Adobe launched its XD plug-ins ecosystem in October 2018. At Adobe Max, certain features were released and one of the main features that were released is the XD plugins ecosystem. Due to the importance of plug-ins, its announcement has been long-awaited by the XD community. Browsing, installation, usage, and management within Adobe XD has changed because of the introduction of different plugins. Plugins have various uses but one of its most important use is its provision of access to different additional features for users. Most times, these features are usually not available in the Adobe XD core, and access to them increases a user’s capabilities.
Since plug-ins were introduced, thousands of plug-ins have been created to date. We carried out our research and we were able to come up with a list of the Adobe XD plug-ins. Each of these plugins is very useful and important. For those wondering what the Adobe XD is used for, we have just given a detailed explanation.
Best Adobe XD Plugin for Prototyping
It is a strong screen-based design that makes it possible for designers to share, create, and animate designs. It is compatible with Mac and Windows thus it has become very common. It is also compatible with other Adobe products such as; Photoshop, Illustrator and After Effects. We would advise that you carefully read through the 10 amazing Adobe XD plugins that we have compiled below.
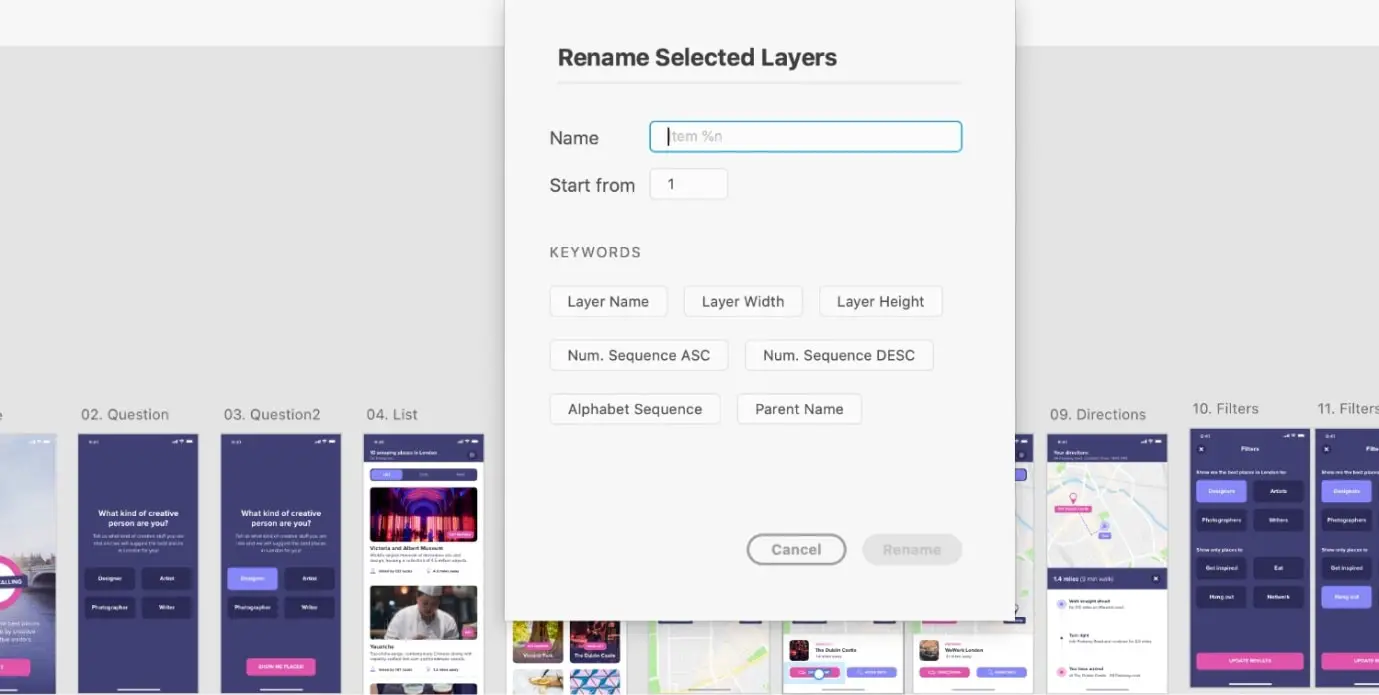
Rename it
There are certain actions or functions that Adobe XD readers have been wanting to do for a long time but have been unable to due to one technical difficulty or the other. The rename plugin allows them to do all of that. This plugin also makes it possible for designers to make tidy and organized layers. Application of naming conventions and layers renaming leads to tidy and organized layers. The image of the ‘rename it’ plugin below would improve your knowledge on this.

