If you are a web developer or designer, you should be familiar with the term Bootstrap. It is an open-source framework that enables you to design highly responsive websites easily and very fast. Bootstrap includes JavaScript and CSS-based design templates which can be used for forms, buttons, typography, interface components, tables, image carousels, modals, and navigation on websites.
But our main focus is on Bootstrap testimonial slider templates, which is implemented on a site or app dedicated to a large number of testimonials. It can be used to add quotes in websites, forms, forums and many more. These testimonial areas can be made simple and fancy with enhanced rounded edges, colors, and shadows.
Free Bootstrap Testimonial Box HTML Templates
So, in this article, we will be looking at some of the different types of Bootstrap testimonial slider templates to use on your website. These Bootstrap testimonial slider templates will also help you as a web developer or designer to save the time you use in working on projects both for front and back-end developers.
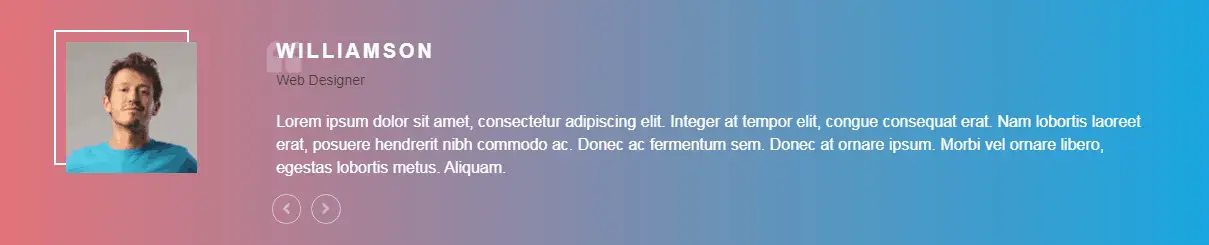
Responsive Testimonial Slider Html
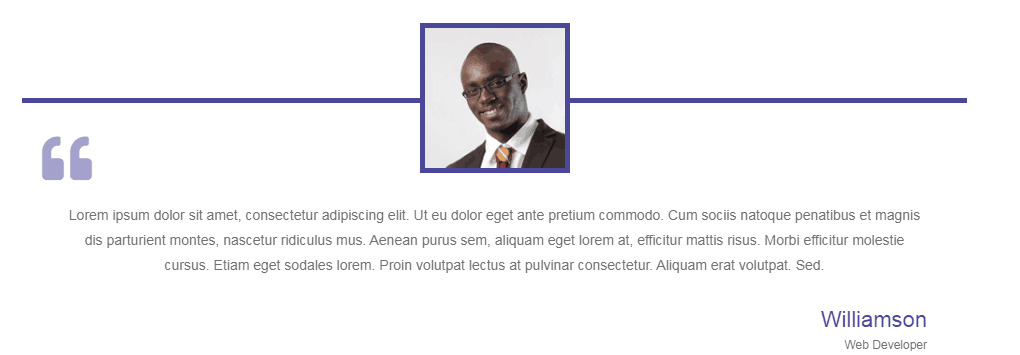
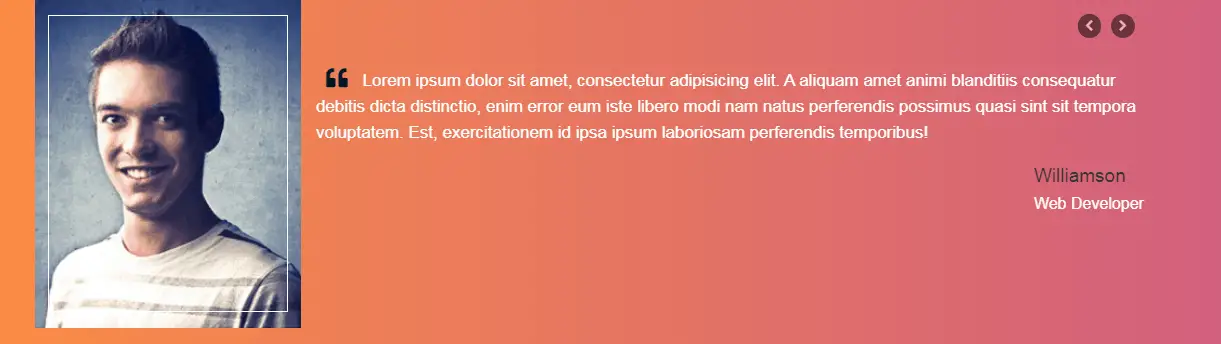
This type of Bootstrap testimonial slider is placed within about us pages and allows users to recognize other people’s comments. It is similar to the testimonial slider templates found on popular sites. It also has a slider for resizing the box. It is just cool!

Bootstrap Testimonial Box
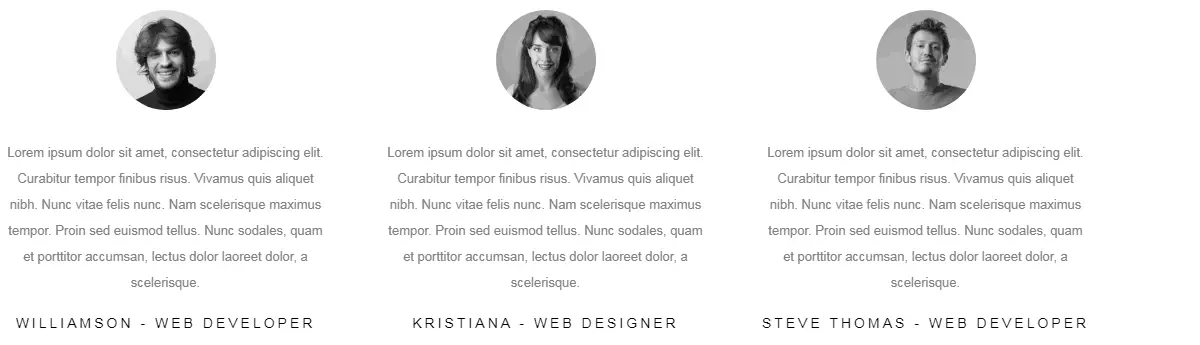
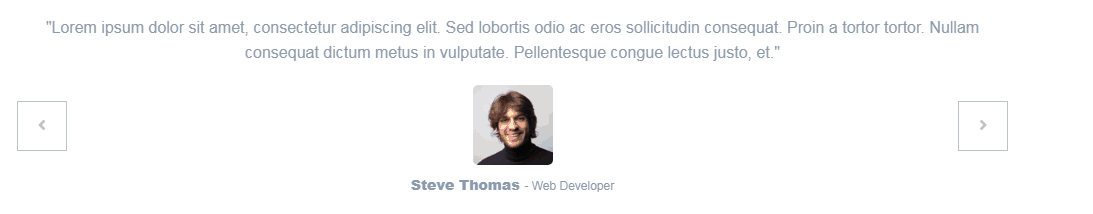
Bootstrap Testimonial Slider with shadow and placeholder is a simple text area that can be resized on the window size. While reading testimonials, you can resize the slider by clicking and dragging the window where you see the marker. The box itself has a shadow around it to distinctively show you where you can enter text.


