Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language like HTML (Hypertext Markup Language). CSS is a cornerstone technology of the world wide web, alongside HTML and JavaScript.
CSS describes how HTML elements are to be displayed on the screen, paper, or in other media. CSS saves a lot of work. It can control the layout of multiple web pages all at once. External stylesheets are stored in CSS files.CSS saves a lot of work. It can control the layout of multiple web pages all at once. CSS is independent of HTML and can be used with any XML (Extensible Markup Language). The separation of HTML from CSS makes it easier to maintain sites, share style sheets across pages, and tailor pages to different environments. This is referred to as the separation of structure or content from the presentation.
CSS is capable of making all sorts of shapes in different sizes. Squares, triangles and rectangles are easy, as they are the natural shapes of the web. Add a width and height and you have the exact size rectangle you need. Add border-radius and you can round that shape and enough of it you can turn those rectangles into circles and ovals as well as turn rectangles into triangles and vice versa. We have compiled a list of 10 top CSS triangle backgrounds that you can use
Triangular grid
It will interest you to know that this is the only CSS triangular grid. This triangle background has been in existence for more than three years as the author Ben Edwards created this grid on the 1st of September 2016 using the CSS(Stylus). Ben Edwards triangular grid is responsive and is compatible with quite a number of browsers such as; Chrome, Edge, Firefox, Opera, Safari browsers. The image of the grid shown below shows how unique and catchy the triangular grid is, due to these attributes a lot of graphic designers make use of this triangle background

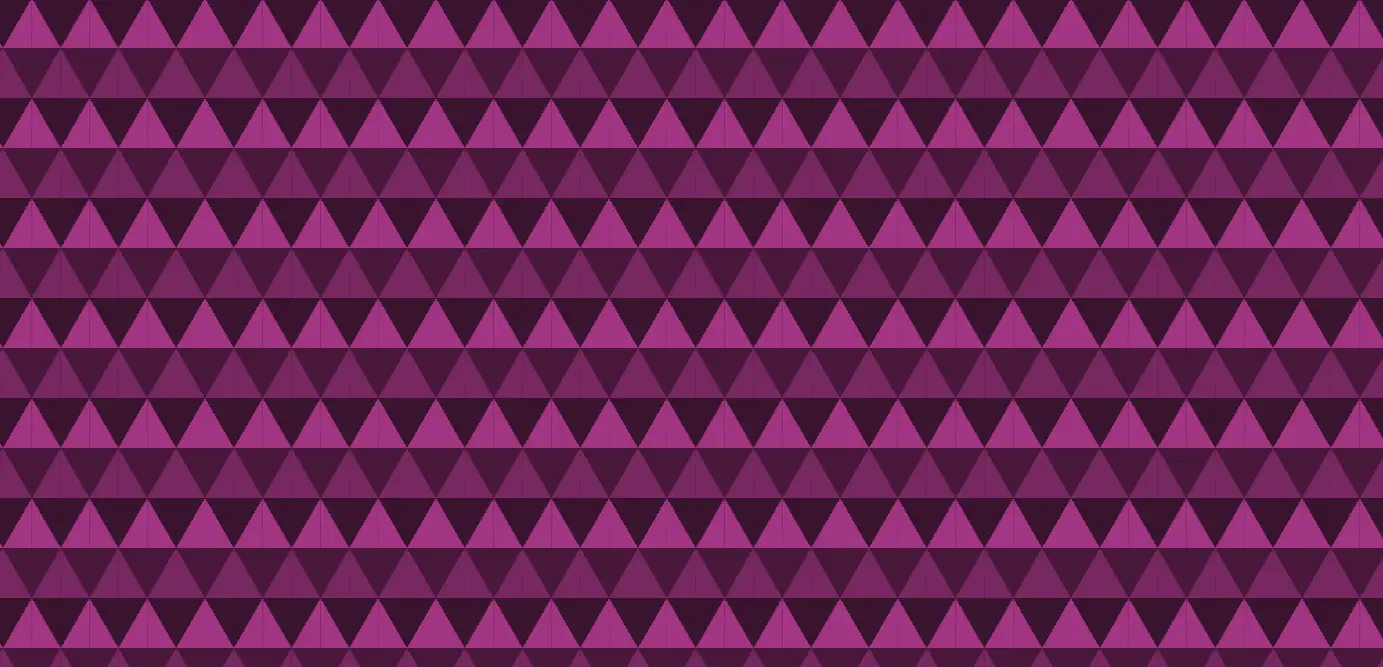
Triangles Animation
As the second triangle background on our list, we decided to give you the beautiful Triangles Animation which is a product of Edd Yerburgh, which was made on the 1st of December 2015. The author made use of HTML/CSS(SCSS) to create this beautiful triangle background. Yeburghs triangle animation works perfectly well with Chrome, Firefox, Opera and Safari browsers and it is quite responsive. It consists of pink tiny triangles which some refer to as particles. The colours could be changed and used for various design purposes. Most web designers, brand creators and graphic designers make use of this triangle background because of its beauty. From the image below, you can see that the triangle animation is breathtakingly beautiful and is worth a try in your next design.