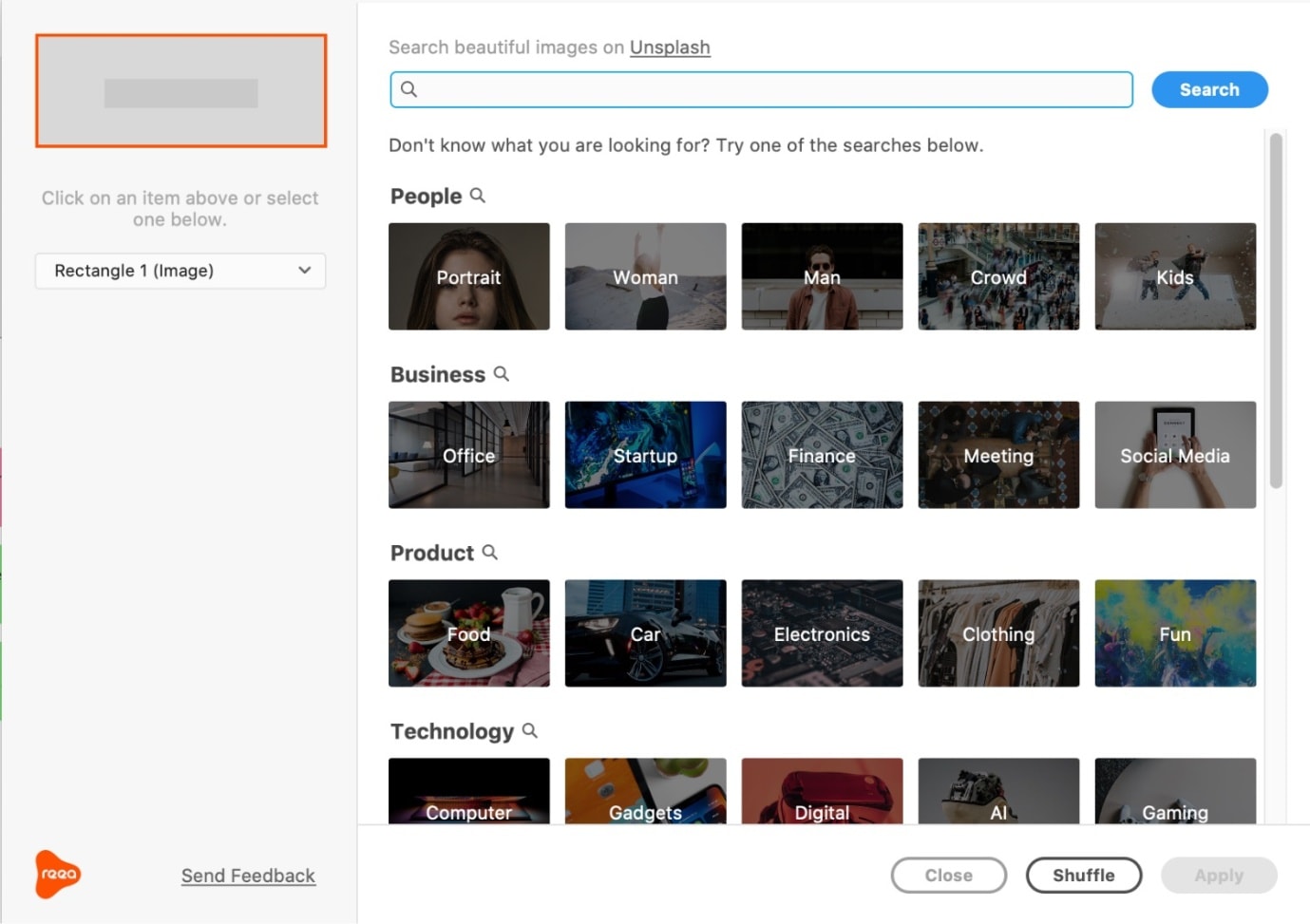
Repetor XD Plugin
Designers who regularly use the Adobe XD repeat grid can also use this plugin because it is perfect for them. With this plugin generation and organization of contents inside repeat grids are easy. Modification of the repeat grid order also comes easily as a result of this repetor. You need not worry about content because this plugin adds content from different categories to your text objects. Unsplash contains beautiful and free images that can add spice to your text objects, this plugin pulls those beautiful images directly into your shape objects thus giving your work a better look.

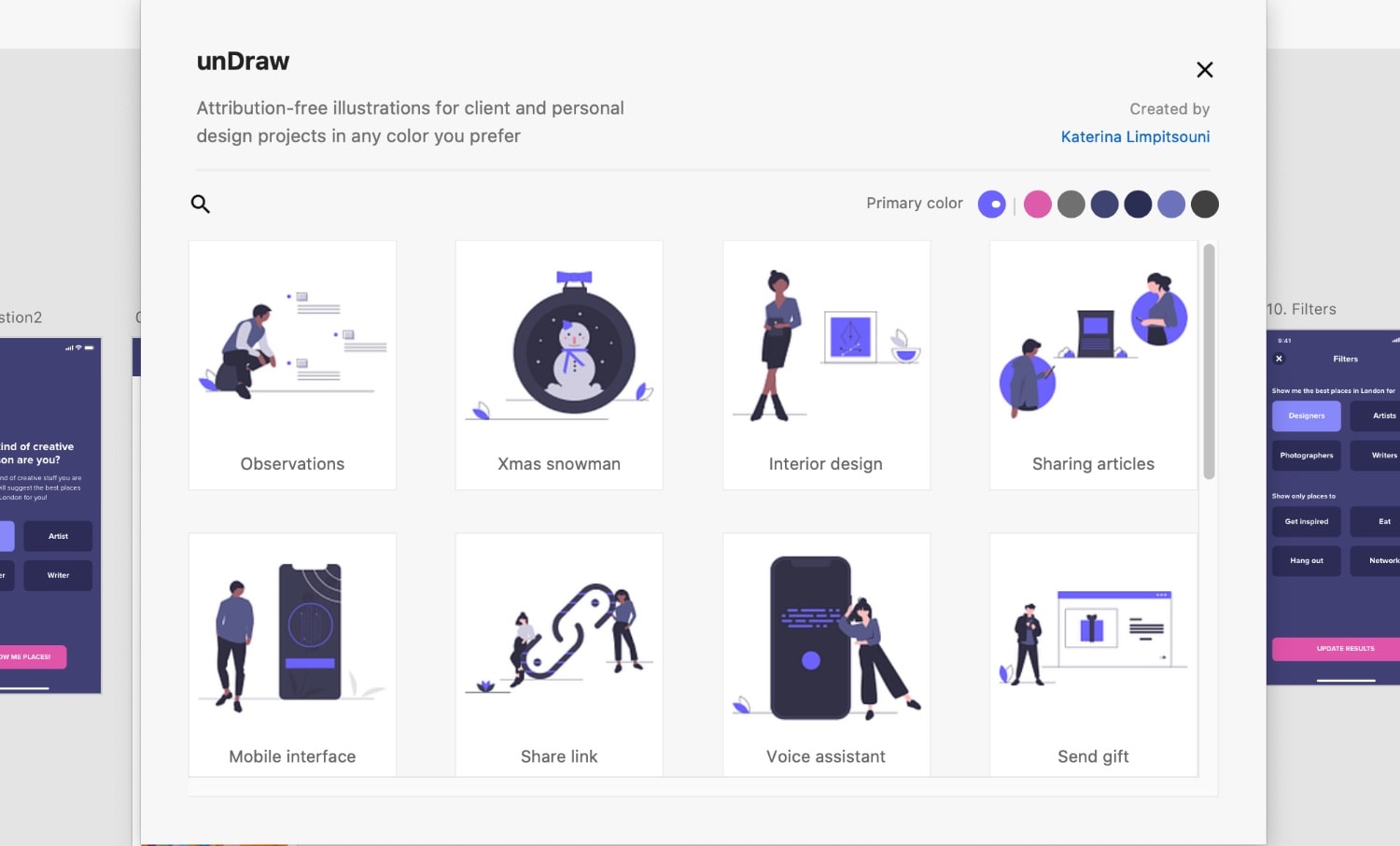
unDraw