Testimonial Html Source Code
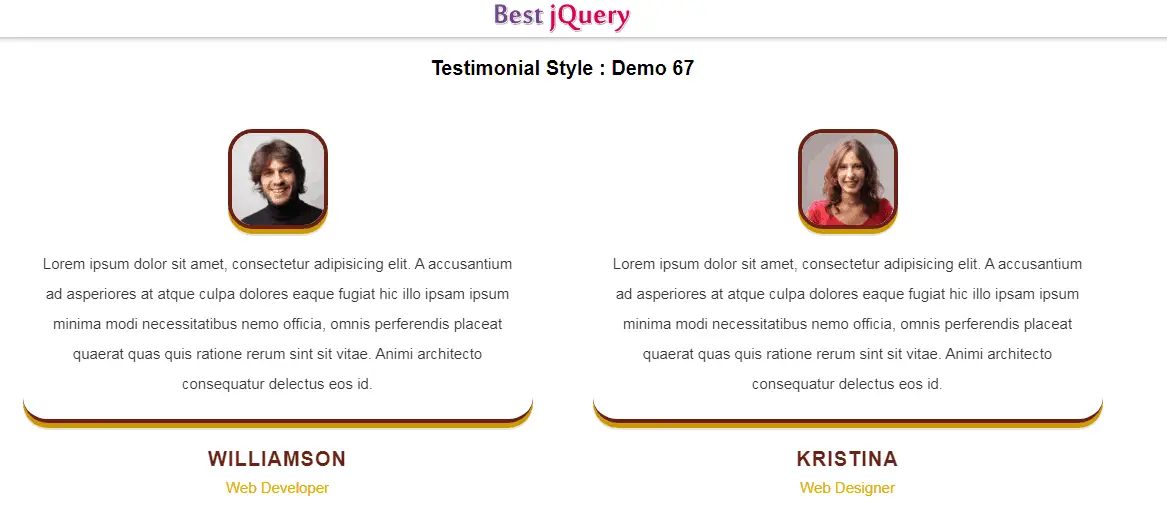
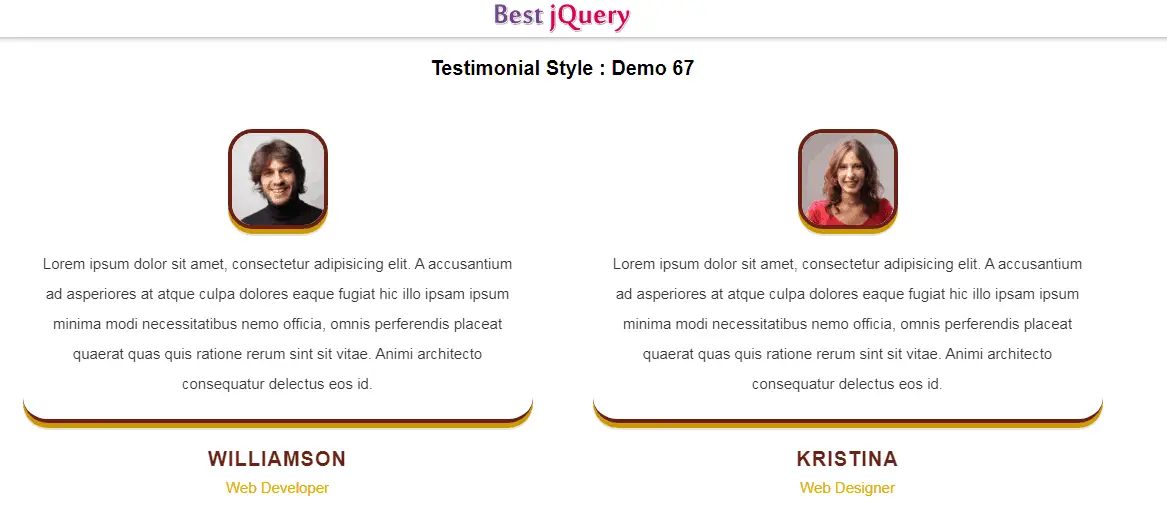
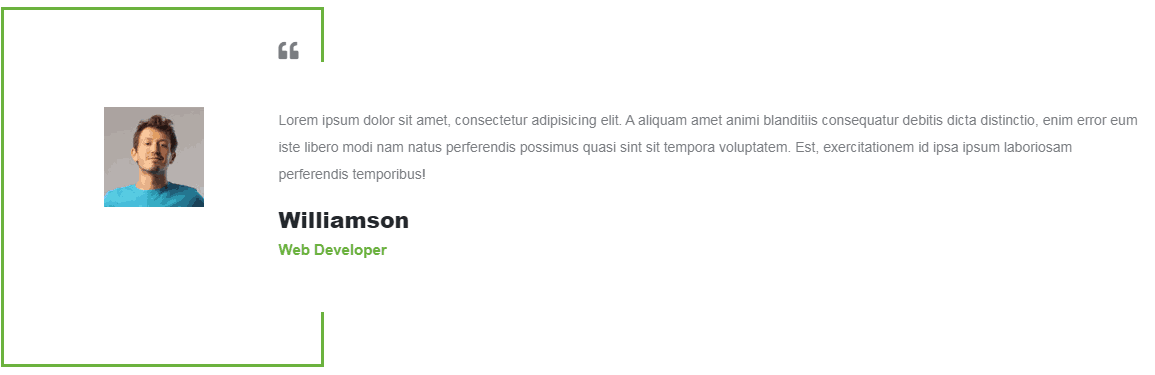
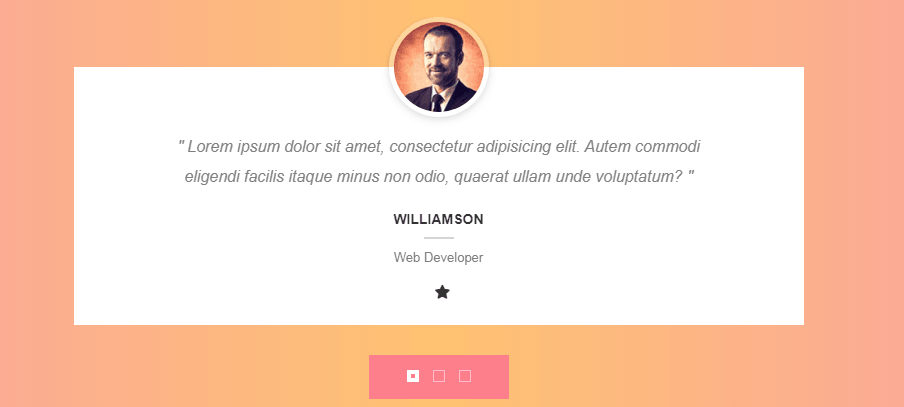
These colorful testimonial slider templates come with colored borders to give it a cool look and design. It is also resizable using a click and drag action which makes it bigger vertically. You can change the colors to suit what you really want to archive.


