Over the years, there has been a tremendous increase in the use of screen capture tools. For most mobile phone users, it is easy with a push of certain buttons, palm swipe, or other screen capturing apps. But when it comes to capturing a webpage, it certainly becomes a little bit tricky. Screen capture is also known as screenshots, screengrab and so on, which is great for capturing interesting stuff from a desktop application, webpage, creating how-to tutorials for students and much more.
In this article, we will be talking about how to use HTML5, jQuery plugin and Javascript to capture webpages. So, this process does not involve the use of default Snipping tool for Windows or Grab tool for Mac IOS. This is a great way for site visitors to report errors, send feedbacks and suggestions about a website with screenshots of the webpage.
How to Capture Screenshot in HTML or Webpage using Javascript
HTML5 Canvas, jQuery and JavaScript screen capture works in a simple way, that even the least knowledgeable person can use it. The process is smooth and takes a few steps, by simply implementing the codes to your website, it allows your site visitors to take screenshots by clicking and choosing the screen are they wish to capture. All screen captures are executed through the DOM (Document Object Model) of the site by gathering information and using that info to presenting it as an image.
Below is a list of the best screen capture plugins and JS tutorials on how to use them on your site.
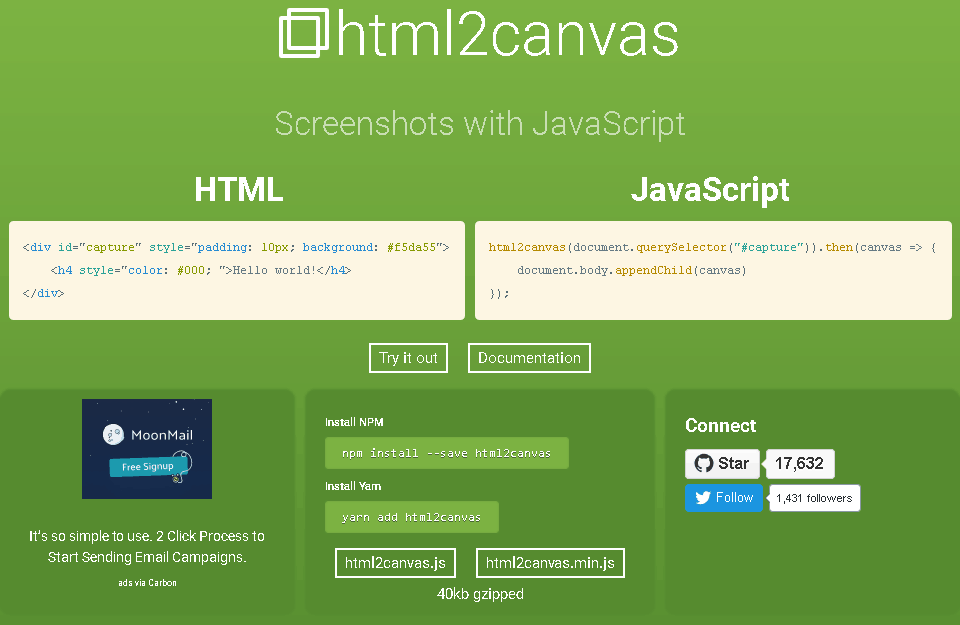
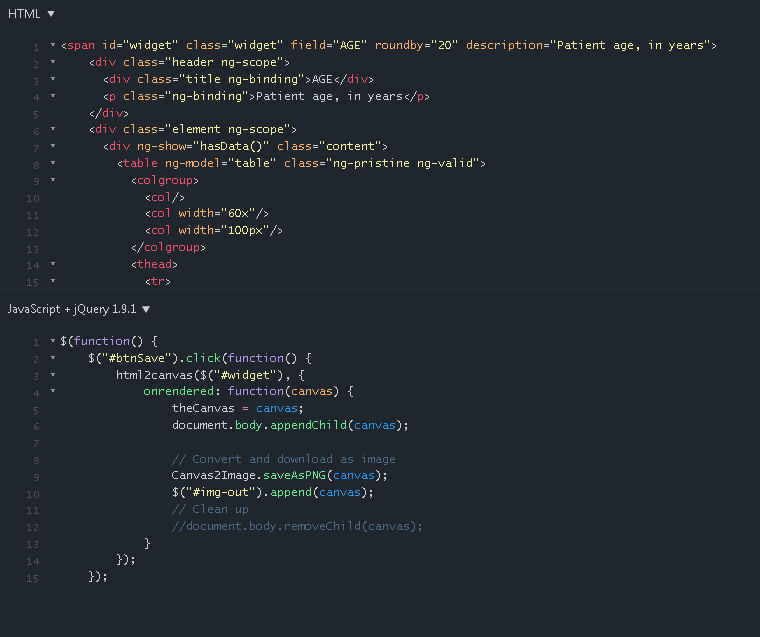
HTML2Canvas – Capture HTML Elements & Download as an Image
HTML2Canvas is a script that lets users capture a whole screen or a selected area of a webpage. By implementing this script on your site, you get to enjoy this screen capture feature, which screenshots the webpage into an image directly on your browser that can be saved. HTML2Canvas screen capture might not be one hundred per cent correct because it works in line with the DOM. This means the library works by collecting information from the actual webpage and presents it as your screenshot. So, it sometimes might miss some elements and it is absolutely compatible with all major browsers such as Firefox 3.5+, Google Chrome, Opera 12+, IE9+, Edge, and Safari 6+.