Although this plugin might look very basic and simple, it still has important functions which makes it very useful; Addition of mind-blowing illustrations to a person’s XD designs without attribution can be done with unDraw. Everyone loves free things, this unDraw can be gotten for free. Browsing on unDraw, illustration selection, design importation and editing can be done easily and freely.Although the design might appear basic, the design is also very interactive and quite easy to understand. The combination of pictures and texts makes it easy to use and understand.

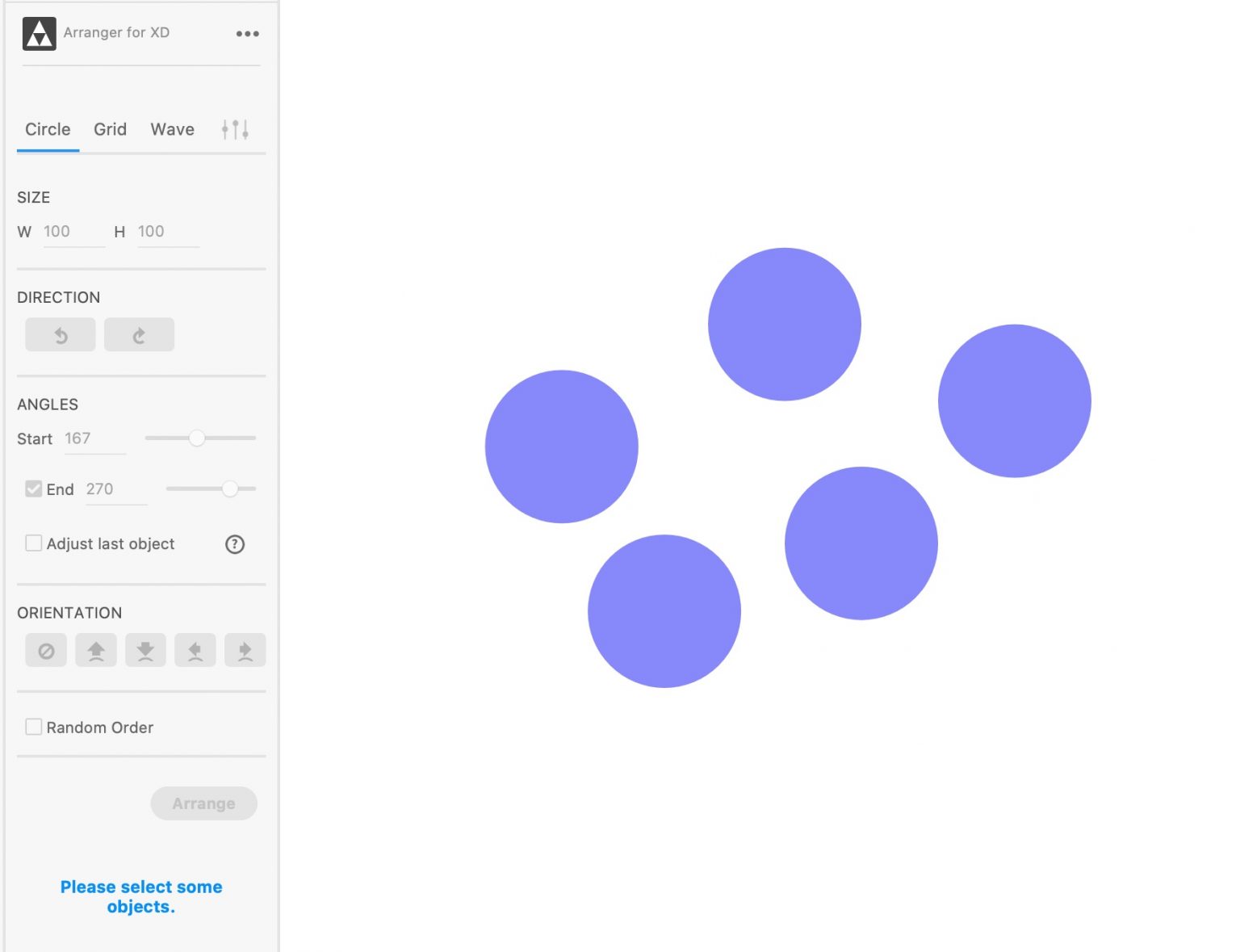
Arranger XD
Arrangement and organization would no longer be difficult because of the existence of arranger XD. Just like the name, the arranger XD makes it possible for designers to arrange a group of objects on canvas the way they want or in a specific way (as a