Bootstrap Testimonial Slider W3schools
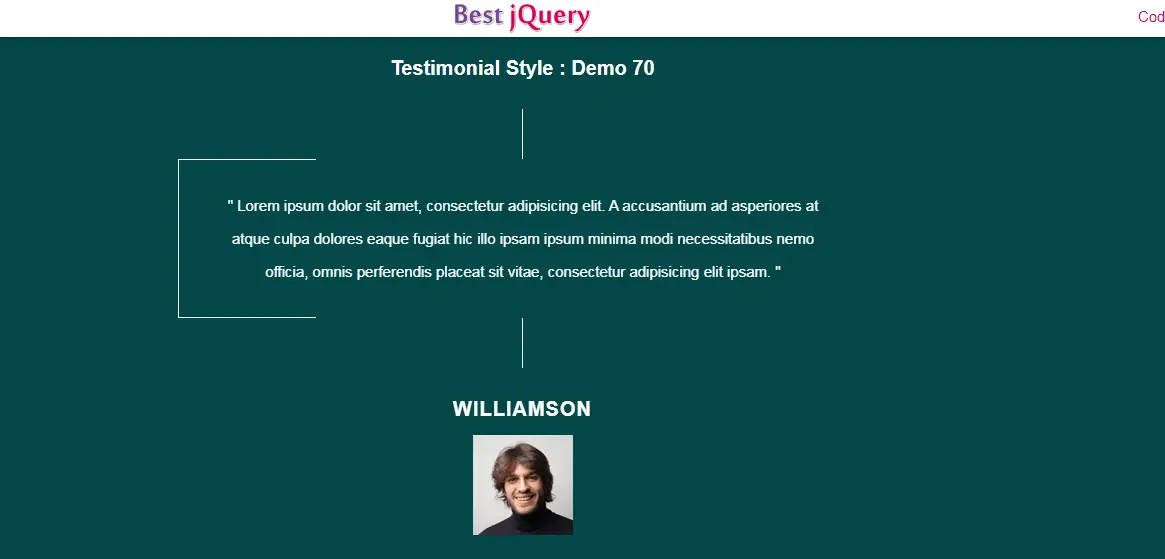
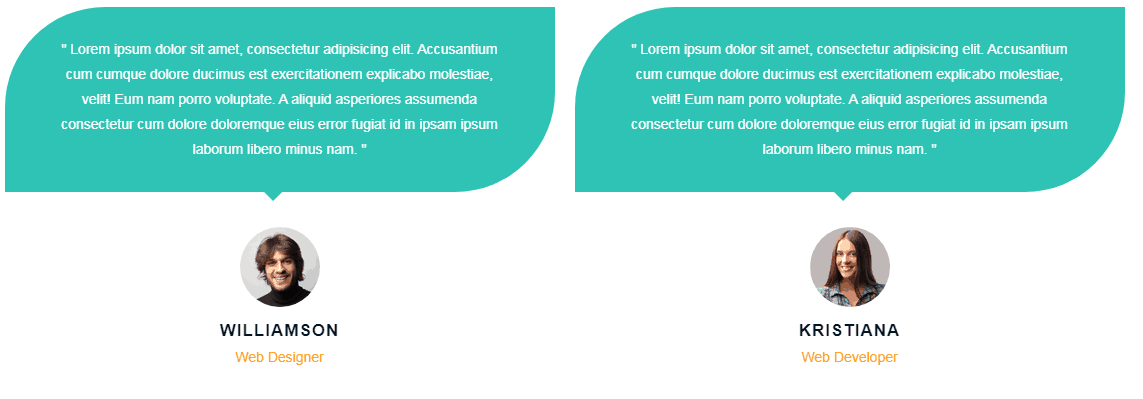
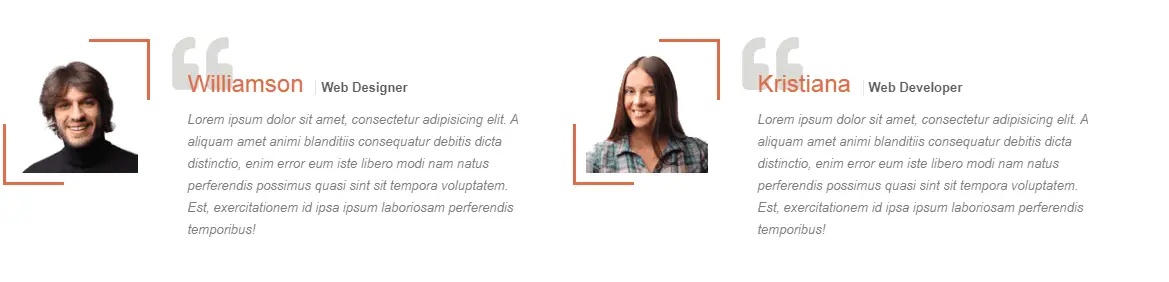
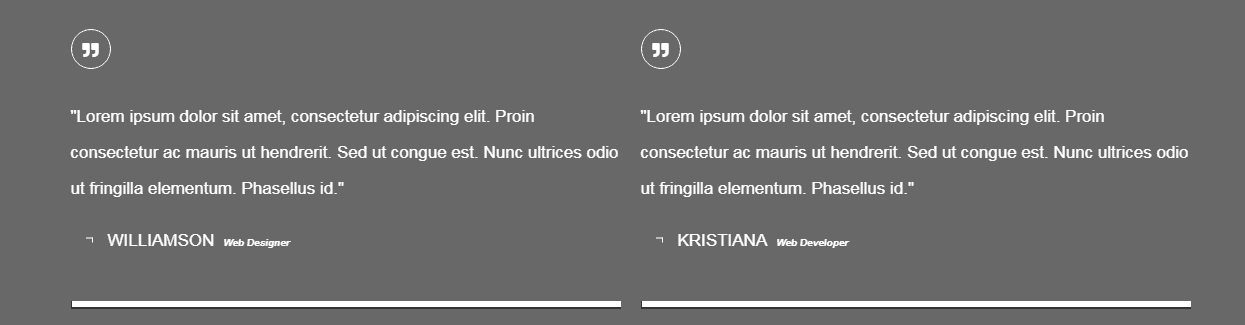
This is a sharp-edged large and small testimonial slider created using bootstrap. It can be used as quotes areas for websites with minimal space for very large testimonial slider templates. You can resize the testimonial slider.