Animated Triangles
(Animated triangles for background): Looking at the image below, you will notice how unique this triangle background looks. On the 3rd of June, 2014. Flugg created the animated triangle background which can be used for different designs. Some designers prefer this particular animated triangle background to others and often use them for their designs. This triangle background was made with HTML (Haml) / CSS (SCSS) and is also compatible with quite a number of browsers such as; Chrome, Edge, Firefox, Opera, Safari. A pictorial display of this unique and superb triangle background is shown below.

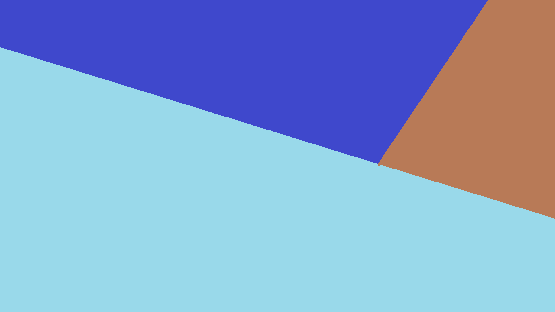
Three Triangle Background
Just as the name implies, this background consists of three different triangles. Looking at the image below, we can see that each of these triangles have different colours. It was created by Tobias and was made with HTML/CSS. If you are looking for a colourful triangle background for your designs, this particular background is suitable. The three triangle background works perfectly well with different browsers like Firefox, Chrome, Opera and Safari.

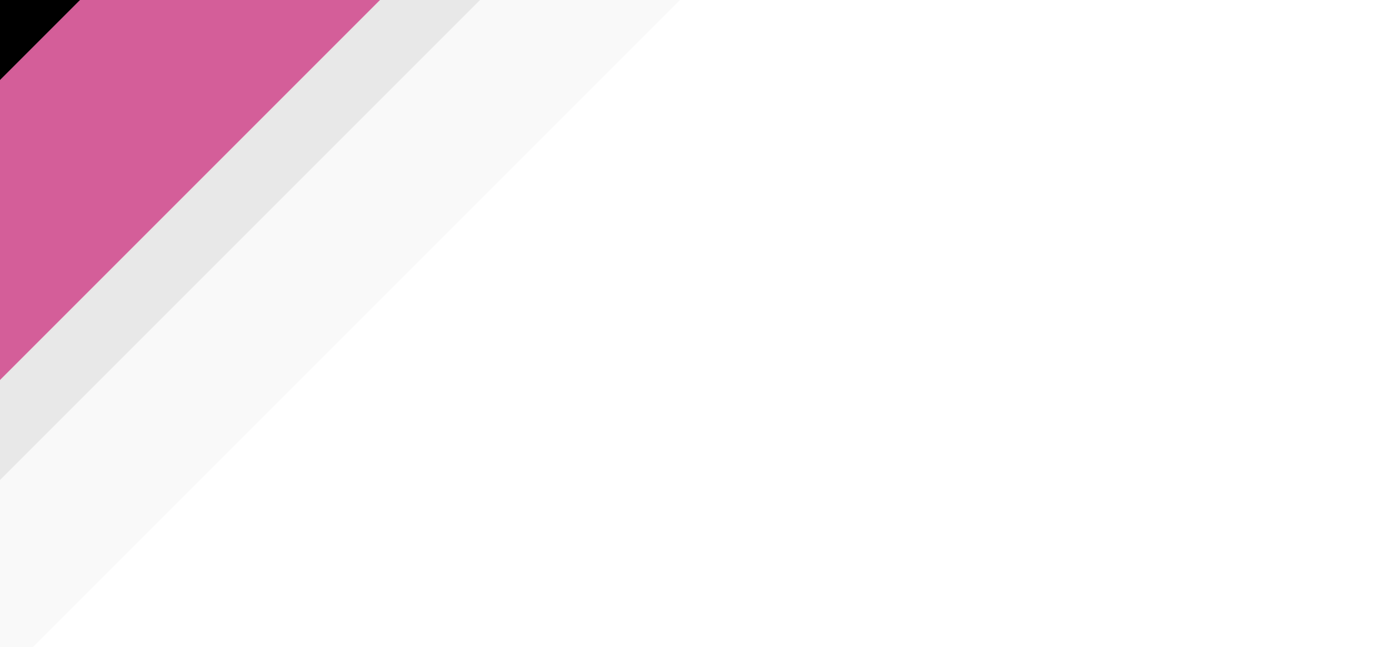
Two Triangles Background
The two text triangles background is amazing and it was created by Vassili on the 25th of January 2018. This triangle background is a wonderful triangle background was made with the HTML/CSS style sheet language. It is responsive and compatible with Chrome, Edge, Firefox, Opera and Safari browsers. This light blue free triangle background can be used in web design, prints, flyers, PowerPoint, presentations, wallpapers, headers, cards etc. Below is a vivid image of the two triangles background;