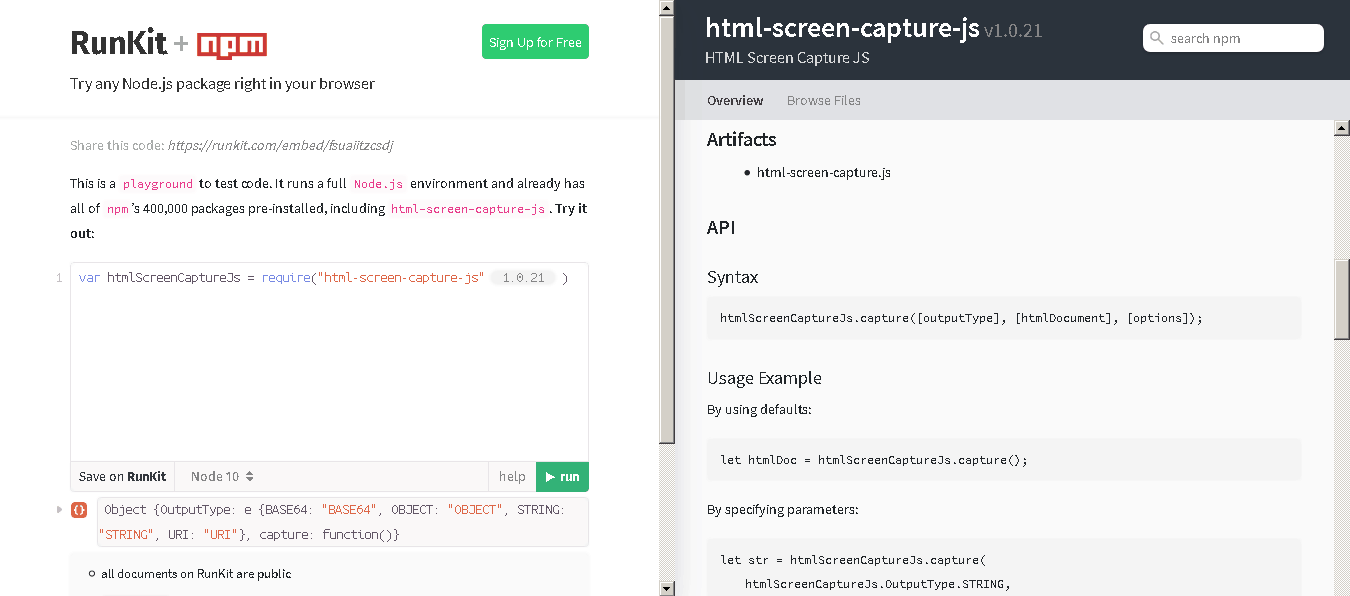
HTML Screen Capture js
HTML screen capture js is a JavaScript library that can be used to screenshot webpages. This screen capture js extracts external dependencies from a webpage, leaving its original appearance with a lightweight DOM document in HTML. It is a small library but it has a lot of features which you can use to create screen-captured images of a webpage, display the captured image in an iframe, save the webpage as an HTML document to your computer, or even send a full webpage screenshot to a remote server as a single string.