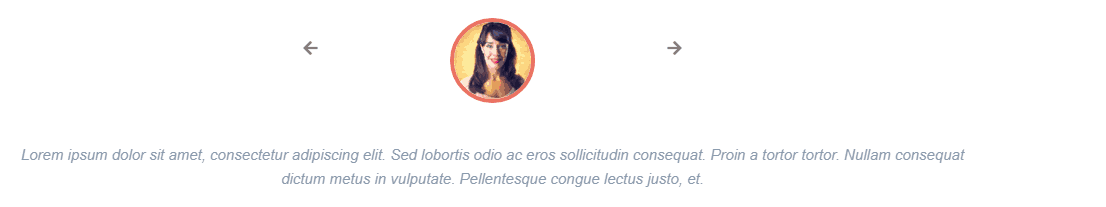
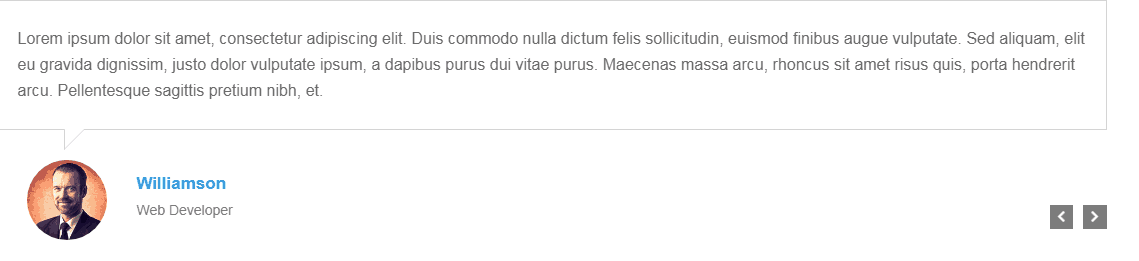
Pure Css Testimonial Slider
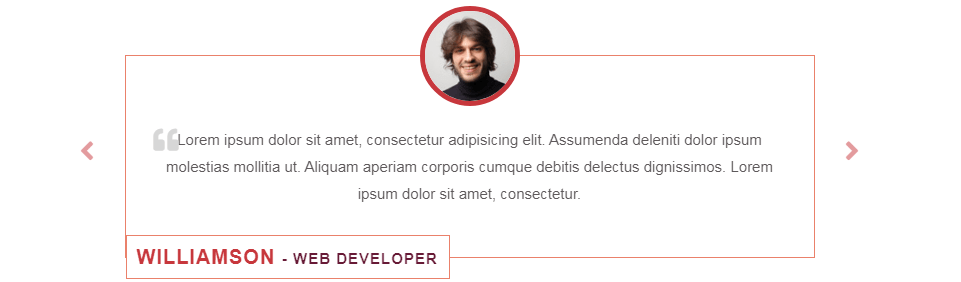
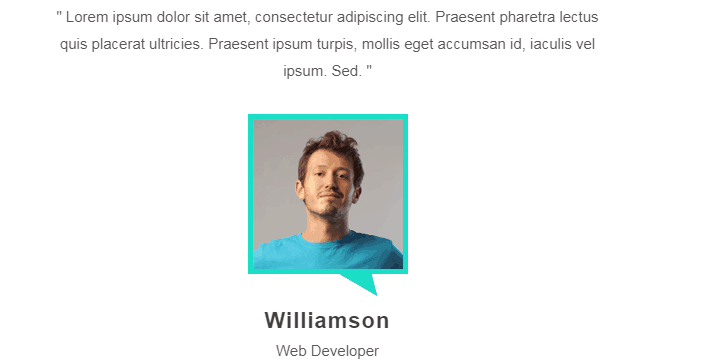
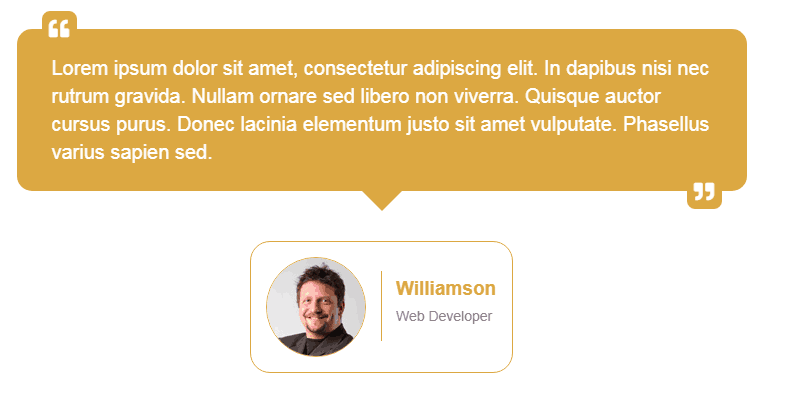
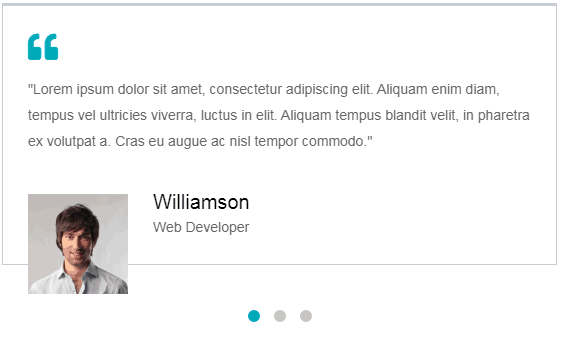
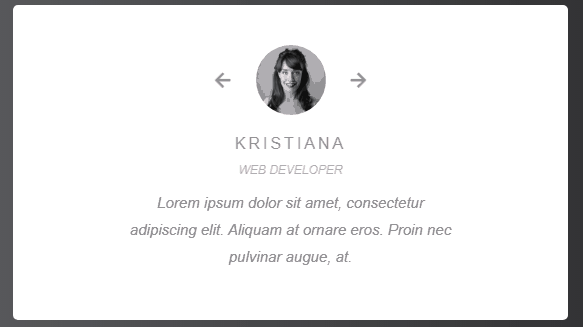
This is a simple jQuery Bootstrap testimonial slider without borders but a clean blue color to indicate where texts can be entered. The thumbnail is created in rounded, you see the quotes just inside the bootstrap testimonial slider. It even has also a user title. Its sheer simplicity and beauty.