circle, grid, or wave patterns). Although the arranger XD might be difficult to use at first, once you learn how to make good use of it, you can use it to create effects and compositions that are pretty mind-blowing. The developer has listed helpful tips on his website that you should check out

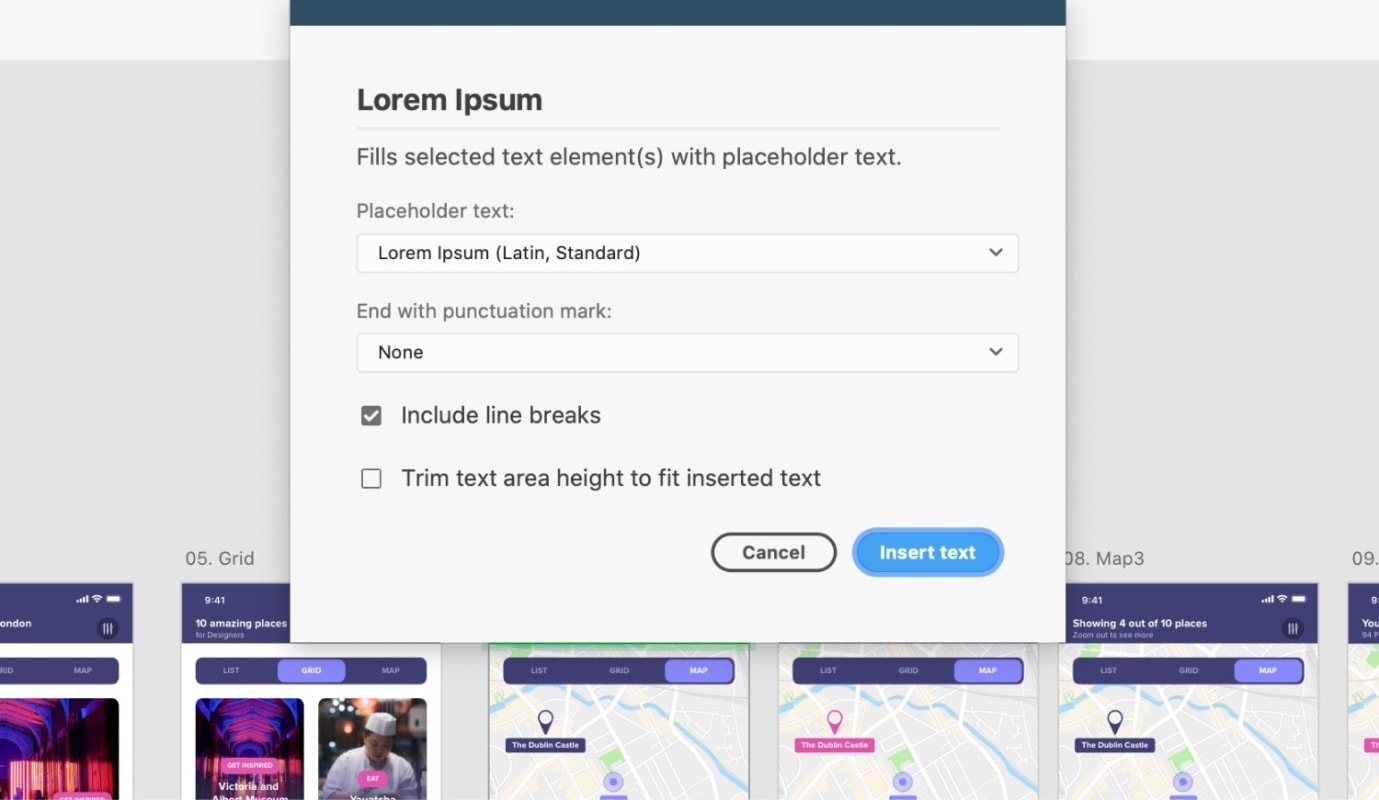
Lorem Ipsum
The lorem ipsum plug is so simple to use and understand such that a single glance gives you detailed information on what the plugin is about and how it can be used. In case you want to place some dummy lorem ipsum text into certain objects, you need not worry because you can easily do that with this particular plugin. Although the lorem ipsum Adobe XD plugin looks quite basic, it still works very fast and helps designers save time and energy.