Screen Capturing.js /WebRTC Screen Capturing
This is another amazing screen capturing plugin that you can add to your website for visitors to be able to screenshot your webpage without stress. Screen capturing.js is not limited to capturing images alone but also video and audio contents as well. What makes it even much better is that it has a Chrome extension that you can download and modify to suit your needs. It is just amazing!

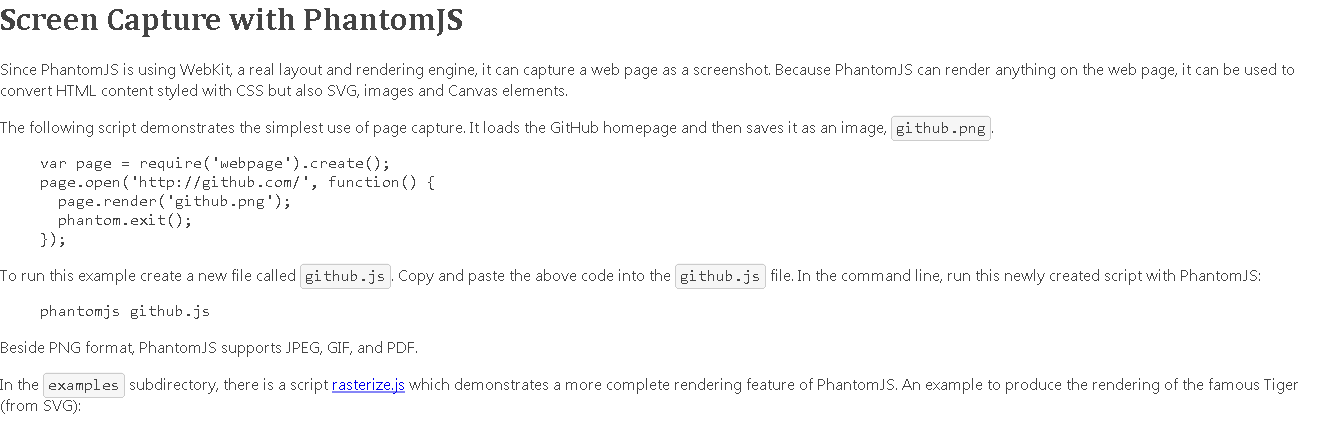
Capture with PhantomJS
Phantom js uses WebKit to capture webpages as screenshots, and it is a rendering engine with a great layout. This plugin can render any item or element on a webpage, you can as well use it for HTML content conversion with CSS style, SVG, Canvas elements and images.

JSCapture Jquary Plugin
JSCapture is a simple webpage screen capture library that uses raw JavaScript and HTML5 to grab webpages into images for sharing purposes by users. This plugin also allows users, to record videos of their desktop or within an application and capture screenshots directly from the browser. One downside with the JSCapture is the fact that it supports a limited number of browsers such as Chromium, Google Chrome, and Canary. It no longer works with Google Chrome version 37+ because of the removal of its experimental desktop sharing application programming interface (API).

Screen Capture Web Pages with JavaScript
With the screen capture webpages with JavaScript plugin, you will be able to convert any web page into an image file in PNG following a command line. The JavaScript code works by rendering the webpage you want to screenshot using an engine known as the WebKit. It is the same engine Google Chrome and Safari browser uses.

FileSaver.js
FileSaver.js is a JavaScript solution for saving webpages in PNG, txt and xhtml formats. It is a great plugin that can be used to save webpages on the client-side (on your computer). This plugin supports a lot of browsers such as Firefox 20+, Chrome, Edge, Chrome for Android, Opera 15+, Safari 6.1+ and above.