Testimonial Slider Jquery Example
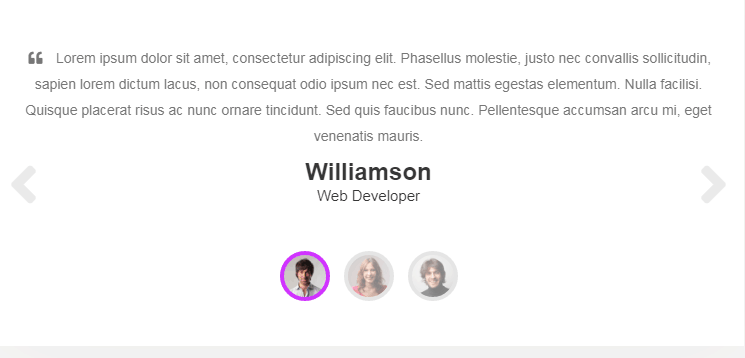
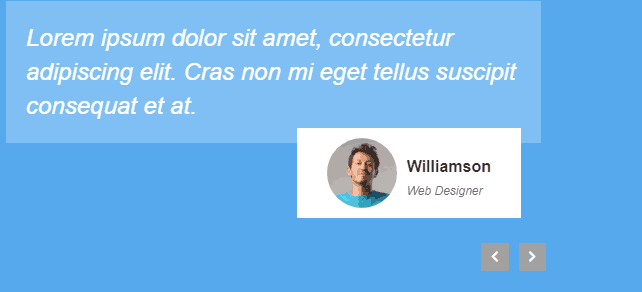
This is a fancy looking Bootstrap testimonial slider that will most definitely get the attention of all your customers. Here, the bootstrap testimonial slider is placed within a contact form where you have to enter your name, email, phone number and message before you send the message. It has square edges with a horizontal design. This Bootstrap testimonial slider is suitable for allowing people to contact you or your business.

Testimonial Slider Example
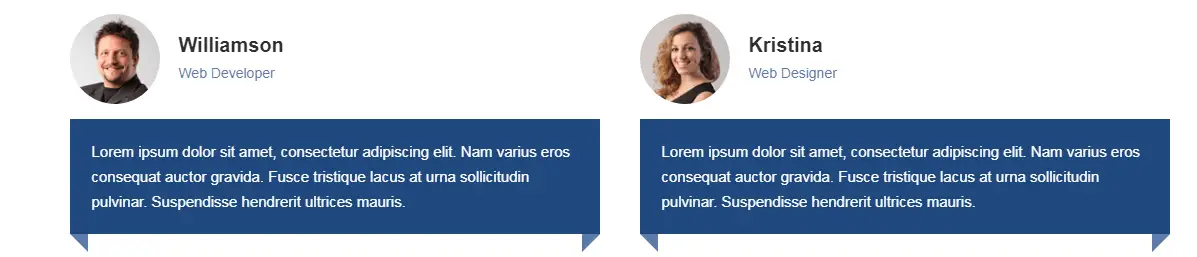
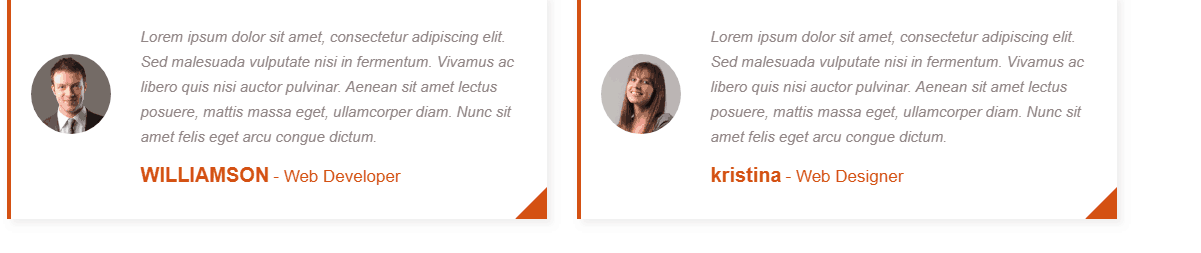
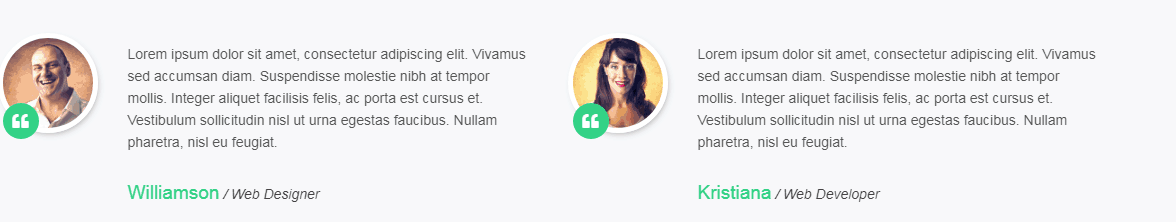
This bootstrap testimonial slider is also included user images. The Bootstrap testimonial slider is also resizable vertically with square corner edges for a smoother look.