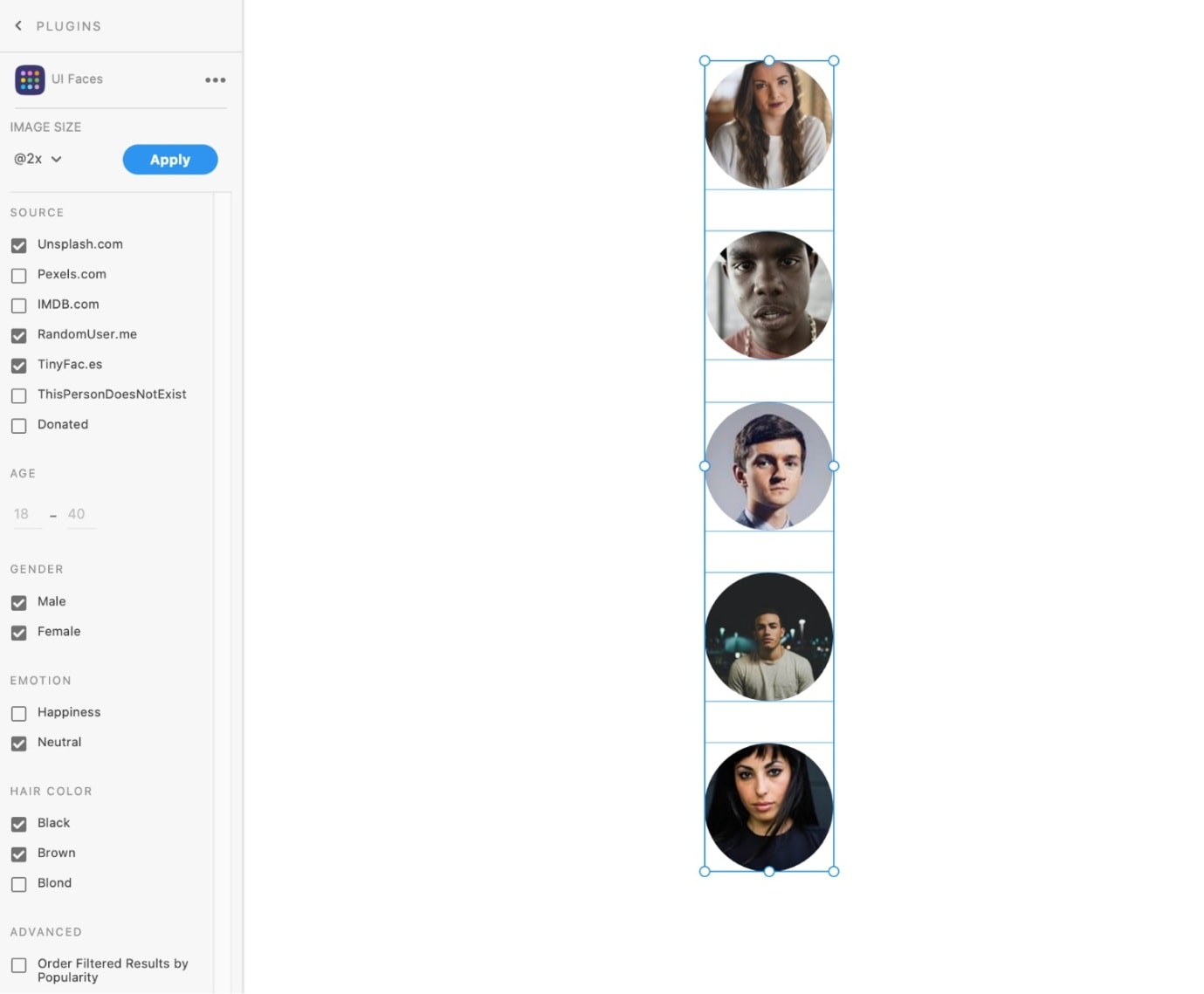
UI Faces
Placing different photos within your XD designs can be done easily with the UI faces. Sometimes the pictures gotten might not meet your standard, for cases like this, you edit the pictures or make use of filters to make the pictures suitable. Since some pictures can be freely obtained while some others have to be purchased and referenced, designers are advised to make inquiries about a picture, its copyright, and licensing policies before using them. Designers are advised to do this to prevent copyright issues with the publishers of such images.