Javascript Screen Capture Div
This is a script that works by reading the DOM on any webpage and rendering it into an image that can be saved. In other words, it creates a screenshot of a webpage all from the client’s browser. The plugin contains HTML, JavaScript and jQuery combined.

HTMLShot – HTML element to Image Plugin
HTMLShot is a plugin that allows users capture their webpage screens for either feedback, information purposes and more. This JavaScript library works in a simple way, which is to convert HTML to image that can be save on the client and server side.

jQuery URL2img Plugin
It is a screen capturing library which can be implemented with JavaScript and HTML5. It can capture screenshot of your desktop from the browser. jQuery URL2img is one simple screen capture plugin for capturing an entire webpage. The plugin works by converting a webpage URL provided by the user into an image file using Google’s Pagespeed Insights API for the job.

Feedback.js Plugin
This is a pure JavaScript library that allows you to implement a feedback form on your site with a screen capture feature that can be used from the browser (client-side). It works the same way as the html2canvas library, so it doesn’t render from the server but from the browser by creating an image-based what it reads from the DOM.

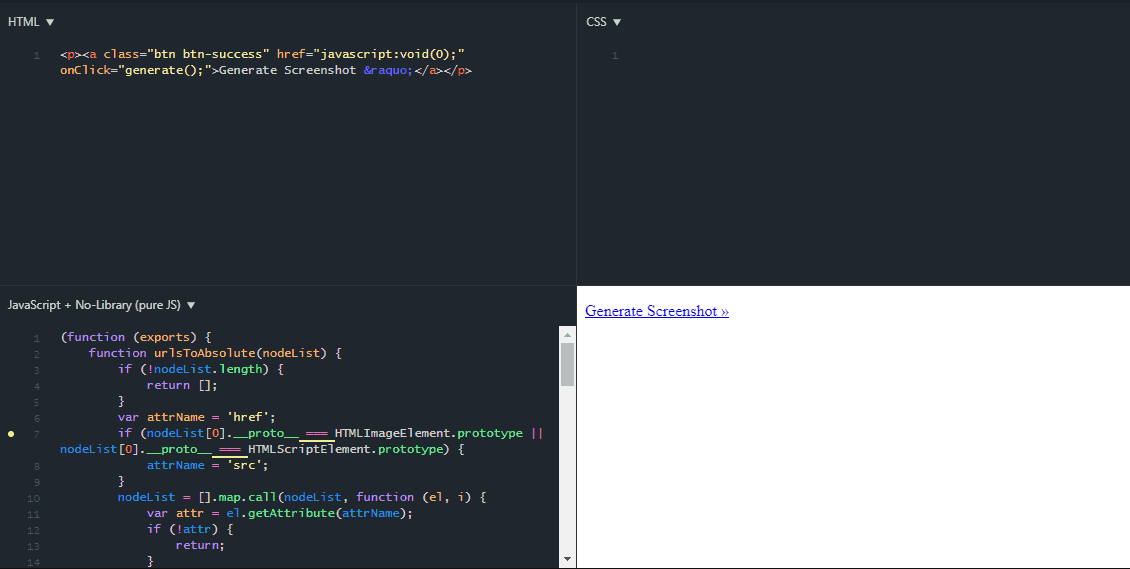
Screenshot with Pure JavaScript Code Snippest
This is a pure JavaScript screenshot script, that lets you convert your webpages to images as screenshots. The script once implemented on a site, target the HTML elements of a webpage when triggered by the site visitors.

Conclusion
Screen capture is also known as screenshot, and it is not just for fun, but to help those who wish to learn or get the information they cannot print immediately either from their computer or mobile phone’s active window. It could be an app on your mobile device or computer and by capturing your active screen, it enables you to save screenshots as images (PNG, JPEG, PDF and so on. Screen capture using js plugins is a way of implementing scripts and codes on your website. This allows visitors to capture webpage screens while going through your site or for feedback purposes when they notice any issues on your site. We have listed the 12 best screen capture js plugins and how to use them, we hope it has helped you in making life easy for your visitors. Stay tuned and follow us for more articles.