Bootstrap Quote Carousel
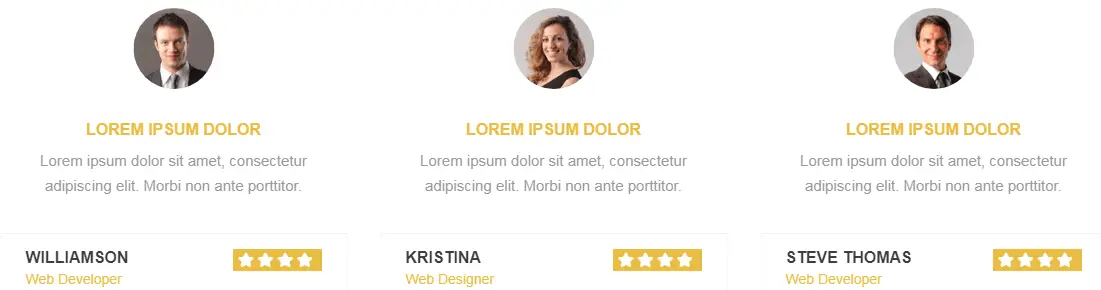
This jQuery quote box is simple without all the fancy designs. It is a straight-up Bootstrap testimonial slider with awesome features like font styles and text alignment. You can also view the total review rating count just below the box.

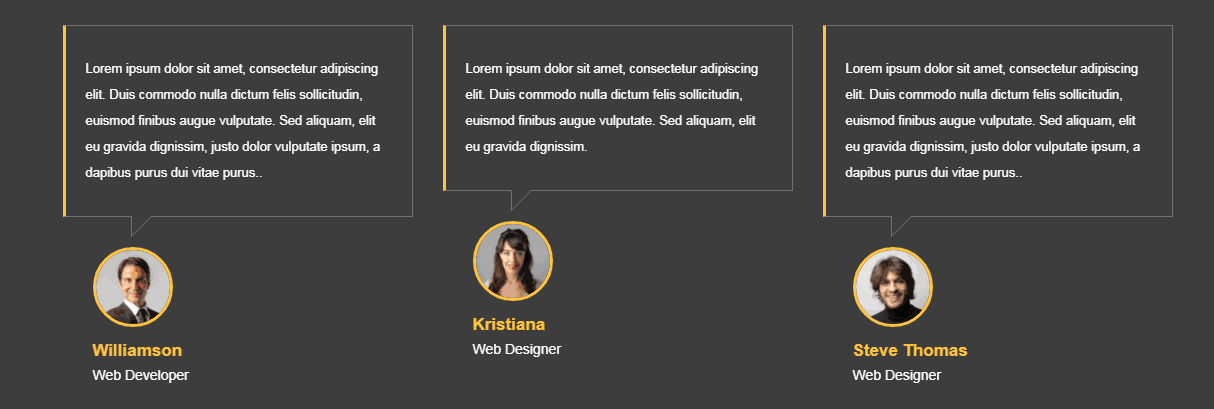
Testimonial Bootsnipp
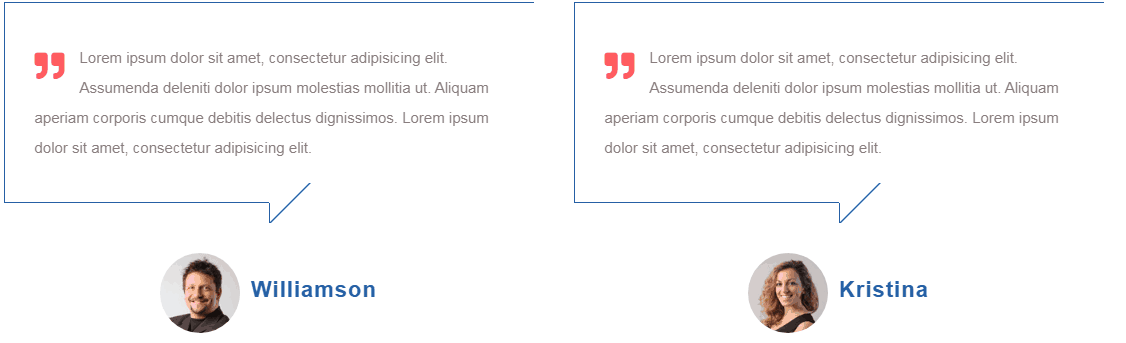
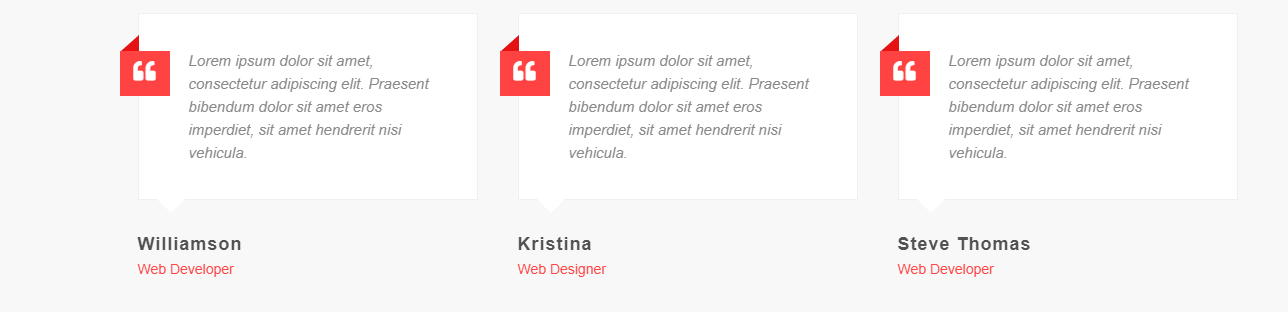
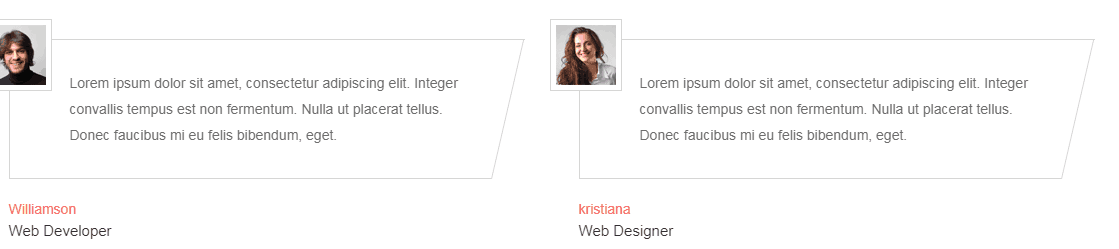
For those who want something out of the norm, the CSS comments box is a perfect fit. It has a comment in a conversational manner with pointers indicating who said what. This Bootstrap Testimonial Slider template can be used for the customer service section of any website project and any other aspect it fits into depending on your preferences as a designer.