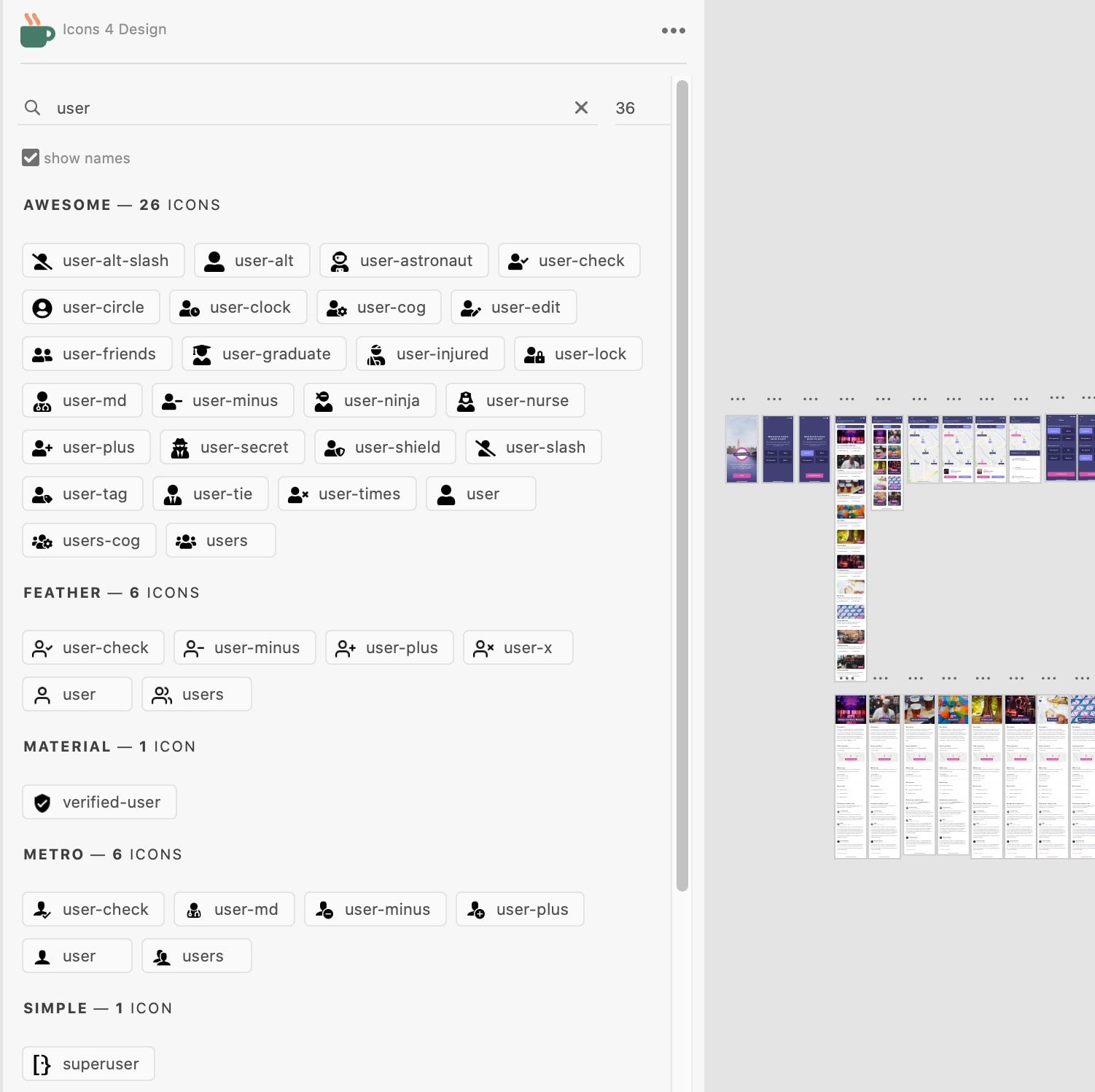
Icons 4 Design
Icons are graphic symbols, objects, logos and alphabets that are used to represent an application, file or command. Icons play a very important role in graphics and web designing as they make the design more detailed. Sometimes, getting icons for your designs can be quite difficult but the icons 4 designs plugin makes that task a lot easier. With this plugin, you can look round a collection of over five thousand (5000) different icons, select the icon of your choice and insert them to your XD projects. Although the icons have different sources, they are easy to find because all you need to do is to type a keyword in the search engine, then different icons would appear and you can select.

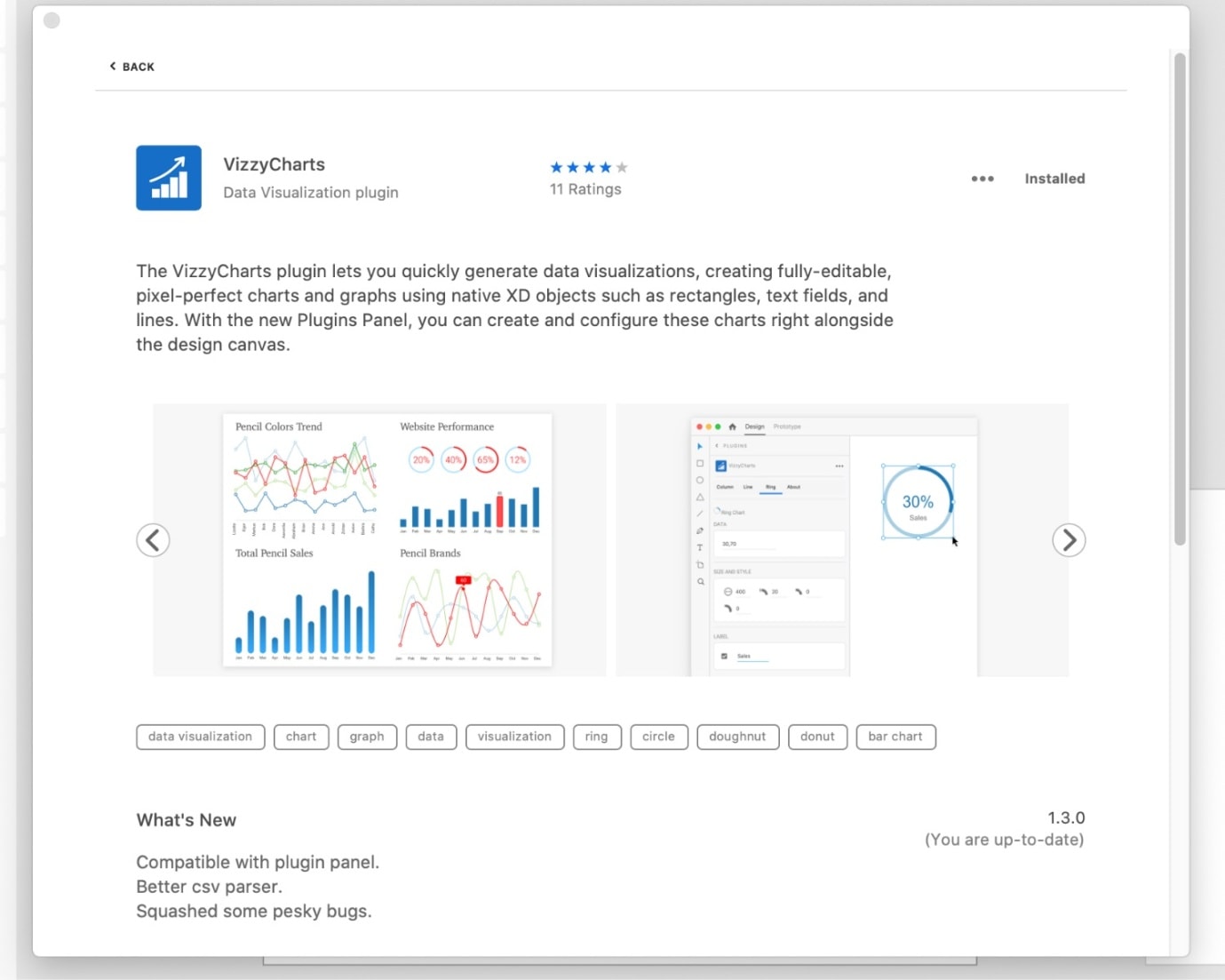
Vizzy Charts
With the vizzy charts, you can easily create data visualizations. Fully editable, pixel-perfect charts, and graphs that are created with lines, rectangles, and text fields can be