visitors. It also uses percentage to represent download/upload loading progress. It can be customized to blend with any web application or site. Check out the link below for more details.

Round Progress Loading CSS3 Animation
This CSS loading animation percentage circle came as a result of an experiment, during the process of making an animated preloader. It is made of Pure CSS and HTML. Check out the example and steps using the links below.

[button-red url=”https://codepen.io/eboye/pen/gKnLq” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]Demo/Download[/button-red]
Circular Progress Button HTML & CSS3
This circular progress button is designed with an animation technique using SVG line drawing. In a description by Jake Archibald, this technique is used to animate the CSS progress circle to provide an error and success state for a status update. There is a tutorial by Colin Garvin on how to create the circular progress button.

Flat Radial Progress Bar HTML
The flat progress bar is simple and easy to implement, it is useful as a website element which indicates downloads, uploads, media loading and more by showing the percentage of loading success. Check out the links below for more information.

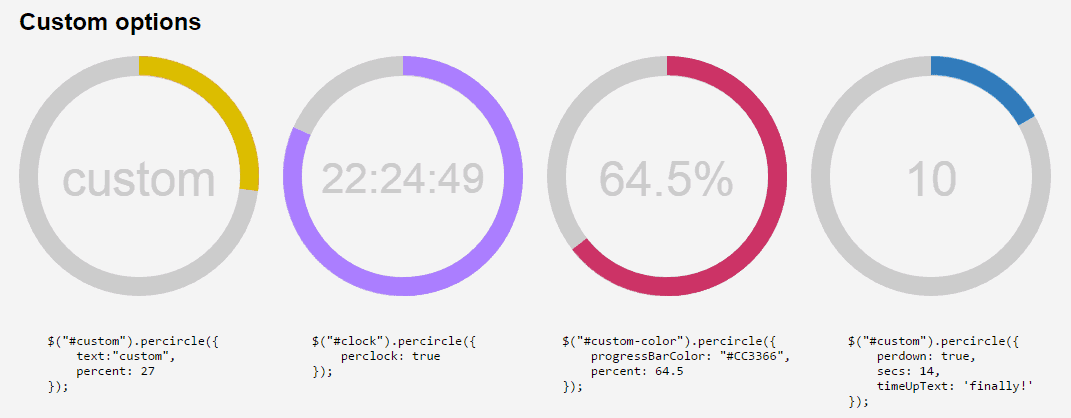
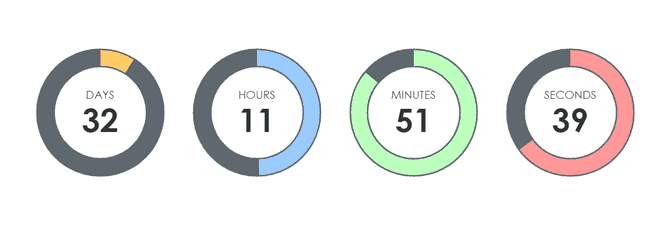
Time, Percentage, Number Round Progress Bar
This is a collection of custom CSS progress circles for anyone who intends to add these elements to their website. Users can customize this progress bar to display loading in percentage, countdown time and days, and more. It is straightforward and easy to create and modify with a step-by-step description of how to go about creating it. Check out the link below, follow the steps to create your own progress bar to your specification.

Pure CSS Circular Percentage Bar
Pure CSS circular percentage bar shows the loading progress on any site or app with the percentage in a circular bar. It is another simple design which can be applied to any website by following the available tutorials. Use the link below to get this element and how to work around implementing it on your website.

CSS Circle Loading
CSS circle loading is a web element or a circular progress bar which indicates when pages, media, downloads, and uploads are loading on a website.

HTML5 Canvas Circular Progressbar with Easing-Animation
HTML5 canvas is modern option for webdevlopement. It is popularly known is created using a Canvas progress bar using CSS3 and lightweight jQuery script to show data in percentage.