Testimonial Cards
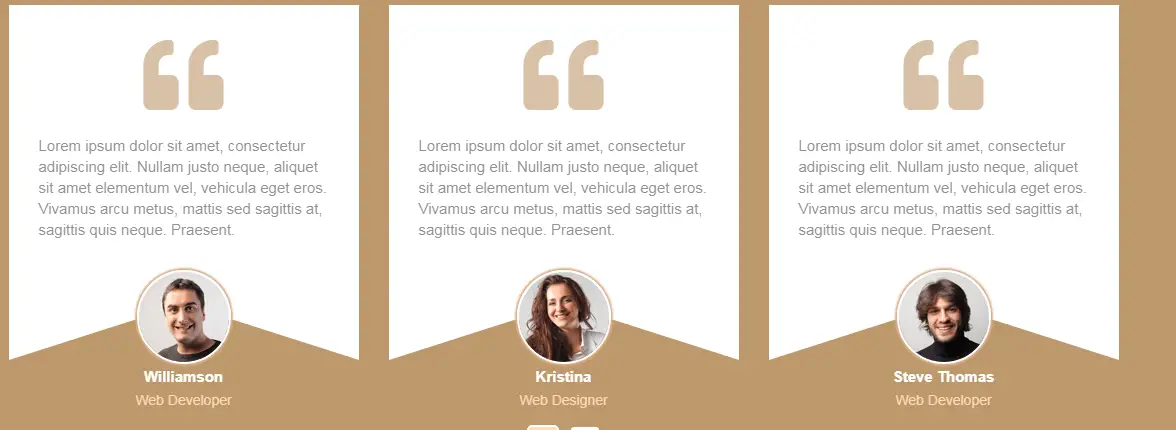
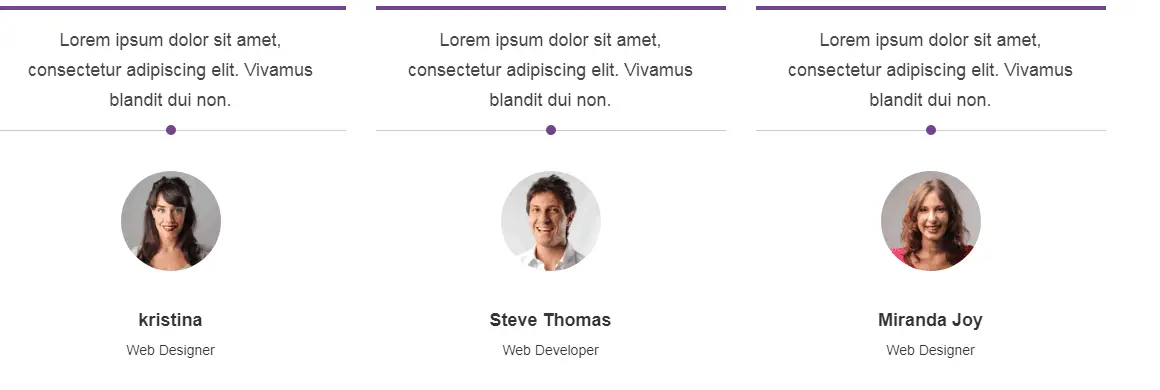
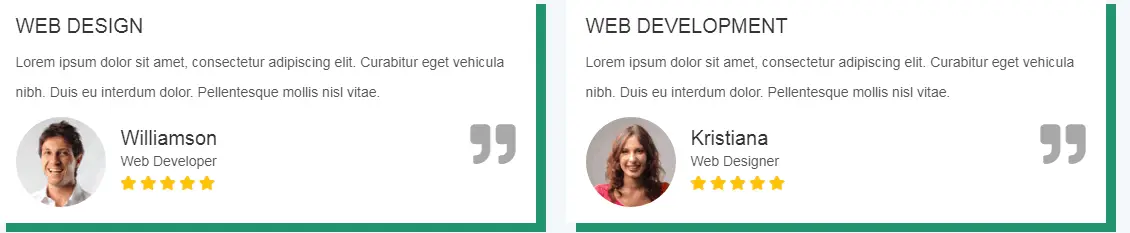
This horizontal bootstrap testimonial slider is designed just the same way the all in one place design. It is simple and can be included in any website.