constructed with vizzy charts. Charts and design canvas can be created and edited using this plugin. With this plugin, designers have the choice of either using the default settings or importing their data from a CSV file before typing in their values. Columns, lines, and ring charts can be made with the help of the vizzy chart. You can customize the chart to suit your design needs by making one or two changes in the settings.

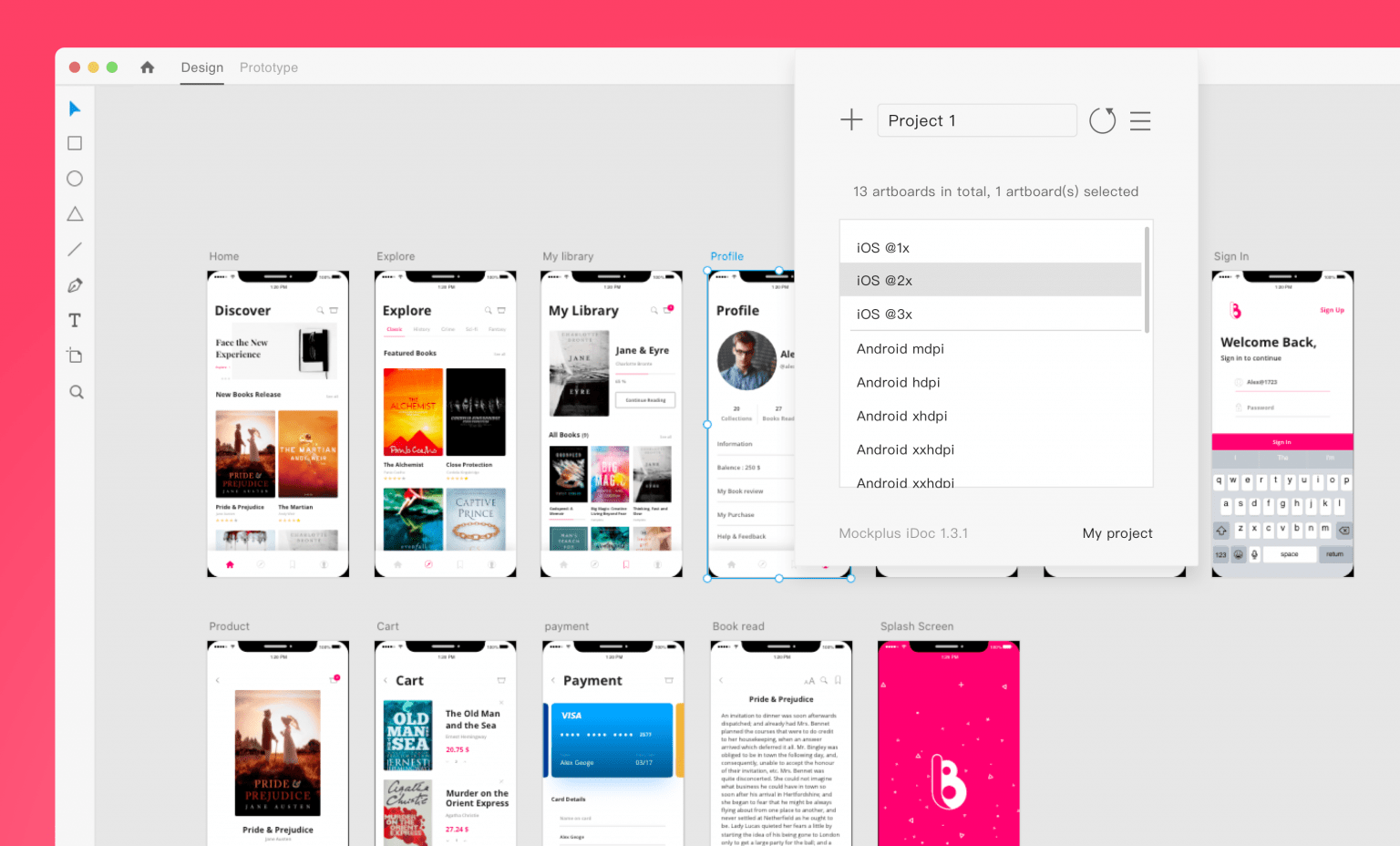
MockplusiDoc
Those who are looking for amazing design collaboration plugins need not worry because the mockplus doc has got them covered. This plugin makes it easy and stress-free export files directly. Since all the tasks and workflows are properly arranged, you can easily get out information from a single glance.This leads to an efficient This leads to a very efficient way of enhancing your product design and workflow. All the necessary specs, assets, and code snippets are automatically generated by mockplusidoc.