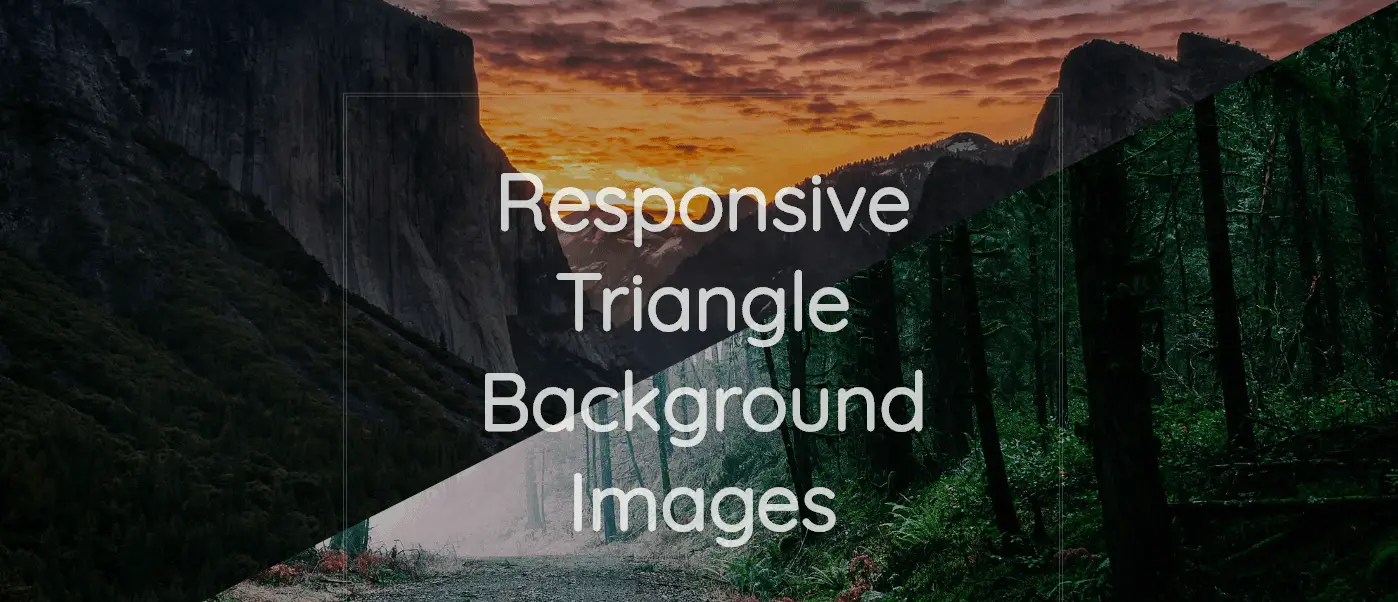
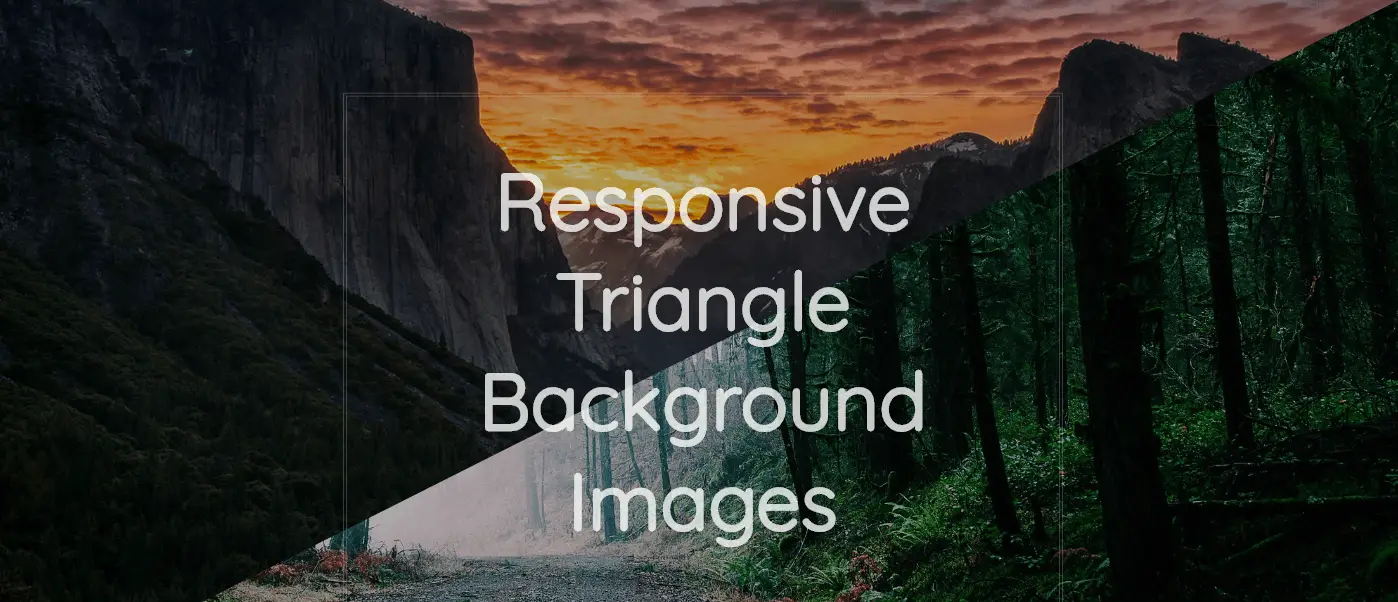
Responsive Triangle Background Images
The creator of this responsive triangle background image did a very great job, creating a fancy looking triangle background. This particular triangle background was developed by Edd Yerburgh on the 1st of December 2015 with HTML/CSS. As the name implies, this triangle background is responsive and also works well with Chrome, Firefox, Opera and Safari browsers.