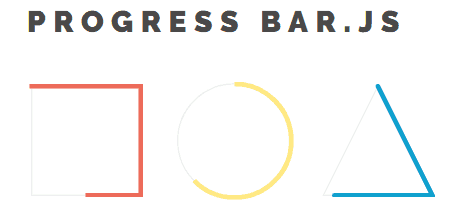
Circle Percentage Chart Progress Bar.js
If you ever want to create an easy, stylish and responsive progress circle; then you definitely need to get a feel of progress bar.js. This is a lightweight MIT licensed element that supports major browsers. Users can also create custom circles or shapes as their progress bars using any vector editor. Progress bar.js has real-time tutorials and examples for users to accustom themselves with before they create their own progress loaders all from scratch. Make sure to check out the full installation documentation on the page for the various installation processes.

Dynamic Circular Progress Bar with jQuery and CSS3
The dynamic circular progress bar is a jQuery web element that uses CSS3 and JavaScript transforms to create animated progress loading bars with percent values. There are examples and tutorials on how to use or create this plugin to your own style and specification. Check the links out for demo, download, and tutorials.

Free jQuery Circular Progress Bar
This free jQuery circular progress bar comes with unlimited options for the control of uploads, downloads, page loads and more. It is simple, clean and unique with clear and depth explanation of how to modify or create new progress loaders. Check the link for more information.

Pure CSS Circular Progress HTML & CSS
Pure CSS circular progress bar by Jorge Eduardo is a plugin that shows download and uploads progress or loading in percentage. By now if you already have the knowledge, it should not be a hassle to modify this plugin. It is plain colourful and concise. Check out the links below for more information.

CSS Circle Progress Fill Animation
CSS circle fill animation is made up of one div and a loader class which creates the circular loading effect perfect for any website. It is self-explanatory, easy to customize and use. Use the links below for more details.

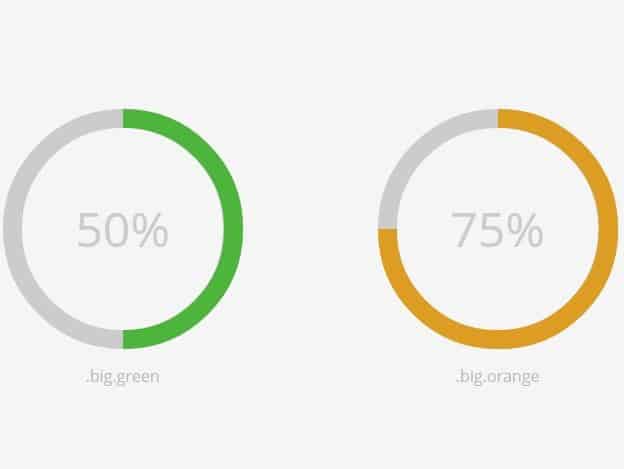
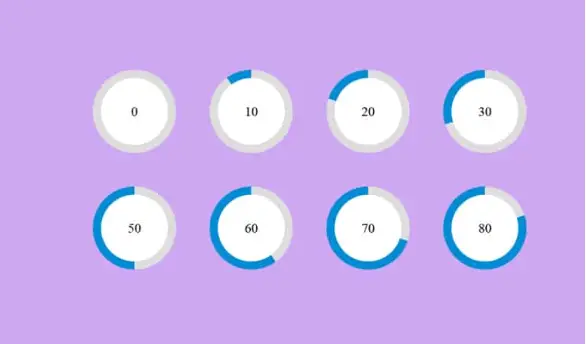
Pure CSS Radial Progress Bar
This is an eight progress bar on a single page. It can also be used to create static loading indicators or progress circles (bars) for any website or application. Follow the link below to see a demo and tutorial on how to create this CSS progress circle.

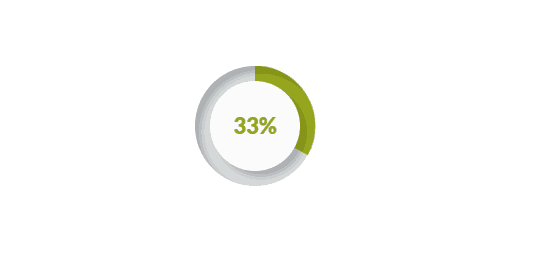
Create a Percentage Circle with CSS
This particular CSS progress bar simply indicates this action by displaying a circle filled up with colours indicating the final status. Check out the demo and how to create this element using the links below.