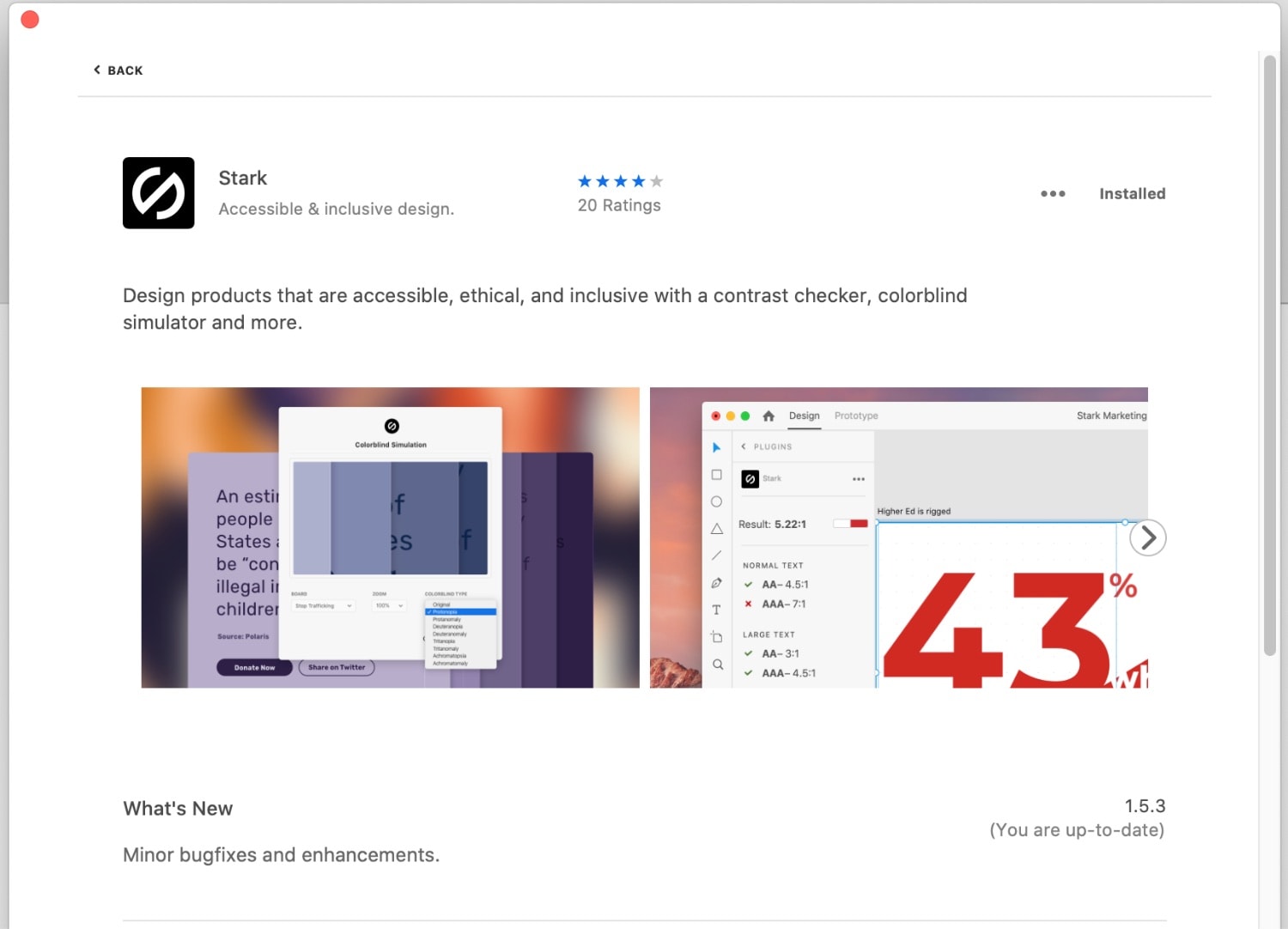
Stark
This particular XD plugin can be used when designers are creating a design where accessibility is a priority. The accessibility comes in various terms; it could be in terms of contrasts, colour blindness, and others. With the help of stark checking the accessibility of your XD designs would no longer be a difficult task. Designers can either choose to use a free version of stark or the paid version. Keep in mind that the paid version has a lot of amazing features that are unavailable on the free version. These extra features lead to an outstanding result.

Conclusion
Keep in mind that some of these plugins are free while some others can be gotten at a price. Exporting CSS and HTML from your XD files can be easily done with the help of plugins.These plugins also offer designers nested layouts, centered constraints, and the ability to add additional styles, attributes and markup.We hope this article was helpful. Share with your loved ones and visit our social media handles for more exciting articles.