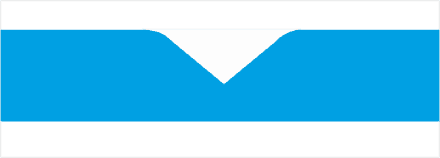
Inverted/ Down Triangle Background
This triangle background was created by JoTaRo on the 18th of April 2018 using CSS/HTML. This particular triangle background contains a triangle with an inverted rounded corner in the centre of a rectangle like in many landing pages. The inverted triangle background usually has two different colours which add spice, beauty and colour to the designs. This triangle background also works well with Chrome, Safari, Opera and Firefox.

Infinite SVG Triangle Fusion
Lastly, we have this triangle background that was created by Rob DiMarzo on the 16th of December 2018. It was created with HTML (Pug) / CSS (SCSS). Rob Dimarzo’s SVGs contain at least four triangles. Some of the SVGs contain hexagons and pentagons. Each triangle loops through color and animates outward from the centre point of its parent SVG every one second. It is responsive and easily works with different and popular browsers such as Safari, Opera, Firefox and Chrome.

Random Triangle Background
(Random triangle background with SASS(SCSS)): Russian Rebouças is the brain behind this seventh triangle background that we are discussing. It was created on the 1st of February, 2014 with HTML/ CSS. Chrome, Edge, Firefox, Opera, and Safari browsers are suitable browsers for these backgrounds. If you have any of these browsers, you can use the random triangle background for your designers. Below is an image showing this background so as to increase one’s understanding of the appearance of this background.

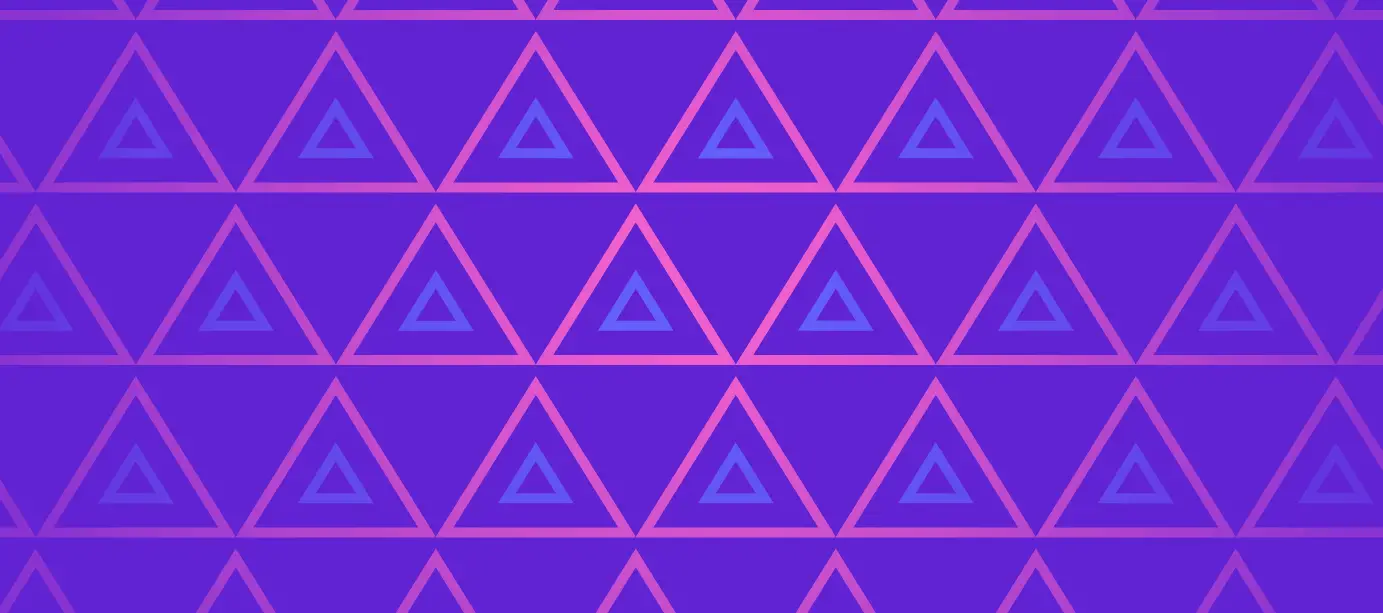
Triangle Pattern
This is referred to as the CSS triangle pattern background and is a product of a creative author; Edmundo Santos. He created this great triangle background on the 19th of July 2016 using CSS(SCSS). Just like the aforementioned, Chrome, Edge, Firefox, Opera and Safari are suitable browsers for this background. The triangle pattern is quite unique and the image below proves this notion.

Conclusion
In conclusion, all of the aforementioned CSS triangle backgrounds are dazzling, exquisite and fascinating. They can be used for various designs. Different designers use different backgrounds for their designs depending on who they are designing for, what they are designing, client preferences and so many other reasons. These triangle backgrounds have made designing easier, less complicated, less stressful and more beautiful as a designer can have access to and work with different backgrounds as long as he has either Chrome, Safari, Opera and Firefox browsers. We hope this article has been helpful. Please share with others and follow our social media handles for more updates.