TimeCircles – jQuery Plugin For Timer and Count Down with Circles
TimeCircles used for a nice countdown or timing. You can edit both jqury, HTML & CSS

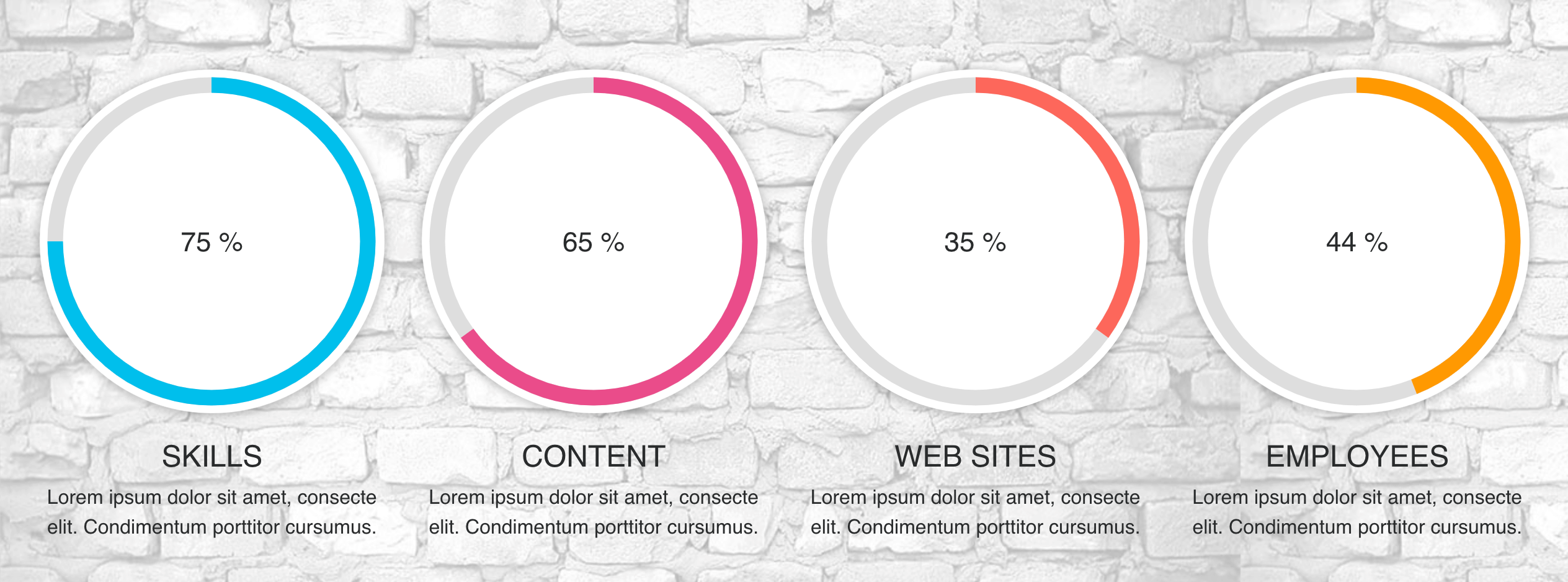
Radial Progress Bar HTML & CSS
These visual elements indicate that website pages and assets are loading from the server before bringing up the complete site. For many who already use preloader packages, it makes building your own progress loaders easy.

Conclusion
In a nutshell, website developers have been able to include loading elements and many plugins have also been developed, to keep site visitors informed about activities on heavy sites which takes time to load. There are numerous tutorials online on how to build custom progress loaders and we have come up with some amazing and easy CSS percentage circle loaders for you to download and also learn to use and customize. So use these free 20 circular progress bar CSS jQuery examples and tutorials to build your custom loading circles/bars for your next project.