Testimonial Showcase Snippets With Demo
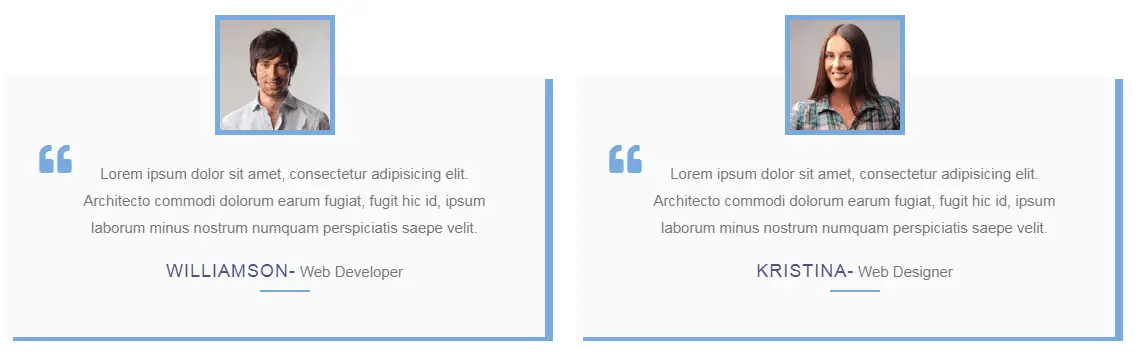
This bootstrap testimonial slider can be found on the PrepBootstrap website and it comes with some great features that also allow reviews without images. This looks more like the status update style design.

Sample Testimonial Letter
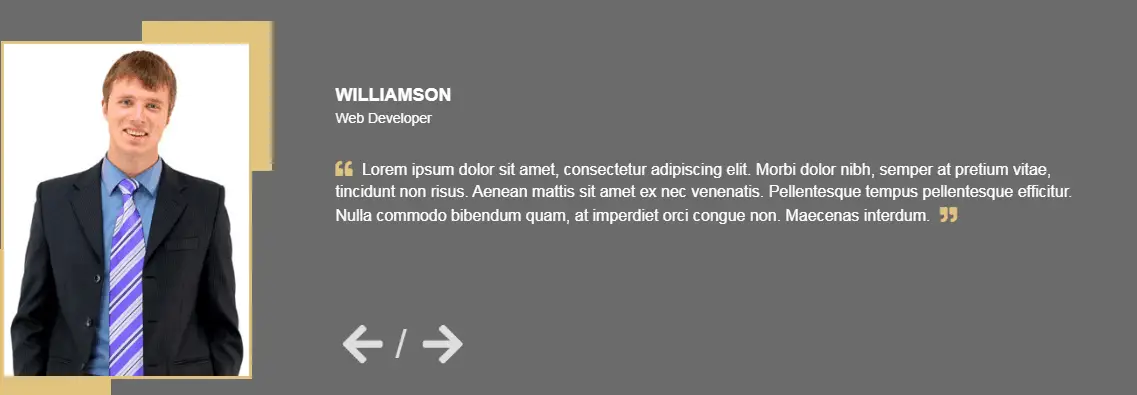
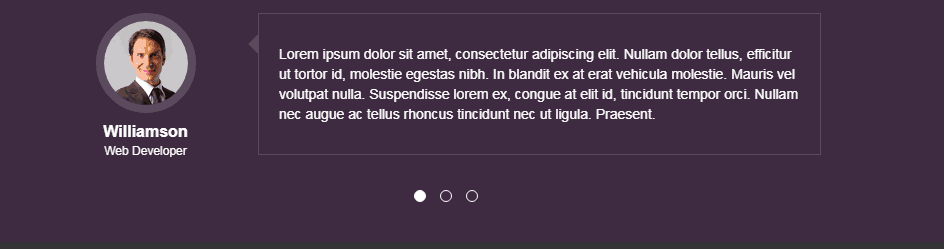
This is yet another bootstrap testimonial slider placed. It allows for a background image that can be changed to suit your style or design and, in this case, it is used within website. Check it out and add to your next project.

Employee Testimonial Examples
This testimonial slider is created with rounded edges and color highlighter once you click on the box to show its okay to type. This slider is also resizable horizontally with a click and drags action at the right-bottom edge.

Testimonials Examples For Students
For those who might be wondering if a testimonial slider can be added to the contact us forms sidebar, well yes it can! This is a good example of how to use a testimonial. It will more credibility about your business.

Testimonial Design Template

Testimonial Email Template

Personal Testimonial Examples

Client Testimonial Template Form

Testimonial Template Pdf

Testimonial Definition

Testimonials Examples For Students

Positive Review Response Examples

Testimonials Design Inspiration

Testimonial Template Pdf

Amazing New Bootstrap Testimonial Slider Designs

Slider For Testimonials

Vertical Testimonial Slider

Circular Content Carousel Responsive

Moving Boxes Slider

Circular Image Slider Using jQuery

jQuery Rain Testimonial

Owl Carousel Testimonial Slider

Demo Testimonials Content

CD Testimonials Wrapper

News And Events Slider Bootstrap

Testimonial Slider jQuery W3schools

Responsive Testimonial Slider Bootsnipp

Testimonials Carousel Bootstrap 4

Image And Content Slider

Bootstrap 3 Testimonial Slider Codepen

Bootstrap Testimonial Group

Carousel Testimonials

BS4 Thumbnail Slider

Conclusion
These Bootstrap Bootstrap Testimonial Slider templates will definitely add beauty and style to your website design projects. You can add them to your contact forms, forums, comment sections and many more, to allow easy user interaction. With great features which include Bootstrap Testimonial Slider resize, file upload buttons, rounded edges and so on, you are sure to get the best out of these templates for your site. We hope this list bootstrap Bootstrap Testimonial Slider templates will help you in your ongoing design projects. Make sure to keep an eye on our site for more articles like this and also, like our social handles so you don’t miss any important information.

